Многие думают, что создать собственный веб-сайт - un business complicato che richiede una preparazione e un utilizzo serio di strumenti complessi. Infatti, per cominciare, un minimo di conoscenza e il programma di base di Windows, Blocco note, è sufficiente. Seguendo le semplici istruzioni su come creare un sito Web nel Blocco note, è possibile creare la prima pagina intera in un paio d'ore.
Vantaggi del blocco note
Sviluppatori web professionisti, espertiI creatori di siti utilizzano raramente Notepad durante il lavoro, tuttavia esistono due categorie di utenti per i quali questo programma è una scelta eccellente:
- progettisti di layout per principianti;
- persone che non hanno familiarità con il processo di creazione di pagine web, che non vogliono padroneggiare editor complessi per scrivere un semplice sito di biglietti da visita.
Molti professionisti hanno familiarizzato con il layout eHTML, capire come creare un sito web utilizzando il Blocco note. Ciò ha consentito loro di consolidare in modo affidabile e rapido tutte le conoscenze acquisite. Il blocco note non è inteso per lavorare con codice e markup, non ha suggerimenti integrati, completamento automatico e altri chip disponibili nei programmi moderni, il che significa che lo sviluppatore può fare affidamento solo su se stesso e sulla sua memoria.
L'editor di testo del blocco note ha il più modestointerfaccia minimalista, il che significa che non è necessario comprendere la complessa funzionalità del programma per molto tempo. Questo è molto interessante per gli utenti che non intendono dedicare tempo all'apprendimento di uno strumento che non useranno spesso.
Nozioni di base sul lavoro
Le istruzioni dettagliate su come creare un sito Web HTML in Blocco note iniziano aprendo il programma. Il modo più semplice per trovare Blocco note è tramite il menu Start di Windows nella sezione Accessori.
Il file appena aperto deve essere salvato conestensione html. Questo è importante perché questa estensione dirà al browser che si tratta di una pagina web. Il comando "Salva con nome" nel menu "File" aprirà una nuova finestra. Qui devi nominare il documento index.html, selezionare la codifica utf-8 e la cartella da salvare.

Ora puoi aprire questo file in qualsiasi momento facendo doppio clic su di esso o facendo clic con il pulsante destro del mouse sul menu contestuale e selezionando "Apri con Blocco note".
La pagina è già stata creata e puoi vedere come appare nel browser. Esistono diversi modi per aprire un documento in un browser Web:
- cliccandoci sopra con il tasto destro del mouse e selezionando il comando "Apri con Google Chrome" (o un altro browser) nel menu che compare;
- semplicemente trascinando l'icona sulla barra delle schede di un browser aperto;
- digitando nella barra degli indirizzi del browser l'indirizzo completo del documento, iniziando con file: // protocollo
file: /// C: /Users/UserName/Desktop/my-site/index.htmlOra la pagina è prevedibilmente vergine vuota, è ora di riempirla di informazioni.
Hyper Text Markup Language
Tutte le pagine web nella vastità del World Wide Websono scritti in un linguaggio speciale HTML (Hypertext Markup Language). Comprenderne le basi è molto importante per capire come creare un sito Web in Blocco note o in qualsiasi altro editor. Lo sviluppatore utilizza l'HTML per spiegare al browser come dovrebbe apparire la pagina. Questo è il motivo per cui è importante impostare l'estensione corretta per il file.
La lingua si basa sui tag: combinazioni di caratteri racchiusi tra parentesi angolari.
Esempi di tag:
<h1> Intestazione di primo livello </h1> <i> Testo in corsivo </i>Il testo tra i tag di apertura e chiusura verrà gestito in modo speciale dal browser.
Oltre ai dati visualizzati direttamente sulla pagina, durante la creazione di una pagina, è necessario specificare informazioni di servizio speciali destinate al browser stesso.
Primi schizzi
Dovresti iniziare a lavorare con la formattazione corretta del documento html. La struttura di base della pagina è simile a questa:
<! DOCTYPE html> <html> <head> <meta charset = "utf-8"> <title> Il miglior sito al mondo </title> </head> <body> </body> </html>Il significato di ogni elemento:
DOCTYPE- informazioni tecniche per il browser, con indicazione di come interpretare il codice;html- tag radice della pagina;capo- sezione di informazioni sul servizio, non visibile ai visitatori del sito;meta- un tag di servizio, l'attributo charset definisce la codifica del testo;titolo- il nome della pagina visualizzata nella scheda del browser;corpo- il corpo del documento, visualizzato direttamente nella pagina.
Dopo aver salvato il codice e riaperto (o ricaricato) il file nel browser, puoi vedere la prima modifica: il nome del sito è apparso nella scheda.
Tema e struttura
Prima di capire come creare il tuo sito in HTML usando il Blocco note, devi immaginare chiaramente come dovrebbe apparire questo sito. Prendiamo ad esempio il blog personale di un certo John Doe.

