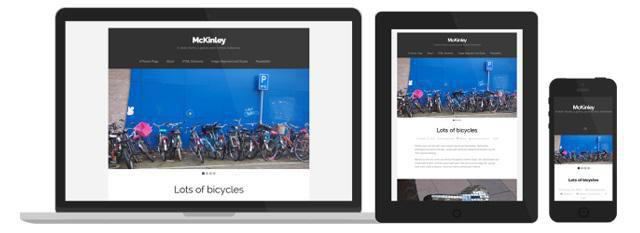
Het responsieve menu voor een moderne site is dat nietgewoon een luxe, maar een noodzaak. De overvloed aan moderne apparaten vereist dat webmasters een dergelijke lay-out maken die logisch zou worden weergegeven op schermen met verschillende resoluties. En in sommige gevallen is het maken van een adaptief menu veel moeilijker dan het ontwerp zelf, en daarom moet dit probleem worden overwogen.
Menu voor het grote scherm
De algemene lay-out van adaptieve lay-out begrijpenmenu, moet u eerst een menustructuur in HTML maken en deze opmaken met CSS. Vervolgens kunt u op basis van het verkregen materiaal de adaptieve sjabloon verbeteren. Dus de HTML-structuur ziet er zo uit.
Tweepuntsmenu in HTML |
 |
U moet CSS-stijlen toevoegen aan het resulterende menu. Ze moeten de lettergrootte en kleur, achtergrond, positionering van de blokken aangeven.
Aanpassingsproces
Eenvoudige functionaliteit maken voor iedereeneen computerscherm is een eenvoudige zaak, en dit is te zien in een voorbeeld. Een adaptief menu voor een site wordt alleen gemaakt als er iets is om mee te werken, dat wil zeggen wanneer er al navigatie-items zijn toegevoegd. De meest optimale menuoptie voor mobiele apparaten en tablets is het hamburgerpictogram - een vierkant vak waarin drie verticale lijnen worden getekend. Wanneer ingedrukt, worden alle menu-items geopend. Om een dergelijke navigatie te maken, moet u tags aan het HTML-document toevoegen.
HTML-documenttags |
 |
Vervolgens moet u deze tags toevoegenpassende stijlen om een visueel aantrekkelijk en leesbaar menu te maken. Naast het visuele ontwerp van navigatie- en menupictogrammen, moet u de afbeeldingspositie dienovereenkomstig rangschikken. Dus wordt de voorwaarde menu_icon span geïntroduceerd: nth-child (1) {top: 0 px};. Dat wil zeggen dat het streepje van de afbeelding van bovenaf nul pixels is. Evenzo moet u waarden instellen voor andere partijen.
Nu is het adaptieve menu bijna klaar.Het is de moeite waard aandacht te schenken aan het conditie-display: geen. Standaard is het menupictogram niet zichtbaar op de site, dus moet er een extra klasse aan het CSS-document worden toegevoegd met de volgende voorwaarde: .menu__icon {display: inline-block;}. Hierdoor wordt de navigatie zichtbaar.

Bovendien moet u toevoegen aan de trapsgewijze tabelstijlen van een taak die indien nodig clausules en subclausules verbergt. Om dit te doen, moet u een vaste menupositie in CSS instellen, de weergave en uitlijning regelen. Items worden verborgen met overloopvoorwaarden: auto; dekking: 0; z-index: 1000. Je kunt ook de klasse menu__links-item toevoegen, die de stijl voor menu-items aangeeft, maar dit is al op verzoek van de ontwikkelaar.
Laatste aanraking
Dus het responsieve CSS-menu is bijnavoltooid. Om het weer te geven wanneer u op het pictogram klikt, moet u functies toevoegen. Voor de eenvoud is het beter om jQuery te gebruiken, maar als je wilt, kun je pure JavaScript maken. Zowel daar als daar zullen dezelfde staat worden gebruikt:
- (function ($) {$ (function () $ (". menu__icon"). on ("click", function () $ (this) .closest (". menu"). toggleClass ("menu_state_open");}) ;});}) (jQuery).
Hiermee is de lay-out van adaptieve navigatie voltooid. Maar dit is slechts een van de vele opties voor het maken van dit soort functionaliteit, dus het is de moeite waard om de rest te overwegen. Ten minste een paar van hen.

