वेबसाइट विकास तकनीक बहुत हैबहुआयामी प्रक्रिया। लेकिन फिर भी, इसके सभी चरणों को दो मुख्य घटकों में विभाजित किया जा सकता है - कार्यक्षमता और बाहरी शेल। या, जैसा कि वेबमास्टरों में प्रथागत है, क्रमशः बैक-एंड और फ्रंट-एंड। जो लोग वेब डेवलपमेंट स्टूडियो से अपनी वेबसाइट ऑर्डर करते हैं, वे अक्सर भोलेपन से मानते हैं कि यह केवल कार्यक्षमता पर ध्यान देने योग्य है, और यह सही निर्णय होगा। लेकिन यह बहुत ही दुर्लभ मामलों में सच है, आमतौर पर बीटा परीक्षण चरण में स्टार्ट-अप परियोजनाओं के लिए। बाकी के लिए, ग्राफिक डिजाइन और यूजर इंटरफेस को केवल वेब विकास मानकों का पालन करना होगा और उपयोगकर्ता के अनुकूल होना चाहिए।
पहली आधारशिला जिसके साथफ्रंट-एंड डिज़ाइनर, या डिज़ाइनर का सामना करना साइट के लेआउट की चौड़ाई है। आखिरकार, इसके लिए रेंडरिंग इंटरफेस की आवश्यकता होती है। विशुद्ध रूप से सहज रूप से, दो दृष्टिकोण उत्पन्न होते हैं - या तो प्रत्येक लोकप्रिय स्क्रीन रिज़ॉल्यूशन के लिए अलग-अलग लेआउट बनाएं, या सभी डिस्प्ले के लिए साइट का एक संस्करण बनाएं। और दोनों विकल्प गलत होंगे, लेकिन पहले चीज़ें पहले।
रूनेट के लिए मानक वेबसाइट चौड़ाई पिक्सेल में
उत्तरदायी लेआउट के विकास से पहले, एक सामूहिक घटनाएक हजार पिक्सल की चौड़ाई वाली साइट का विकास था। यह नंबर एक साधारण कारण से चुना गया था - ताकि साइट किसी भी स्क्रीन पर फिट हो जाए। और इसका अपना तर्क है, लेकिन मान लीजिए कि एक व्यक्ति के पास अभी भी एक डेस्कटॉप पर कम से कम एक एचडी मॉनिटर है। इस मामले में, आपका लेआउट स्क्रीन के बीच में एक छोटी सी पट्टी की तरह प्रतीत होगा, जहां सब कुछ एक साथ जुड़ा हुआ है, और किनारों पर एक बड़ी अप्रयुक्त जगह है। अब मान लेते हैं कि सेटिंग में चयनित "वेबसाइट का पूर्ण संस्करण दिखाएं" चेकबॉक्स के साथ, एक व्यक्ति 800px चौड़ी स्क्रीन वाले टैबलेट से आपकी वेबसाइट पर आया है। इस मामले में, आपकी साइट भी गलत तरीके से प्रदर्शित होगी, क्योंकि यह बस स्क्रीन पर फिट नहीं होगी।
इन विचारों से, हम यह निष्कर्ष निकाल सकते हैं किलेआउट के लिए निश्चित चौड़ाई निश्चित रूप से हमारे लिए उपयुक्त नहीं है और हमें दूसरा रास्ता तलाशने की जरूरत है। आइए प्रत्येक स्क्रीन चौड़ाई के लिए एक अलग लेआउट के विचार का विश्लेषण करें।
सभी अवसरों के लिए लेआउट
यदि आपने इसके लिए लेआउट बनाने की रणनीति के रूप में चुना हैबाजार पर सभी स्क्रीन आकार, तो आपकी साइट पूरे इंटरनेट पर सबसे अनोखी बन जाएगी। आखिरकार, प्रत्येक विकल्प के लिए सटीक सेटिंग्स बनाने की कोशिश करते हुए, उपकरणों की पूरी श्रृंखला को कवर करना आज असंभव है। लेकिन अगर आप मॉनिटर और डिवाइस स्क्रीन के सबसे लोकप्रिय प्रस्तावों पर ध्यान केंद्रित करते हैं, तो विचार बुरा नहीं है। इसका एकमात्र दोष वित्तीय लागत है। आखिरकार, जब इंटरफ़ेस डिज़ाइनर, डिज़ाइनर और लेआउट डिज़ाइनर को एक ही काम 5 या 6 बार करने के लिए मजबूर किया जाता है, तो प्रोजेक्ट की लागत बजट में शुरू में निर्धारित मूल्य से अधिक होगी।

