Be tamsos nėra šviesos, be šešėlio nėra jokios formos.Net pagrindinis moterų makiažo įrankis vadinamas „šešėliu“. Jei norite atnešti grožio į savo svetainės puslapius, turite įdėti teisingus akcentus - pridėti CSS šešėlį, kur jis yra reikalingas.
Toliau aprašyta medžiaga padės jums sužinoti, kaip nustatyti bloko ar vaizdo šešėlį naudojant CSS kodą.
CSS šešėlis. Sintaksė
Tiesą sakant, langelis-šešėlis, kur langelis yra blokas, o šešėlis yra pats šešėlis.
Kodas parašytas petnešomis:
{langelis-šešėlis: 11px 22px 33px 44px # 333333;}.
Eilutė nurodo, kad blokas turi standartinį šešėlį su pikselių spinduliu. Duomenys dekoduojami taip:
- 11px - šešėlio nuokrypis nuo bloko palei X ašį (teigiama vertė (20px) nukreipia šešėlį į dešinę, neigiamą (-37px) į kairę);
- 22px - sušešėlį, lyginant su bloku, palei Y ašį (teigiama vertė (5px) nukreipia šešėlį žemyn, neigiama (-17px) aukštyn);
- 33 taškai - tai yra blurinis parametras, tuo didesnis skaičius, tuo stipresnis poveikis;
- 44px - šešėlio spindulys taip pat yra tiesiogiai proporcingas;
- # 333333 - spalva, kuria dažomas šešėlis.
Paskutiniai trys parametrai yra neprivalomi ir gali būti tiesiog nenurodyti eilutėje, t. Y. {Box-shadow: 10 taškų 13 taškų;} - tokia eilutė nėra klaidinga (šešėlio spalva bus identiška bloko teksto spalvai).
Taip sukuriate šešėlį savo puslapiuoseSvetainė nėra sudėtinga, tačiau kiek malonių akims efektų galite sukurti! Padarykite savo protų vaikams išskirtinumą, nepakartojamumą, nes dizaine svarbu kiekviena detalė, kiekviena detalė. Atrodo, čia nieko ypatingo, tačiau su ja yra daug įdomiau.

Pažvelkime į keletą iliustruojančių pavyzdžių, kaip bloko CSS šešėlis atrodo priklausomai nuo kodavimo:
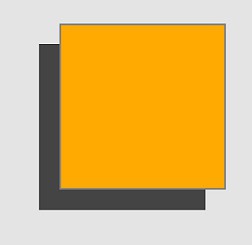
- {dėžutės šešėlis: 25 pikseliai 25 pikseliai;} - CSS šešėlis, kurio ašies poslinkis yra 25 pikseliai.

- {dėžutės šešėlis: 25 pikselių 25 pikselių 10 pikselių;} - CSS šešėlis, kurio ašies poslinkis yra 25 taškai, o kraštai neryškūs 10 taškų.

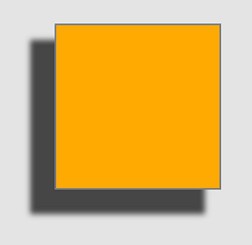
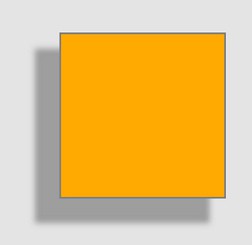
- {dėžutės šešėlis: 25 pikselių 25 pikselių 10 pikselių 5 pikselių;} - CSS šešėlis, kurio ašies poslinkis yra 25 pikseliai, briaunos susilieja 10 pikselių ir nurodytas 5 pikselių spindulys

- {dėžutės šešėlis: 25 pikselių 25 pikselių 10 pikselių 5 pikselių # 9e9e9e;} - CSS šešėlis, kurio ašies poslinkis yra 25 pikseliai, sulieja kraštus 10 pikselių, nurodytas 5 pikselių spindulys ir spalva.

Šešėlių efektai
Norėdami sukurti gražesnį, grakštesnį,originalūs šešėliai turi įvairių efektų. Galite padaryti vidinį šešėlį. Norint tai padaryti, užtenka kode priešais parametrus nurodyti „intarpą“, tada parametrų aprašymas vyks kaip įprasta:
{dėžutė-šešėlis: įdėkite 4 piks. 2 piks. 6 piks. # 9e9e9e;}.

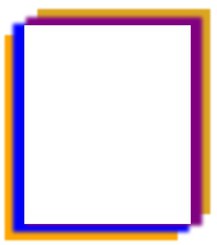
Po bloku galima sudėti keletą šešėlių su visiškai skirtingais parametrais, kode jie (šešėliai) išvardyti kableliu:
{dėžutė-šešėlis: -20px -10px 11px 15px # 800080, -50px -40px 5px 10px # daa520, 20px 10px 11px 15px # 0700f9, 50px 40px 5px 10px # ffa500}.

Šešėlis paveikslėlis
Be blokų svetainės puslapiuose tikraiPaveikslėliai, nuotraukos, fonai - visi šie elementai su šešėliais taip pat atrodo daug įdomiau. Galite iš anksto suformatuoti paveikslėlius grafikos redaktoriuose ir įklijuoti juos puslapyje jau su šešėliais. Bet, pirma, tai ne visada įmanoma dėl įvairių priežasčių, įskaitant dėl įgūdžių trūkumo dirbti su grafika, ir, antra, bet kokios manipuliacijos su atvaizdu padidina jo svorį, o toks paveikslas gali labai sulėtinti puslapių įkėlimą. Tokiu atveju galite padaryti CSS paveikslėlio šešėlį.

Paprasčiausias ir sintaksiniu požiūriu teisingas šios problemos sprendimas yra sukurti bloką, kuriame jūsų nuotrauka bus fonas. Tada padarysite reikiamus šešėliai blokui ir jie bus rodomi fono paveikslėlyje:
- .block1 {dėžutė-šešėlis: įterpti 0 0 11 piks. 9 piks. # 9e9e9e; plotis: 480px; aukštis: 360 pikselių; fonas: URL („images / charlize_theron_2.jpg“) 0 0 nekartoti;}
Šiame pavyzdyje mes sukūrėme vidinį šešėlį beposlinkiai išilgai ašių su neryškumu ir spinduliu nustatė bloko spalvą, aukštį ir plotį ir priskyrė paveikslėlį fone. Dėl to mes gavome paveikslėlį su vidiniu šešėliu.
Sutikite, šešėlių kūrimas naudojant CSS kodą yra gana paprastas, tačiau tuo pat metu žavus, o svarbiausia - naudinga pamoka.