Gli elementi principali della struttura di questa pagina:
- un cappello con un logo e un'intestazione di primo livello;
- barra di navigazione orizzontale;
- contenuto principale, rappresentato da tre articoli, ciascuno dei quali è costituito da un titolo, una breve descrizione e un collegamento al testo completo;
- seminterrato con avviso di copyright.
Il codice HTML per questa pagina sarà simile a questo:
<!DOCTYPE html> <html> <head> <meta charset = "utf-8"> <title> Il miglior sito al mondo </title> </head> <body> <div class = "wrapper"> <header> <a href="index.html"> <img src = "/ images / images / logo.png" alt = "" width = "100"> </a> <h1> John Doe </h1> </header> <nav> <ul> <li> <a href="bio.html"> Autobiografia </a> </li> <li> <a href="life.html"> La mia vita, i miei successi </a> </li> <li> <a href="gallery.html"> Album fotografico </a> </li> <li> <a href="contacts.html"> Contattami </a> </li> <li> <a href="thanks.html"> Grazie </a> </li> </ul> </nav> <main> <articolo> <h2> Super concerto </h2> <div> Valeva una coda lunga un chilometro per i biglietti per godermi questo spettacolo !! </div> <a href="posts/concert.html"> Ulteriori informazioni </a> </article> <articolo> <h2> Perché amo il gelato </h2> <div> Voglio condividere le ragioni profonde il mio amore per il gelato ... </div> <a href="posts/ice-cream.html"> Ulteriori informazioni </a> </article> <articolo> <h2> Essere o non essere? </h2> <div> Questioni di vita e di morte. </div> <a href="posts/to-be-or-not-to-be.html"> Vedi i dettagli </a> </article> </main> <footer> John Doe (c) 2018 </footer> </div> </body> </html>I tag semantici dello standard HTML5 vengono utilizzati per descrivere la pagina web: intestazione, principale, nav, piè di pagina, articolo.
Spiegazioni per il codice:
- L'intestazione contiene un'immagine racchiusa in un collegamento. Con il suo aiuto, da qualsiasi punto del sito, l'utente può tornare alla pagina principale.
- L'immagine stessa è nella cartella
immaginia filo con il fileindex.html... Nel codice per questo utilizzando l'attributolarghezzala larghezza è rigorosamente impostata su 100 pixel. - Il titolo ha lo stile di un tag
h1, che ne sottolinea l'importanza. - Il menu di navigazione si presenta come un elenco non numerato e ciascuno dei suoi elementi è un collegamento alla pagina corrispondente del sito. Queste sezioni non sono ancora disponibili, ma potrebbero essere create in futuro.
- Per i titoli degli articoli, utilizza il tag
h2. - Il collegamento "Visualizza" in modo più dettagliato porta ad una pagina separata con il testo completo dell'articolo. Anche queste pagine non esistono ancora.
- Tutto il contenuto è racchiuso in un blocco comune con una classe
involucro... Gli attributi di classe sono comunemente usati per definire gli elementi.
Ora la pagina ha questo aspetto:

