HTML satur tik daudz elementu unkatrs no tiem ir unikāls savā veidā. Tabula ir ļoti interesants, vēlamais un nopietns priekšmets. Pateicoties tam, ir iespējams ne tikai sniegt informāciju ērtā veidā, bet arī veidot veselu vietnes rāmi.
Iepriekš gandrīz visi tīmekļa pārziņi izmantoja galdus tikai vietņu izkārtojumam. Sākumā šīs tabulas nav izgudrots. Tāpēc, lai atzīmētu vietni, jums ir nepieciešams izmantot bloku elementu div.
Ja jūs nevēlaties vienmēr būt jaunsEsi pieradis darīt visu tūlīt. Tas ir ļoti svarīgi HTML valodā. Tabulā ir jāievieto tikai parasta informācija (teksts, saites, saraksti, attēli utt.), Nevis visai vietnei kopumā.
Kā izveidot HTML tabulu?
Tabula ir sarežģīts elements, kas sastāv nodaudz citu elementu. Atcerieties, ka, veidojot šūnas vai līnijas, vienmēr nekavējoties jāpievieno aizvēršanas tags. Pretējā gadījumā viss notiks. Pārlūks pārlūkā meklēs elementa beigas, un, kamēr tas to atradīs, tabulā būs redzams viss. Rezultāts būs putra.
Ja jūs rakstāt vietni Notepad, tad jums ir jādara viss ar savām rokām. Ja gatavajā redaktorā parasti ir pogas - "ievietot tabulu", "ievietot attēlu" un tā tālāk.
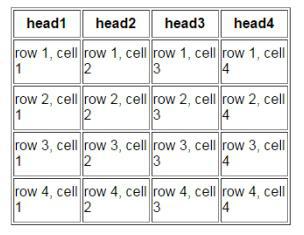
2. tabulas 2. piemērs.
pirmās rindas pirmās šūnas teksts pirmās rindas otrās šūnas teksts otrās rindas pirmās šūnas teksts otrās rindas otrās šūnas teksts
Tagi
Galvenais noteikums: šūnu skaitam katrā rindā jābūt vienādam. Šis ir galds.

Bet, tāpat kā Word un Excel redaktorā, šūnas var apvienot.
Kā apvienot tabulas šūnas?
Lai apvienotu, izmantojot atribūtus Colspan un Rowspan. Span tulko kā “vāks” vai “pārklāšanās”. Burtiskā nozīme ir segt / pārklāt šūnas / rindas.

Šī atribūta vērtībai jānorāda, cik rindu vai šūnu tiks pārklātas. Šis ir labs piemērs abu HTML atribūtu izmantošanai tabulā.

Šajā piemērā pirmā rinda apvienota 3šūnas, izmantojot atribūtu colspan = "3". Tad otrās rindas pirmā šūna tika sadalīta četrās rindās. Atcerieties, ka mēs stiepjamies / apvienojamies tikai pirmajā šūnā. Viņas īpašumi izplatīsies tālāk. Viss, kas notiks pirms tam, netiks ietekmēts.
Ja jums ir 5 šūnas un vēlaties apvienot no 2 līdz 4, tad 2. numura šūnā ir jānorāda atribūts colspan = "3".
Pievērsiet uzmanību šūnu skaitam 9 attēlā iepriekš. Viņi vienlaikus apvienoja gan šūnas, gan rindas. Šādas darbības nav aizliegtas.
Informācijas labošanai skatiet citu piemēru. Tā kā daži sajauc atribūtus, šūnu vietā dažkārt tiek apvienotas virknes.

Galda dizains
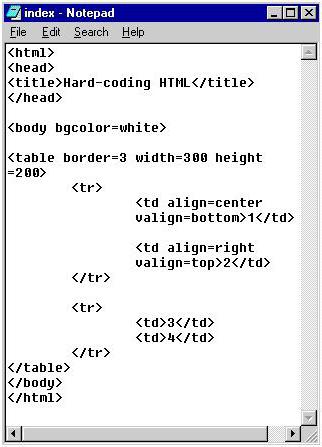
Veiciet parasto, parasto HTML gadījumu. Tabulā ir divas rindas, pa divām šūnām.

Koda rezultāts būs šāds.

Kā redzat, efektu nav. Jūs varat pievienot rāmi, norādīt platumu un augstumu.

Jūs varat arī spēlēt ar izlīdzināšanu. To var izlīdzināt gan augstumā, gan platumā.

Izlīdziniet horizontālo izlīdzināšanu un vertikālo izlīdzināšanu. Šeit ir rezultāts.

Līdzināšanas un pareizības atribūtus var attiecināt uz visu līniju. Tad visas šūnas, kas tajā atrodas, paklausīs šiem atribūtiem.
Papildus tagiem
Kā savienot stilus ar tabulu?
Tāpat kā jebkuru HTML tagu, arī tabulu varKonvertēt, izmantojot stilus. Laukā ir jānorāda stila lapa vai pabeigtais stils (norādīts arī galvā).
...
...
Ja jūs norādījāt tikai tabulu, tad šis stilsattiecas uz visām tabulām lapā. Absolūti visiem. Bet, ja jūs izmantojat otro metodi, kur tiek norādīts patvaļīgs nosaukums ar punktu, tad šo stilu var piemērot jebkurai vēlamajai tabulai, neietekmējot pārējās.
Ņemiet vērā, ka klases var izmantot gan tabulas tagam, gan konkrētai šūnai vai rindai. pirmās rindas pirmās šūnas teksts pirmās rindas otrās šūnas teksts otrās rindas pirmās šūnas teksts otrās rindas otrās šūnas teksts
Ja kaut kur stila nosaukumā ir kļūda,jūs neredzēsit rezultātu. Ja pašā stilā ir kļūdas, bet nosaukumi sakrīt, efekts nebūs. Katrs komats vai kols spēlē lielu lomu.
Papildu atribūti tabulām
Kādus atribūtus var rakstīt stila nodarbībās? Ir tik daudz atribūtu, kas īpaši attiecas uz tabulām. Apsveriet visvienkāršākos, kas jums ir noderīgi.
izlīdzināt | Horizontālā izlīdzināšana |
varens | Vertikālā izlīdzināšana |
fons | Fona attēls šūnā / tabulā |
bgcolor | Šūnas fona krāsa |
apmales krāsa | Tabulas / šūnas rāmja krāsa |
augums | Šūnas augstums |
tagad | Novērst teksta ietīšanu rindā. |
platums | Šūnas / tabulas platums |
Kā redzat, tabulā ar milzīgu skaitu "rīku" varat izmantot HTML.

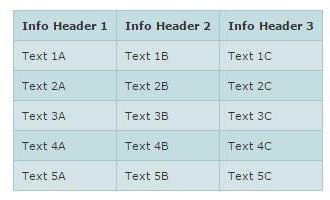
Skaisti izveidoti, izmantojot HTML tabulas. Piemēri
Pateicoties stiliem, jūs varat izveidot dažādas skaistas tabulas. Viss atkarīgs no tā, kas un kā patīk.


Kā redzat, ja izmantojat HTML tagus, tabulu var pārveidot līdz nepazīšanai. Iespēju robežas nosaka jūsu iztēle.












