CSS išdėstymas visada buvo stačiakampis.Bet kokios sklandžios linijos - kūrėjo kompetencija. Stiliaus taisyklės suteikia pakankamai galimybių, kad ekrano raiška būtų sklandi. Bet bet koks išdėstymo elementas visada yra stačiakampis, kuriame informacijos buvimo vietą reguliuoja CSS taisyklės.

Kiekvieno elemento ištraukos yra svarbios kiekvienam elementui.puslapiai, kai jie yra visiškai išdėstyti, ir CSS viršutinė dalis yra apibrėžta konkrečiai, nes ji svarbi įvairiems elementams, ypač mažiesiems.
Pagrindinės padėties nustatymo taisyklės
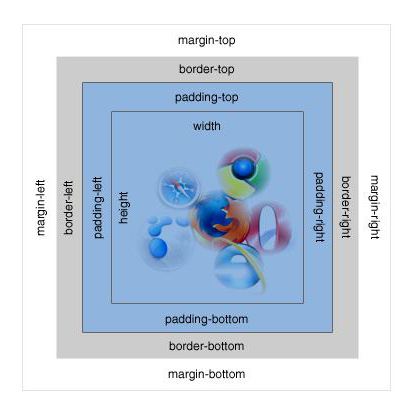
Blokinis elementas turi įterpimo taisyklę iš elemento, kuriame jis yra (paraštė), pusės, įtraukimo taisyklės elementams viduje (pamušalas) ir sienos plotis (kraštas), kuris taip pat gali būti naudojamas.
Ypač svarbi yra iš viršaus nukreipta išraiška. CSS bloko viduje susieja atkarpos taisykles su absoliučiai ir santykinai išdėstytais elementais šiame bloke.

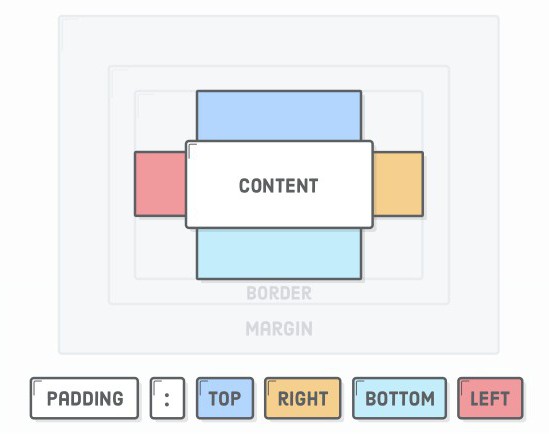
Įprasta CSS taisyklių praktika: galite nurodyti vienodas įtraukas iš visų pusių lygiomis dalimis: viršutinėje / apatinėje ir dešinėje / kairėje, arba kiekvienai pusei atskirai. Pavyzdžiui
- skirtumas: 10px;
- paminkštinimas: 10px20px;
- įdėklas: 10px20px30px40px.
Pirmuoju atveju nustatomas įtraukimo elementas.iš išorinio konteinerio, kuriame jis yra, šonų. Antruoju atveju viršuje ir apačioje esančios įtraukos yra 10px, kairėje ir dešinėje - 20 pikselių. Trečiuoju atveju, ištraukų dydžiai nurodyti visose pusėse: viršuje, dešinėje, apačioje ir kairėje.
Visais šiais atvejais įsikišimas viršutinis CSS yra 10 pikselių.
Taisyklės, pakeičiančios elementų padėtį
Jei išdėstymo elementas nėra visiškai išdėstytas, jis išdėstomas bendroje puslapių formavimo tvarkoje.

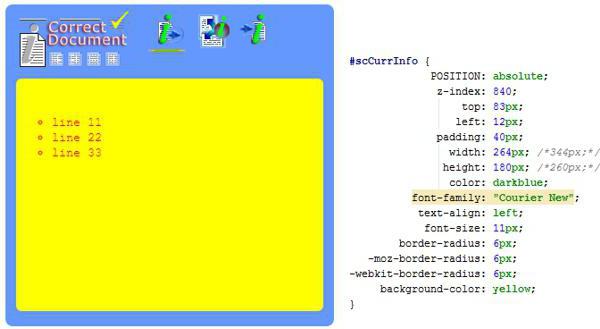
Jei nustatoma Įtraukti iš CSS viršaus į scCurrInfo elementą, tikslas bus pasiektas ir, jei li lygiu jis nėra.

Šiame pavyzdyje poliravimo taisyklė yra: 40px; reikalauja 80px pakankamo pločio ir aukščio taisyklių sumažinimo. Priešingu atveju bloko dydis scCurrInfo nuskaito iš išorinio bloko.

Jei pašaliname užpildymo taisyklę iš scCurrInfo aprašymo, bet pridėkite jį 20px reikšme sąrašo elemento stiliaus aprašui, mes gauname tik iš viršaus. CSS ši vertė nebus taikoma kitoms šalims.
Natūralu, kad šis įtraukos taisyklės naudojimas taikomas kiekvienam li elementui.
Bendroji turinio formavimo praktika
Kai kurie kūrėjai puikiai tinka koduoti puslapius su blokiniais elementais. Matyt, tai yra klasikinė praktika - pradėti nuo lentelių ir užbaigti savo ugdymo procesą blokais.

Blokuoto išdėstymo laisvėyra užburiantis, o kūrėjo fantazijos negali riboti griežtos lentelės taisyklės: tik eilutės, tik langeliai, susilieja tik horizontaliai ir vertikaliai. Nieko būdinga santykių idėjoms.
Tuo tarpu lentelės, be akivaizdžių trūkumų,yra daugybė kokybės privalumų. Kurdamas užpildą viršuje, CSS atsižvelgia į įdėklą kairėje, dešinėje (apačia yra ypatingas momentas). Lentelės langelių taisyklės leidžia valdyti tiek vertikalų, tiek horizontalų lygiavimą. Naudodami eilučių stilius, derindami juos su langelių stiliais, galite sudaryti sudėtingus turinio vaizdus.
Pažįstamas puslapio vaizdas yrastačiakampiai (blokų išdėstymas) netrukdo jį pateikti lentelės pavidalu. Tai taip pat yra stačiakampiai, tačiau jie taip pat yra lentelės langeliai, tai yra, jie turi savo taisykles, papildančias blokavimo taisykles.
Absoliutus pozicionavimas
Blokuoti naudojant taisyklę POSITION: absoliutus; bus toje vietoje, kurią nustato jos koordinatės, palyginti su bloku, kuriame jis yra.

CSS taisyklių bruožas yra „geriausia praktikatiesos kriterijus "daugeliu atvejų, ypač kai reikalingas kelių naršyklių suderinamumas ir maketavimas atliekamas rankiniu būdu, pageidautina studijuoti visaverčius vadovus kaskadiniuose stiliaus lapuose.
Naudojant lenteles dažnai kyla problemųlangelių turinio kompensavimas. Panašus poslinkis bloke ne visada ir neturi įtakos visiems elementams. Eksperimentuodami galite pasiekti norimą rezultatą. Triviška užduotis: kaip Pašalinkite viršutinį užpildą, CSS ne visada išsprendžiamas nereikšmingu būdu.
Kai kuriais atvejais, kai turite rinktipuslapio elementų bet kurios populiarios svetainės turinio valdymo sistemos viduriuose, vis tiek turite atkreipti dėmesį ne tik į eksperimentinę praktiką, bet ir pamatyti kolegų patirtį.