Questa vista non è molto simile a quella pianificata. Per risolvere la situazione, è necessario aggiungere una decorazione.
Per fare ciò, dovrai creare un altro file, accanto a index.html e nominalo style.css... Conterrà tutti gli stili necessari.
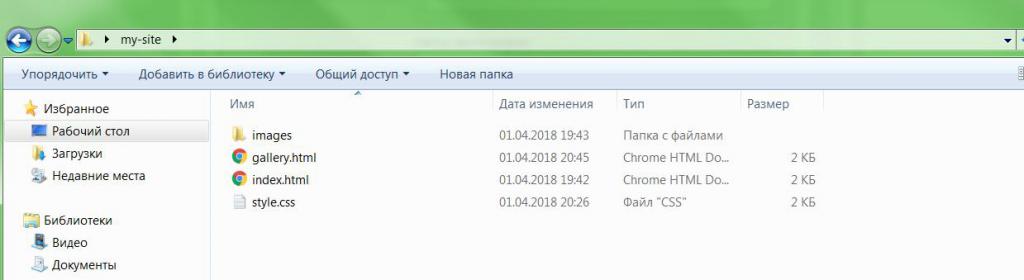
Al momento, la struttura del progetto si presenta così:

Messa in piega
Continuando a capire come creare un sito Web in Blocco note, passiamo a un nuovo livello, collegando un foglio di stile.
Affinché il browser possa capire da dove ottenere il design, è necessario specificare l'indirizzo del file css. Queste sono informazioni di servizio, dovrebbero essere inserite nella sezione capo.
<head> <meta charset = "utf-8"> <title> Il miglior sito al mondo </title> <link rel = "stylesheet" href = "style.css"> </head>Ora tutto ciò che verrà descritto nel file style.css, il browser si applicherà alla pagina. Ad esempio, cambiamo il colore di sfondo:
body { sfondo: # 89745d; }L'intero contenuto del foglio di stile sarà simile a questo:
body { imbottitura: 0; famiglia di font:sans-serif; dimensione del carattere: 16px; sfondo: # 89745d; } .wrapper { imbottitura: 20px; margine sinistro: auto; margin-right: auto; larghezza: 960 px; } intestazione a { testo-decorazione: nessuno; } header img { allineamento verticale: al centro; margin-right: 20px; } intestazione h1 { display: blocco in linea; allineamento verticale: al centro; colore: # f8d9b7; } nav { imbottitura in alto: 20px; imbottitura inferiore: 20px; } nav ul { margine: 0; text-align: center; } nav ul li { display: blocco in linea; stile elenco: nessuno; imbottitura: 0px 15px; } nav ul li a { colore: # f8d9b7; testo-decorazione: nessuno; } nav ul li a: hover { testo-decorazione: sottolineato; } articolo { imbottitura: 20px; margine: 20px 0; sfondo: # f8d9b7; box-shadow: 0 0 15px # f8d9b7; } articolo h2 { margin-top: 0px; margine inferiore: 15 px; colore: # d57106; } articolo a { dimensione del carattere: 14px; stile del carattere: corsivo; colore: # d57106; } footer { imbottitura: 20px; text-align: right; colore: # f8d9b7; dimensione del carattere: 14px; spessore del carattere: grassetto; }Spiegazioni per gli stili:
- L'elemento body è impostato sui parametri del carattere di base: famiglia sans-serif e dimensione 16 pixel.
- Il contenitore principale ha una larghezza costante di 960 pixel ed è centrato.
- Le voci dell'elenco di menu sono elementi dichiarati in blocco in linea, questo consente loro di essere posizionati in una riga. La sottolineatura è stata rimossa per i collegamenti, ora appare solo al passaggio del mouse.
- Il blocco articolo ha uno sfondo contrastante e una leggera ombra.
Se aggiorni il documento nel browser, puoi vedere la sua rappresentazione finale. La prima pagina web è stata creata con successo!
Tuttavia, un blog non può essere costituito solo dal principalepagine con un elenco di articoli. È necessario in qualche modo visualizzare un post separato con il testo completo, inoltre, le pagine indicate nel menu di navigazione sono già pianificate.
Il concetto più importante di Internet è il collegamento di singoli documenti tramite collegamenti. Come creare un sito Web con collegamento ipertestuale in Blocco note?
Aggiunta di pagine
In effetti, tutto il necessario è già stato fatto. Le voci di menu e le indicazioni "Guarda" sono racchiuse in maggiore dettaglio in un tag speciale e, responsabile della formazione del collegamento ipertestuale. L'indirizzo richiesto è indicato nell'attributo href... Resta solo da creare le pagine stesse e posizionarle accanto al file index.html.
Codice di esempio per una pagina di album fotografico (gallery.html):
<!DOCTYPE html> <html> <head> <meta charset = "utf-8"> <title> Il miglior sito al mondo </title> <link rel = "stylesheet" href = "style.css"> </head> <body> <div class = "wrapper"> <header> <a href="index.html"> <img src = "/ images / images / logo.png" alt = "" width = "100"> </a> <h1> John Doe </h1> </header> <nav> <ul> <li> <a href="bio.html"> Autobiografia </a> </li> <li> <a href="life.html"> La mia vita, i miei successi </a> </li> <li> <a href="gallery.html"> Album fotografico </a> </li> <li> <a href="contacts.html"> Contattami </a> </li> <li> <a href="thanks.html"> Grazie </a> </li> </ul> </nav> <main> <div class = "gallery"> <figure> <img src = "/ images / images / in-forest.jpg" alt = ""> <figcaption> Nella foresta </figcaption> </figure> <figura> <img src = "/ images / images / winter.jpg" alt = ""> <figcaption> In inverno </figcaption> </figure> <figura> <img src = "/ images / images / on-beach.jpg" alt = ""> <figcaption> Sulla spiaggia </figcaption> </figure> <figura> <img src = "/ images / images / work.jpg" alt = ""> <figcaption> Al lavoro </figcaption> </figure> <figure> <img src = "/ images / images / new-year.jpg" alt = ""> <figcaption> Capodanno </figcaption> </figure> <figura> <img src = "/ images / images / picture.jpg" alt = ""> <figcaption> Autoritratto </figcaption> </figure> </div> </main> <footer> John Doe (c) 2018 </footer> </div> </body> </html>La struttura principale, l'intestazione, la navigazione e il piè di pagina duplicano completamente la pagina principale, cambia solo la sezione principaleche ora contiene una galleria con più blocchi figura... Ogni blocco contiene un'immagine e una didascalia.
Lo stesso file viene utilizzato per progettare la pagina style.csscollegato all'interno della sezione capo... È necessario aggiungere diverse regole per la galleria:
.gallery { dimensione del carattere: 0; } figura { Schermo:blocco in linea; allineamento verticale: in basso; larghezza: 33,3333%; dimensionamento scatola: border-box; imbottitura: 10px 15px; margine: 0px; dimensione del carattere: 14px; colore: # f8d9b7; text-align: center; } figure img { larghezza: 100%; margine inferiore: 10px; }Qui viene utilizzata una tecnica CSS che consente di posizionare i blocchi in tre di seguito e impostarli esattamente a un terzo della larghezza del contenitore principale.
La vista finale della galleria è mostrata di seguito.