Zonder normen te veranderen
De meerderheid van de internetgebruikers verwachtzie de navigatiebalk bovenaan de site. Dit is al een soort standaard geworden, dus het adaptieve horizontale menu moet er fatsoenlijk uitzien. Het kan worden gedaan met behulp van CSS, zowel in de bovenstaande voorbeelden als door een handlerscript aan te sluiten. Over het algemeen bestaat het maken van een adaptief menu uit 3 stappen:
- HTML-tags schrijven
- Ze worden gestileerd met behulp van een cascading style sheet (CSS).
- Een bestaand menu aanpassen.
Natuurlijk hebben alle sites hun eigen menubalken, maar als de bron op het CMS wordt gemaakt, is het veel eenvoudiger om een nieuw adaptief menu te maken.
bootstrap
Het creëren van adaptieve functionaliteit is dat nietzo'n serieus probleem als je de Bootstrap-tools gebruikt. Er zijn al vooraf gedefinieerde sjablonen voor het maken van een horizontaal menu. U hoeft alleen maar verbinding te maken met het bronbestand bootstrap.js. Met behulp van dit framework krijgt de webmaster de mogelijkheid om navigatie van elke complexiteit te maken. Het responsieve menu met Bootstrap wordt gemaakt met behulp van specifieke code.
Een voorbeeld van een horizontaal adaptief menu met 3 punten |
 |
Methode Kenmerken
Laat deze code omslachtig, maar begrijpelijk zijn. Het is vermeldenswaard dat de hoofdrol hier wordt gespeeld door de tag navdie verantwoordelijk is voor het maken van de navigatie en het uiterlijk ervan. Containers zijn hier ook aangesloten. container fluïdum en houderdie de breedte van de items instellen. Met hun hulp kunt u het menu uitbreiden op schermen met verschillende resoluties of het vast laten staan.

Een belangrijke rol bij het creëren van adaptieve functionaliteit wordt gespeeld door klassen. instorten en navbar-collapsedie verantwoordelijk zijn voor de stijl. Het menu zelf wordt gemaakt door een lijst met opsommingstekens op te nemen die horizontaal worden geplaatst.
Als u deze code gebruikt om navigatie te makenframes en vervolgens op brede schermen ziet het eruit als een horizontale banner. Aan het begin staat de naam van de resource en vervolgens de items in een strikt gespecificeerde volgorde. Op smalle schermen worden alleen de sitenaam en het hamburgerpictogram weergegeven. Als u erop klikt, worden de menu-items in een verticale lijst weergegeven.
Vervolgkeuzelijst
De Bootstrap-bron is een geweldige hulp voor het maken van responsieve vervolgkeuzemenu's. Vervang hiervoor gewoon de
Dropdown-items |
 |
Hetzelfde kan voor één punt worden gedaan, dusen voor een paar. Er verschijnt een pijl in de buurt van het item met vervolgkeuzelijsten die naar beneden wijzen. Wanneer erop wordt geklikt, verschijnt de gemaakte lijst. Als de navigatie op een klein scherm wordt weergegeven, wordt het item met een vervolgkeuzelijst ook aangegeven met een pijl, maar met een richting naar rechts. Wanneer ingedrukt, verschijnt een nieuwe verticale lijst met subitems.

Gelaagd menu
U kunt echter geen vervolgkeuzelijsten maken.alleen met Bootstrap. Als deze bibliotheek niet is verbonden, kunt u een adaptief menu met meerdere niveaus maken met behulp van HTML en CSS en vervolgens de PHP-functie inschakelen.
Eerst moet u een HTML-bestand makenongeordende lijst met andere lijsten. Gebruik hiervoor de standaardtags
- en
- . Je moet ook de vorming van klassen niet vergeten die verder worden verwerkt door een trapsgewijs CSS-stijlblad. Voor de duidelijkheid is het de moeite waard om een klein voorbeeld te geven van het schrijven van lijsten en het maken van klassen.
Lijst met HTML-navigatiebalken

De adaptieve vervolgkeuzemenu-animatie is ingesteldmet behulp van een trapsgewijs stijlblad. Hier moet u de parameters voor het menu opgeven wanneer u het scherm met 50, 75 en 25% wilt verkleinen. Deze benadering voor het creëren van adaptieve functionaliteit biedt een competente lay-out, waarbij het menu niet "uit gaat".
En ten slotte moet u de functie invoeren die in het onderstaande document wordt aangegeven.
functie

Als de site niet doordacht is, gebruik danvan alle andere functies dan deze, moet u er nog een apart scriptdocument voor maken. Als u het in gewone HTML invoert, verschijnt het eenvoudigweg in het browservenster als onderdeel van de tekst en werkt het niet.