इसलिए, विभिन्न के लिए संस्करणों की एक बहुतायत का दावा करेंस्क्रीन केवल एक-पृष्ठ वाली साइट हो सकती हैं, जिसका उद्देश्य एक उत्पाद को बेचना और इसे अच्छी तरह से करना सुनिश्चित करना है। ठीक है, यदि आपके पास इनमें से एक लैंडिंग पृष्ठ नहीं है, बल्कि एक बहु-पृष्ठ साइट है, तो यह आगे सोचने लायक है।
सबसे लोकप्रिय वेबसाइट आकार
दो चरम सीमाओं के बीच समझौता हैतीन या चार स्क्रीन आकारों के लिए एक लेआउट प्रस्तुत करना। उनमें से, एक अनिवार्य रूप से एक मोबाइल लेआउट होना चाहिए। बाकी को छोटे, मध्यम और बड़े डेस्कटॉप स्क्रीन के लिए अनुकूलित किया जाना चाहिए। साइट की चौड़ाई कैसे चुनें? नीचे मई 2017 के लिए HotLog सेवा के आंकड़े हैं, जो हमें विभिन्न डिवाइस स्क्रीन रिज़ॉल्यूशन की लोकप्रियता के वितरण के साथ-साथ इस सूचक परिवर्तन की गतिशीलता को दिखाता है।

तालिका से आप पता लगा सकते हैं कि आकार कैसे निर्धारित किया जाएउपयोग करने के लिए साइट। इसके अलावा, हम यह निष्कर्ष निकाल सकते हैं कि आज का सबसे आम प्रारूप 1366 गुणा 768 पिक्सेल स्क्रीन है। बजट लैपटॉप में ऐसी स्क्रीन लगाई जाती है, इसलिए उनकी लोकप्रियता स्वाभाविक है। अगला सबसे लोकप्रिय फुल एचडी मॉनिटर है, जो वीडियो, गेम और इसलिए वेबसाइट लेआउट के लिए स्वर्ण मानक है। आगे तालिका में, हम मोबाइल उपकरणों का रिज़ॉल्यूशन 360 गुणा 640 पिक्सेल देखते हैं, साथ ही इसके बाद डेस्कटॉप और मोबाइल स्क्रीन के लिए विभिन्न विकल्प देखते हैं।
हम लेआउट डिजाइन करते हैं
इसलिए, आँकड़ों का विश्लेषण करने के बाद, हम यह निष्कर्ष निकाल सकते हैं कि इष्टतम साइट चौड़ाई में 4 भिन्नताएँ हैं:
- 1366 पिक्सेल की चौड़ाई वाले लैपटॉप के लिए संस्करण।
- पूर्ण एचडी संस्करण।
- छोटे डेस्कटॉप मॉनीटर पर प्रदर्शन के लिए 800px चौड़ा लेआउट।
- साइट का मोबाइल संस्करण 360 पिक्सेल चौड़ा है।
मान लीजिए कि हमने तय कर लिया है कि क्या जरूरी हैसाइट के लिए उत्पन्न स्रोत के आकार का उपयोग करें। लेकिन ऐसी परियोजना अभी भी महंगी होगी। तो चलिए कुछ और विकल्पों पर नज़र डालते हैं, इस बार एक निश्चित चौड़ाई का उपयोग किए बिना।
लेआउट को लचीला बनाना
एक वैकल्पिक दृष्टिकोण है जबयह केवल न्यूनतम स्क्रीन आकार में समायोजित करने योग्य है, और साइट का आकार स्वयं प्रतिशत द्वारा निर्धारित किया जाएगा। उसी समय, मेनू, बटन और लोगो जैसे इंटरफ़ेस तत्वों को पिक्सेल में स्क्रीन की चौड़ाई के न्यूनतम आकार पर ध्यान केंद्रित करते हुए, पूर्ण मूल्यों में सेट किया जा सकता है। दूसरी ओर, सामग्री ब्लॉक स्क्रीन क्षेत्र की चौड़ाई के निर्दिष्ट प्रतिशत के अनुसार फैलेंगे। यह दृष्टिकोण आपको डिज़ाइनर के लिए एक सीमा के रूप में साइटों के आकार को रोकने और प्रतिभाशाली रूप से इस बारीकियों के साथ खेलने की अनुमति देता है।
गोल्डन रेश्यो क्या है और आप इसे अपने वेब पेज लेआउट पर कैसे लागू करते हैं?
पुनर्जागरण में वापस, कई आर्किटेक्ट औरकलाकारों ने अपनी रचनाओं को सही रूप और अनुपात देने की कोशिश की। इस तरह के अनुपात के मूल्यों के बारे में सवालों के जवाब के लिए, उन्होंने सभी विज्ञानों की रानी - गणित की ओर रुख किया।
प्राचीन काल से, इसका आविष्कार किया गया हैवह अनुपात जिसे हमारी आंख सबसे प्राकृतिक और सुंदर मानती है, क्योंकि यह प्रकृति में सर्वव्यापी है। इस तरह के अनुपात के सूत्र के खोजकर्ता फ़िडियास नामक एक प्रतिभाशाली प्राचीन यूनानी वास्तुकार थे। उन्होंने गणना की कि यदि अधिकांश अनुपात छोटे से संबंधित है क्योंकि संपूर्ण बड़े से संबंधित है, तो वह अनुपात सबसे अच्छा लगेगा। लेकिन यह तब है जब आप वस्तु को विषम रूप से विभाजित करना चाहते हैं। इस अनुपात को बाद में स्वर्ण अनुपात कहा गया, जो अभी भी संस्कृति के विश्व इतिहास के लिए इसके महत्व को कम नहीं करता है।
वेब डिज़ाइन पर वापस जाएं
यह बहुत आसान है - सुनहरे अनुपात का उपयोग करके, आपआप उन पृष्ठों को डिज़ाइन कर सकते हैं जो यथासंभव मानवीय आंखों को भाते हैं। स्वर्ण अनुपात सूत्र की परिभाषा के अनुसार गणना करने पर, हमें एक अपरिमेय संख्या 1.6180339887 ... प्राप्त होती है, लेकिन सुविधा के लिए, आप 1.62 के गोल मान का उपयोग कर सकते हैं। इसका मतलब यह होगा कि हमारे पेज के ब्लॉक पूरे का ६२% और ३८% होने चाहिए, चाहे आप जिस साइट का उपयोग कर रहे हों उसके लिए सोर्स कोड का कोई भी आकार क्यों न हो। आप निम्न आरेख में एक उदाहरण देख सकते हैं:

