웹 사이트를 매력적으로 만드는 방법방문자? 이 질문은 상인, 블로거, 중소 기업 소유자, 여행자 및 세상에 알리고 싶은 창의적인 사람들 등 거의 모든 인터넷 자원 소유자를 걱정합니다.
웹 사이트가 아름답고 기능적이어야하는 이유는 무엇입니까?
방문 횟수는 사이트의 주제에 따라 다르며대상 고객, 특정 제품에 대한 사람들의 관심, 투자, 판촉, 채우기 및 기타 여러 요소. 그러나이 사이트가 "옷으로 맞이한다"는 것은 부인할 수 없습니다. 방문자가 콘텐츠를 더보기 위해 시간을 할애할지 여부를 이해해야하는 명함 인 얼굴 인 리소스의 첫 번째이자 메인 페이지입니다.

그리고 오류의 여지가 없습니다!미국 기술 대학 중 한 곳의 연구에 따르면 사이트의 첫인상은 방문자가 1 초 이내에 형성합니다. 평균적으로 한 사람이 3 초 만에 웹 사이트를 "크롤링"합니다. 번개 속도, 그렇지?!
메인 페이지의 모양은 다음에 따라 다릅니다.자원 성공의 최대 70 %. 사람들이 가장 먼저 주목하는 것은 로고이지만 두 번째는 내비게이션입니다. 그리고 로고로 모든 것이 다소 명확하다면 탐색, 메뉴 및 사이트 인체 공학의 편의성에 대해 머리를 깰 가치가 있습니다. 합리적인 질문이 나타납니다. "사이트를 가능한 한 기능적이고 편리하게 꾸미면서 동시에 아름답게 만드는 방법은 무엇입니까?" 비정상적인 아이디어가 많이 있지만 가장 흥미로운 것은 툴팁입니다.
툴팁이란 무엇입니까?도구 설명은 사이트의 기능을 개선하기위한 훌륭한 메커니즘 일뿐만 아니라 사용자가 아이콘, 단어 또는 그림 위로 마우스를 가져 가면 특정 이미지에 대한 설명을 볼 수있는 도구입니다.
도구 설명 작업을위한 도구 설명
부트 스트랩은 툴팁을 만드는 데 가장 적합한 선택입니다. HTML, CSS, Sass 및 JavaScript로 작성된 응용 프로그램 및 웹 사이트를 구축하기위한 배우기 쉬운 템플릿 세트입니다.

좀 더 구체적으로 말하면 툴팁은 Bootstrap 템플릿의 그래픽 요소 중 하나 인 툴팁입니다.
Bootstrap 프레임 워크는 Twitter 및원래는 Twitter Blueprint라고 불 렸습니다. 2012 년에 약간의 변경 후 12 열 그리드를 받고 반응을 보이며 친숙한 이름 인 툴팁을 얻었습니다. 도구 설명은 모니터 화면의 특정 요소 위에 커서를 놓을 때 나타나는 요소입니다.
힌트 만들기
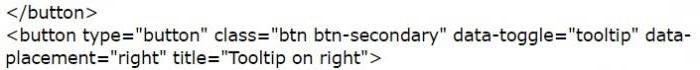
다음과 같이 부트 스트랩 도구 설명을 만들 수 있습니다.데이터 속성을 사용하고 Java Script 요소를 활성화합니다. HTML 부트 스트랩 도구 설명을 만드는 두 가지 주요 방법이 있습니다. 첫 번째의 핵심은 data-toggle = "tooltip"속성과 툴팁 텍스트를 포함 할 제목 속성 (title)을 적용하는 것입니다. 툴팁이 상단에 표시됩니다 (기본 설정). 성능상의 이유로 트위터 부트 스트랩에서 자동 초기화가 취소되었으므로 프롬프트를 초기화해야한다는 점을 기억할 필요가 있습니다.

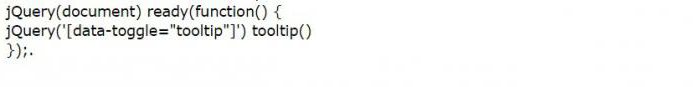
힌트를 초기화하려면data-toggle = "tooltip"속성이있는 모든 요소에 대한 툴팁 메서드를 복원하는 특수 JavaScript가 사용됩니다. 두 번째 방법의 핵심은 도구 설명이 포함 된 도구 클래스를 작성하여 jQuery 라이브러리의 참여와 함께 JavaScript 코드를 사용하여 도구 설명을 활성화하는 것입니다. 이 방법은 요소 선택 방법을 제외하고 첫 번째 방법과 유사합니다. 아래 표시된 방식으로 Java Script에 힌트를 포함 할 수 있습니다.