JQuery
Een geweldige oplossing zou ook zijn om een paneel te makennavigatie op de jQuery-plug-in. Het adaptieve menu van zo'n service is binnen enkele minuten klaar. De plug-in zelf kan op internet worden gedownload, het heeft een eenvoudige en intuïtieve interface die gemakkelijk en eenvoudig te gebruiken is. Er zouden dus geen problemen moeten zijn om de stylesheet te verbinden.
Nadat het stylesheet-bestand is verbonden, moet u een script schrijven om adaptieve navigatie te maken.

Daarna moet u de navigatie verzinnen, als dit nog niet is gebeurd. Hier werkt alles volgens het principe: "Alles ingenieus is eenvoudig." In een HTML-document moet u een lijst met opsommingstekens maken in de tag nav. U kunt het eerder gegeven voorbeeld gebruiken of de vereenvoudigde versie, die lijkt op het voorbeeld hieronder.
HTML-menu-items

In deze fase van het werk wordt alleen het logo weergegeven in de browser en wordt het menu zelf verborgen. Om het te laten verschijnen, moet je een functie toevoegen die ervoor zorgt dat de plug-in verandert - okayNav.
functie
$ (function () {
var navigation = $ ("# nav-main"). okayNav ();
});
Nu kunt u de resultaten van het werk bekijken.Met de normale breedte van het browservenster ziet dit menu er volkomen normaal uit, maar als u het scherm verkleint, verdwijnen de laatste items. In plaats daarvan verschijnen drie grote punten verticaal. Wanneer ze worden ingedrukt, lijken ze om te draaien, nemen ze een horizontale positie in en worden verborgen menu-items geopend met een verticale lijst in de rechterbovenhoek van het scherm.

Deze oplossing ziet er erg modern uit en het geanimeerde effect brengt de bron in een gunstig licht voor bezoekers.
Joomla
И последний вариант создания адаптивного меню с gebruik van het Jumla-systeem. Dit is een gratis website-creatieservice, een CMS-contentbeheersysteem. En zoals in het begin al werd vermeld, als de site is gemaakt met CMS en u het bestaande menu moet wijzigen in adaptief, is het het beste om de functionaliteit van de site te maken vanaf de allereerste tag. Op dezelfde manier als in de vorige voorbeelden, moet u een lijst met opsommingstekens maken in HTML. Alleen voor elk item moet je je eigen klas schrijven. In totaal ziet alles eruit zoals hieronder wordt getoond.
Menu voor jooble

Vervolgens moet u stijlen toevoegen.Het is het beste om alle opvulling in te stellen op 0 px en box-sizing: border-box te gebruiken. Dit maakt het mogelijk om de opgegeven breedte van de elementen te behouden, ongeacht hoeveel inspringingen er zijn. Verder moet u voor het bovenliggende menu-item (div) de breedte instellen op 90% en daarna elk item afzonderlijk gaan stylen.

Je kunt randen verwijderen, van kleur veranderen en opvullen,maak een ontwerp dat verschijnt als je erover zweeft. Kortom, doe alles wat overeenkomt met het ontwerp van de resource. De laatste stap bij het maken van een Joomla-responsief menu is om het te transformeren. Meestal maken ze op Joomla een menu dat automatisch van formaat verandert wanneer u de schermgrootte wijzigt, verdeeld in verschillende regels. Dit gebeurt ook allemaal in CSS, de enige functie die moet worden verbonden, is de compatibiliteit met verschillende browsers. Hiermee kunnen menu's er in browsers hetzelfde uitzien.
Cross-browser functie

Een responsief menu maken is echt niet eenvoudig,dit vereist kennis en ervaring. Alle beschreven voorbeelden zijn slechts een klein deel van de mogelijke variaties, maar zelfs ze kunnen nuttig zijn als een persoon basiskennis van HTML en CSS heeft.