नई तकनीकों का प्रयोग करें
वेबसाइट लेआउट की आधुनिक प्रौद्योगिकियांआपको एक डिजाइनर और डिजाइनर के विचार को यथासंभव सटीक रूप से व्यक्त करने की अनुमति देता है, इसलिए अब आप इंटरनेट प्रौद्योगिकियों की तुलना में अधिक साहसी विचारों को लागू करने का जोखिम उठा सकते हैं। अब आपको साइट के आकार पर अपने दिमाग को बहुत अधिक रैक करने की आवश्यकता नहीं है। ब्लॉक रिस्पॉन्सिव लेआउट, सामग्री और फोंट की गतिशील लोडिंग जैसी चीजों के आगमन के साथ, वेबसाइट विकास बहुत अधिक मनोरंजक हो गया है। आखिरकार, ऐसी तकनीकों पर कम प्रतिबंध हैं, हालांकि वे अभी भी हैं। लेकिन जैसा कि आप जानते हैं, प्रतिबंधों के बिना कोई कला नहीं होगी। हम आपको एक सही मायने में रचनात्मक डिजाइन दृष्टिकोण - सुनहरा अनुपात का उपयोग करने के लिए आमंत्रित करते हैं। इसके साथ, आप अपने कार्यक्षेत्र को कुशलतापूर्वक और खूबसूरती से भर सकते हैं, इससे कोई फर्क नहीं पड़ता कि आप अपने टेम्प्लेट में किस साइट का आकार निर्दिष्ट करते हैं।
साइट के कार्यक्षेत्र को कैसे बढ़ाएं
संभावना अच्छी है कि आपके पास नहीं होगाएक छोटे से लेआउट में सभी इंटरफ़ेस तत्वों को फिट करने के लिए पर्याप्त स्थान। इस मामले में, आपको पहले की तुलना में रचनात्मक या उससे भी अधिक रचनात्मक रूप से सोचना शुरू करना होगा।
आप जितना हो सके साइट पर जगह खाली कर सकते हैं,पॉपअप मेनू में नेविगेशन छिपाना। यह दृष्टिकोण न केवल मोबाइल उपकरणों पर, बल्कि डेस्कटॉप पर भी उपयोग करने के लिए तार्किक है। आखिरकार, उपयोगकर्ता को हर समय यह देखने की ज़रूरत नहीं है कि आपकी साइट पर कौन सी श्रेणियां हैं - वह सामग्री के लिए आया था। और उपयोगकर्ता की इच्छाओं का सम्मान किया जाना चाहिए।
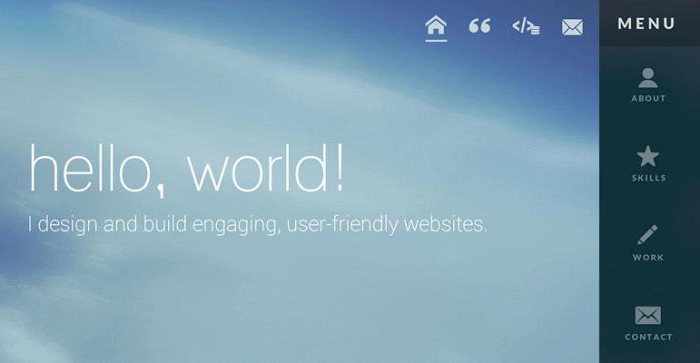
मेनू को छिपाने के एक अच्छे तरीके का एक उदाहरण निम्न लेआउट (नीचे फोटो) है।

