CSS 레이아웃은 항상 직사각형이었습니다.매끄러운 선은 개발자의 책임입니다. 스타일 규칙은 화면 해상도 내에서 페이지에 부드러운 모양을 제공하기에 충분한 옵션을 제공합니다. 그러나 모든 레이아웃 요소는 항상 정보의 위치가 CSS 규칙에 의해 관리되는 직사각형입니다.

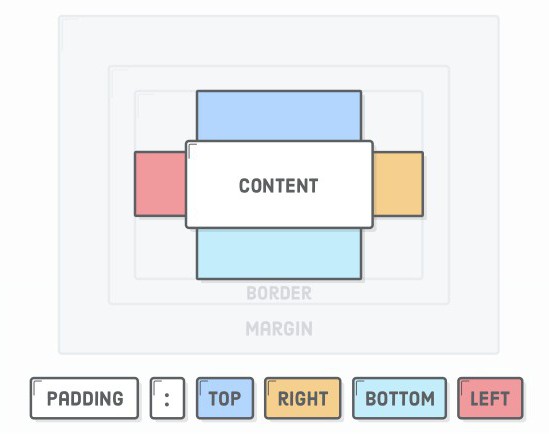
모든 요소에 대해 모든 면의 패딩이 중요합니다.페이지가 절대적으로 배치되고 CSS 상단의 패딩은 다양한 요소, 특히 인라인 요소에 중요하므로 구체적으로 정의됩니다.
기본 위치 규칙
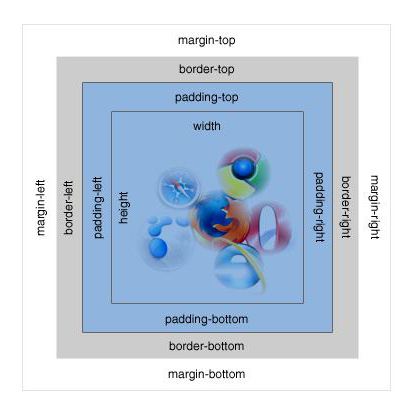
블록 요소에는 그것이 위치한 요소의 측면에서 패딩에 대한 규칙(여백), 내부 요소에 대한 패딩(패딩) 및 테두리 너비(테두리)에 대한 규칙이 있으며, 이 규칙도 사용할 수 있습니다.
상단 여백이 특히 중요합니다. 블록 내의 CSS는 패딩 규칙을 해당 블록 내의 절대적이고 상대적으로 배치된 요소에 대한 규칙과 연결합니다.

CSS 규칙에 대한 일반적인 관행입니다. 모든 면에 동일한 패딩을 지정하거나 위쪽/아래쪽과 오른쪽/왼쪽에 쌍으로 지정하거나 각 면에 대해 별도로 지정할 수 있습니다. 예를 들어,
- 여백: 10px;
- 패딩: 10px20px;
- 패딩: 10px20px30px40px.
첫 번째 경우에는 요소가 들여쓰기됩니다.그것이 위치한 외부 용기의 측면에서. 두 번째 경우 상단 및 하단 여백은 10px, 왼쪽 및 오른쪽 여백은 20px입니다. 세 번째 경우에는 들여 쓰기의 치수가 위쪽, 오른쪽, 아래쪽 및 왼쪽의 모든면에 표시됩니다.
이 모든 경우에 들여쓰기 상단 CSS는 10픽셀입니다.
요소의 위치를 변경하는 규칙
레이아웃 요소가 절대 위치가 아닌 경우 일반적인 페이지 구성 순서대로 배치됩니다.

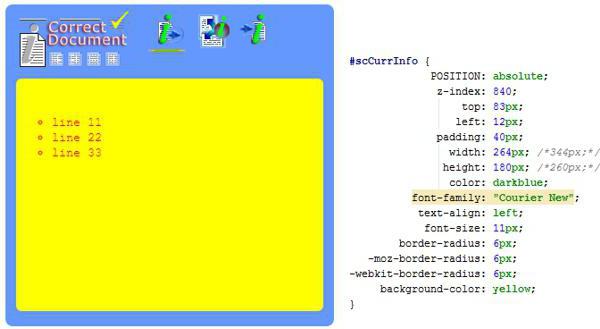
정의하면 scCurrInfo 요소에서 CSS 위에 패딩을 하면 목표가 달성되고 li 레벨에 있으면 목표가 달성되지 않습니다.

이 예에서 규칙 패딩 사용: 40px; 너비 및 높이 규칙을 80px로 적절히 줄여야 합니다. 그렇지 않으면 scCurrInfo 블록의 크기가 외부 블록의 경계를 넘어갑니다.

scCurrInfo 설명에서 패딩 규칙을 제거하고 목록 항목 스타일 설명에 20px 값을 추가하면 상단 여백. CSS는 이 값을 다른 당사자에게 적용하지 않습니다.
당연히 이러한 들여쓰기 규칙의 사용은 모든 li 요소에 적용됩니다.
일반 콘텐츠 형식 지정 실습
일부 개발자는 블록 요소가 있는 코딩 페이지에 적합합니다. 분명히 이것은 표로 시작하여 블록에서 자신의 교육 과정을 끝내는 고전적인 관행입니다.

블록 레이아웃의 자유매혹적이며 개발자의 상상력은 엄격한 테이블 규칙에 의해 제한되지 않을 수 있습니다. 행만, 셀만, 수평 및 수직으로만 병합됩니다. 관계 관념에 특별한 것은 없습니다.
한편, 표는 명백한 단점 외에도,많은 품질 이점이 있습니다. 상단에 패딩을 만들 때 CSS는 왼쪽, 오른쪽의 패딩을 고려합니다(하단은 특별한 순간입니다). 표 셀 규칙을 사용하면 수직 및 수평 정렬을 모두 제어할 수 있습니다. 행 스타일을 사용하여 셀 스타일과 결합하여 콘텐츠의 복잡한 표현을 형성할 수 있습니다.
형식의 페이지의 일반적인 프레젠테이션사각형(블록 레이아웃)은 테이블 형식으로 표시되는 것을 방지하지 않습니다. 이것들도 직사각형이지만 테이블 셀이기도 합니다. 즉, 블록 규칙을 보완하는 자체 규칙이 있습니다.
절대 위치
POSITION 규칙으로 차단: 순수한; 해당 블록에 상대적인 좌표로 설정된 위치에 있습니다.

CSS 규칙의 특징은 "실천이 최고입니다."대부분의 경우, 특히 브라우저 간 호환성이 필요하고 레이아웃이 수동으로 수행되는 경우 계단식 스타일 시트에 대한 본격적인 매뉴얼을 연구하는 것이 바람직합니다.
테이블을 사용하면 종종 문제가 발생합니다.셀 내용의 오프셋. 블록 내에서 유사한 변위가 항상 발생하는 것은 아니며 모든 요소에 영향을 미치는 것도 아닙니다. 실험을 통해 원하는 결과를 얻을 수 있습니다. 사소한 작업: 어떻게 상단 패딩을 제거하면 CSS가 항상 사소한 방식으로 해결되지 않습니다.
어떤 경우에는 조판해야 할 때인기 있는 사이트 콘텐츠 관리 시스템의 창자에 있는 페이지 요소에 대해서는 실험적인 연습뿐만 아니라 동료의 경험도 살펴보아야 합니다.