I collegamenti ipertestuali consentono lo spostamento tra le pagine del sito: dal menu si accede alla scheda "Album fotografico", e cliccando sul logo si torna alla pagina principale.
Posizionamento del sito su Internet
Quindi, abbiamo capito utilizzando le istruzioni dettagliate su come creare un sito Web in Blocco note. Ma ora nessuno lo vede! Ma i blog personali vengono creati per condividere la tua vita con il mondo intero.
Per rimediare alla situazione, è necessario posizionaretutti i file creati sull'hosting e selezionare un dominio per il sito utilizzando un servizio speciale. Esiste un numero enorme di provider di hosting che forniscono servizi per ogni gusto e portafoglio.
Dopo aver concluso un accordo con l'hoster, avrai accesso al pannello di controllo, dove potrai trasferire tutti i file creati. Al momento, la struttura del progetto è la seguente:

Ciò dovrebbe includere anche i file HTML per il resto delle pagine del sito.
Editor di codice
Ora sai come creare un sito html inBlocco note, ma ci sono modi più convenienti. I professionisti utilizzano editor speciali progettati per lavorare con il codice. Offrono molte opzioni utili per semplificare la creazione e la modifica dei siti.
Strumenti più popolari - Visual StudioCodice, testo sublime, blocco note ++. Non bisogna aver paura della loro complessità. Sapendo come creare un sito Web utilizzando il Blocco note, puoi facilmente capire cosa è cosa. Tutte le funzionalità aggiuntive di questi editor sono progettate per facilitare il lavoro del webmaster e non dovrebbero interferire con lui durante il processo.

La creazione di un sito Web tramite Blocco note è solo l'inizio di un lungo e interessante viaggio come sviluppatore web.