लाल क्षेत्र के ऊपरी कोने में, आप एक क्रॉस देख सकते हैं, जिस पर क्लिक करने से मेनू एक छोटे से आइकन में छिप जाएगा, जिससे उपयोगकर्ता वेबसाइट की सामग्री के साथ अकेला रह जाएगा।
हालाँकि, यह वैकल्पिक है, आप कर सकते हैंनेविगेशन को हमेशा दृश्यमान रहने दें. लेकिन आप इसे एक अच्छा डिज़ाइन तत्व बना सकते हैं, न कि साइट पर लोकप्रिय लिंक की सूची। टेक्स्ट लिंक के अलावा या यहां तक कि इसके बजाय सहज ज्ञान युक्त आइकन का उपयोग करें। यह आपकी साइट को उपयोगकर्ता के डिवाइस पर स्क्रीन स्पेस का अधिक कुशल उपयोग करने की अनुमति भी देगा।

सर्वश्रेष्ठ साइट - उत्तरदायी
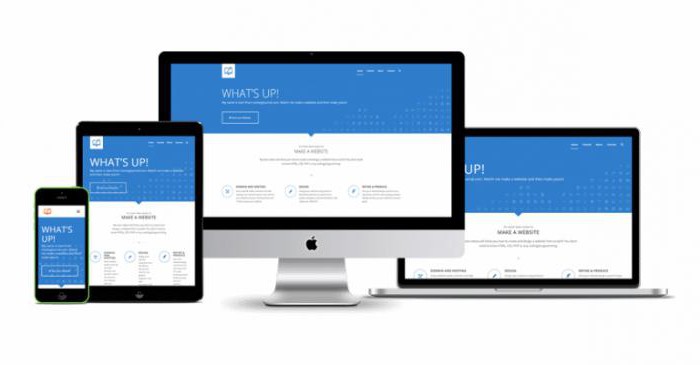
यदि आप नहीं जानते कि अपनी वेबसाइट के लिए कौन सा लेआउट चुनना है,तब आपके लिए सब कुछ सरल है। विकास लागतों को बचाने के लिए और अभी भी कुछ डिवाइस के लिए खराब लेआउट के कारण अपने दर्शकों को न खोने के लिए, एक उत्तरदायी डिज़ाइन का उपयोग करें।
रेस्पॉन्सिव डिज़ाइन एक ऐसा डिज़ाइन है जोविभिन्न उपकरणों पर समान रूप से अच्छा दिखता है। यह दृष्टिकोण आपकी साइट को लैपटॉप पर, यहां तक कि टैबलेट पर या यहां तक कि स्मार्टफोन पर भी समझने योग्य और सुविधाजनक बनाने की अनुमति देगा। यह प्रभाव स्क्रीन के कार्य क्षेत्र की चौड़ाई को स्वचालित रूप से बदलकर प्राप्त किया जाता है। उत्तरदायी वेबसाइट स्टाइलशीट का उपयोग करके, आप सर्वोत्तम संभव निर्णय ले रहे हैं।

रिस्पॉन्सिव डिज़ाइन किसी वेबसाइट के विभिन्न संस्करणों से कैसे भिन्न होता है?
उत्तरदायी डिजाइन मोबाइल संस्करण से अलग हैसाइट में बाद के मामले में उपयोगकर्ता को एक HTML-कोड प्राप्त होता है जो डेस्कटॉप से भिन्न होता है। सर्वर प्रदर्शन अनुकूलन के साथ-साथ खोज इंजन अनुकूलन के मामले में यह एक नुकसान है। इसके अलावा, साइट के विभिन्न संस्करणों के लिए आंकड़ों की गणना करना अधिक कठिन हो जाता है। अनुकूली दृष्टिकोण ऐसे नुकसान से मुक्त है।

विभिन्न उपकरणों के लिए अनुकूलन क्षमता हासिल की जाती हैचौड़ाई की प्रतिशत सेटिंग के साथ एक लेआउट के माध्यम से, या तो ब्लॉक को उपलब्ध स्थान पर स्थानांतरित करके (डेस्कटॉप पर एक क्षैतिज के बजाय एक स्मार्टफोन पर एक लंबवत विमान में), या अलग-अलग स्क्रीन के लिए अलग-अलग लेआउट बनाकर।
आप ट्यूटोरियल से रिस्पॉन्सिव डिज़ाइन और डेवलपमेंट के बारे में अधिक जान सकते हैं।