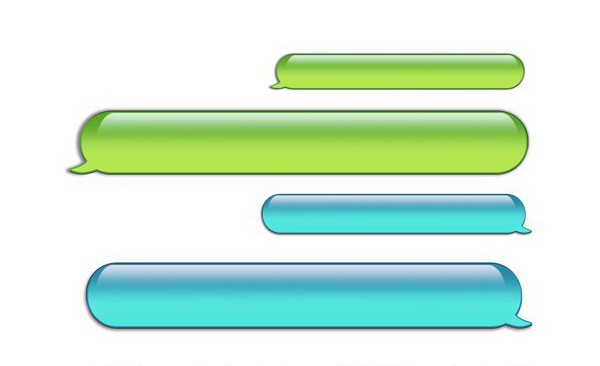
부트 스트랩 툴팁 예제
툴팁을 배치하기위한 네 가지 주요 옵션이 있습니다. 왼쪽과 오른쪽, 요소 위와 아래입니다.
최고의 팁



툴팁 적용
부트 스트랩 도구 설명은 여러 용도로 사용됩니다.사용자가 텍스트에서 외국어 텍스트의 번역을 이해할 수 있도록 도구 설명을 삽입 할 수 있습니다. 또한 힌트를 도구로 사용하여 패널에 마우스를 올려 놓을 때 패널에있는 버튼의 의미를 이해할 수 있습니다. Bootstrap 도구 설명 템플릿은 회사 뉴스 구독을 만들기 위해 다양한 조직의 웹 사이트에서 자주 사용됩니다. 이를 통해 고객을 지속적으로 유지하고 방문자에게 할인 금액, 제안, 회사 내 변경 사항과 같은 새로운 정보를받을 수있는 기회를 제공합니다.

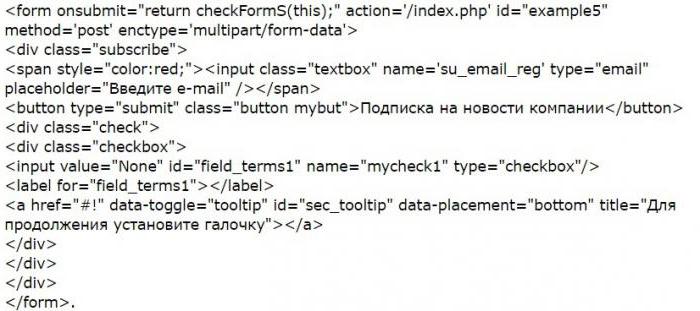
사용자가 필요로하는 경우의 예를 고려해 보겠습니다.뉴스 레터를 구독하려면 이메일 주소를 입력하십시오. 클라이언트 청중이 뉴스를 구독하는지 확인하는 작업은 HTML5 및 필수 속성을 사용하여 가장 쉽게 수행 할 수 있습니다. 이 경우 도구 설명 힌트는 사용자가 작업 순서를 이해하는 데 필요합니다. 예를 들어 이메일 주소를 입력 한 후 "이메일로 회사 뉴스 수신에 동의합니다."라는 상자를 선택했습니다. 다음은 양식 코드의 예입니다.

이 코드를 HTML Bootstrap Tooltip에 작성하는 것은 쉽습니다. 그러나 이점은 상당합니다. 이제 소비자는 회사의 모든 뉴스를 알고 있습니다. 일종의 무료 광고입니다.

툴팁을 만들 때 자주 발생하는 실수
Bootstrap Tooltip이 작동하지 않으면 어떻게됩니까?툴팁 속성이 작동하지 않을 때의 첫 번째이자 주된 실수는 툴팁이 활성화되지 않았다는 것입니다. 활성화하려면 특수 코드를 사용해야합니다.

이 방법을 사용하면 웹 페이지의 모든 도구 설명을 절대적으로 초기화 할 수 있습니다.
두 번째 일반적인 실수는 헤더에 jQuery가 없다는 것입니다.
링크가 제대로 작동하려면 필요한 조건이 있습니다. "Java Script"와 같은 데이터 처리 기능을 지정해야합니다.

도구 설명 속성
핵심적으로 도구 설명 구성 요소는페이지의 특정 부분에서 마우스 포인터를 가리킬 때 힌트를 표시합니다. 그러나 data-toggle = "tooltip"을 사용하여 도구 설명을 오른쪽, 왼쪽 및 위쪽에 배치하는 것 외에도 도구 설명에는 다음과 같은 속성이 있습니다.
- 유효한. Bootstrap 도구 설명에서 true 속성을 사용하면 도구 설명을 표시 할 수있는 반면 동일한 속성에 대해 false는 도구 설명이 표시되지 않음을 의미합니다.
- AutoPopDelay는 프롬프트가 표시되는 시간입니다.
- AutoPopDelay. 도구 설명이 나타나기 위해 마우스 커서를 요소 위로 가져 가야하는 시간을 나타냅니다.
- IsBaloon. HTML Bootstrap 도구 설명 도구 설명 값이 true이면 도구 설명 창이 구름이됩니다.
- ToolTipIcon. 도구 설명 창에 나타나는 기호를 나타냅니다.


아름다운 팝업을 만들기 위해예를 들어 Wordpress에서 만든 사이트의 힌트는 웹 개발자의 언어를 완전히 알 필요가 없습니다. Tooltipster와 같은 플러그인 (확장)의 존재를 아는 것으로 충분합니다. 이름에서이 플러그인은 툴팁을 기반으로하며 속성과 목적이 놀랍도록 유사하다는 것이 분명합니다. 이 플러그인은 무엇입니까? 도구 설명 내에 필요한 HTML 마크 업을 만들 수 있습니다.

플러그인은 바로 가기를 삽입하여 작동합니다.페이지. 콘텐츠 (data-tooltip-content), 제목, 위치, 트리거 등 모든 주요 HTML Bootstrap 도구 설명 속성을 포함합니다.이를 통해 테마, 글꼴, 도구 설명 크기, 색상을 변경하고 그림을 삽입 할 수 있습니다.









