Taulukoiden suunnittelu CSS: n avulla - oppituntimielenkiintoinen ja vastuullinen. Sinun on lähestyttävä tätä yritystä osaavasti, tietäen kaikki tyylien mahdollisuudet. Lisäksi sinulla on oltava kauneuden tunne, jotta et pelästyisi sivustosi kävijöitä luovuudellasi.
Taulukoissa voit muuttaa melkein kaiken.Kauniin CSS-taulukon asetteluihin sisältyy reunusten suunnittelu, taulukon tausta, solujen tausta, niiden välinen tila ja paljon muuta. Harkitse alkeellisinta.
Pöydän reuna
CSS-taulukkotyyli viittaa ainapeli reunuksella (kehys). Kaikkia taulukoita ei ole oletusarvoisesti kehystetty. Eli se on yhtä suuri kuin 0 pikseliä. Mutta tämä voidaan korjata rajaominaisuuden avulla.
Voit määrittää ulkoreunan koko taulukolle:
pöytä {reunus: 3px kiinteä musta; }
Kiitos tämän linjan kaikille sivuston taulukoille,missä tätä tyyliä käytetään, siellä on musta kehys. Huomaa, että reuna on vain reunoilla, mutta ei pöydän sisällä. Soluille ja riveille kehys määritetään eri tavalla.
th, td {reunus: 3px kiinteä musta;}
Voit määrittää minkä tahansa paksuuden ja värin. Muista, että reunat eivät kaksinkertaistu soluja kiinnitettäessä.
Sana kiinteä tarkoittaa vankkaa suunnittelua. Voit määrittää muita arvoja.

Kiinteää kehystä käytetään useimmiten, koska se näyttää houkuttelevammalta eikä vie huomion huomion sivuston pääsisällöstä.
Raja-omaisuuden voi määrittää myössuuntiin. Reunus voidaan asettaa vain ylä-, ala-, vasemmalle tai oikealle puolelle. Koska joissain tapauksissa koko pöydän kehysvaihtoehto ei sovellu kerralla.
pöytä {reunus: 1px kiinteä punainen; }
Joten voit asettaa kehyksen vain taulukon yläosaan. Samoin kuin millä tahansa muulla puolella, vain yläosan sijasta kirjoitamme: oikealle, vasemmalle tai alhaalle.
Taulukon otsikko
Заголовок таблицы можно указать при помощи тега
Tämä otsikko esiintyy vakiona kirjoissa (esimerkiksi ”Taulukko 1”).

Voit määrittää tämän otsikon sijainnin myös kuvatekstin puoleisella ominaisuudella (ylä- tai alaosa). Vasen tai oikea kohdistus asetetaan tekstin kohdistusominaisuuden avulla.
Taulukon tausta
Taulukon tausta voi olla väriä taikuva. Värin asettaa taustaväriominaisuus. Ominaisuuksien nimet ovat täysin yhdenmukaisia puheessa käytettyjen kanssa. Tämä helpottaa muistamista monta kertaa.
Väri voidaan määritellä sekä nimellä että erilaisilla koodauksilla. Lisäksi voit määrittää seuraavat:
- Läpinäkyvä - elementin läpinäkyvyys.
- Perintö - väri on sama kuin pääelementti.
- Initial on oletusarvo.
Voit käyttää asetusta läpinäkyvyydellä tapauksissa, joissa kaikki CSS-tiedoston tekstin taulukot on piirretty samalla värillä, mutta tässä tapauksessa tällaista tarvetta ei ole.
Lisäksi tausta voi olla kuva. Tätä varten taustakuvaominaisuus määritetään tyylillä. Polku määritetään näin:
URL ("URL")
Polku tiedostoon voi olla joko suhteellinen tai ehdoton.
Monimutkaisempi täyttö voidaan suorittaa kaltevuudella:
- lineaarinen gradientti ();
- säteittäinen gradientti ();
- toistuva lineaarinen gradientti () ja toistuva radiaalinen gradientti () - gradientin toistaminen.
Solun tausta
Koko taustan lisäksi voit määrittää vuorottelevan taustan sarakkeissa tai riveissä. Rekisteröintiä varten tätä ominaisuutta käytetään hyvin usein, koska rivien visuaalinen erottaminen helpottaa tietojen lukemista.
Vuorottelun lisäksi voit määrittää tietyn sarakkeen tai rivin numeron. Esimerkiksi näin:
- tr: n. lapsi (parillinen) {...} - viivojen vuorottelun osoitus;
- tr: n. lapsi (1) {...} - osoittaa tietyn linjan ominaisuuden;
- td: n: nnen lapsen (parillinen) {...} - merkintä vuorottelevista sarakkeista;
- td: n. lapsi (1) {...} - osoittaa tietyn sarakkeen ominaisuuden.
Vuorottelun ja numeroiden lisäksi voit määrittää - ensimmäisen (td: ensimmäinen lapsi) tai viimeisen (td: viimeisen lapsen).
Solu solujen välillä
CSS:ssä tyylitaulukoiden avulla voit poistaa solujen välisiä aukkoja. Ne ovat siellä oletuksena. Jos esimerkiksi asetat reunuksen taulukkoon asettamatta reunojen välistä etäisyyttä, saat seuraavan tuloksen.

Olen samaa mieltä, se ei näytä kovin hyvältä eikä mukavalta lukea. Tämän vuoksi käyttäjillä on silmissä väreilyä. Voit poistaa nämä aukot kirjoittamalla tämän rivin taulukon tyyliin:
raja-romahdus: romahdus
Но бывает и так, что расстояние, наоборот, нужно lisätä. Lisäksi aukkojen koko voidaan määrittää sekä sarakkeiden että rivien välillä. Määritä tämä määrittämällä seuraava arvo (romahtamisen sijaan):
rajan romahtaminen: erillinen
Mutta tämä toiminto osoittaa, että sinun on jaettava solut. Lisäominaisuus osoittaa, kuinka ne tarkalleen erotetaan:
reunaväli: 20 pikseliä.
Jos sinun on määritettävä erilainen etäisyys rivien ja sarakkeiden välillä, määritetään kaksi arvoa:
reunaväli: 10px20px.

Selainten ero
Huomaa, että CSS-taulukot voivat näyttää erilaisilta selaimesta riippuen. Tilanne on erityisen huono vanhemmissa versioissa, jotka eivät tue CSS-innovaatioita.

Yllä on esimerkki numeeristen arvojen reunusten paksuudesta.
Alla on esimerkki vakioiden kehyksen leveydestä.

Reunusten tyylit ovat myös hyvin erilaisia.
Siksi, kun kehität, katso aina tulosta eri selaimissa.

CSS:ssä on suositeltavaa suunnitella taulukoita selaintyypin tarkistuksella. Erityisen suuri ongelma oli aiemmin Internet Explorerin vanhempien versioiden käyttäjillä.
Erittäin edistyneet kehittäjät voivat sisällyttää täysin erilaisia CSS-tiedostoja selaimesta riippuen. Ja joku tekee tarkastuksia jokaisessa tai missä tahansa tietyssä tyylissä (luokassa).
Suurin osa ongelmista syntyy varjojen kanssa.
CSS: taulukon asettelu, esimerkkejä

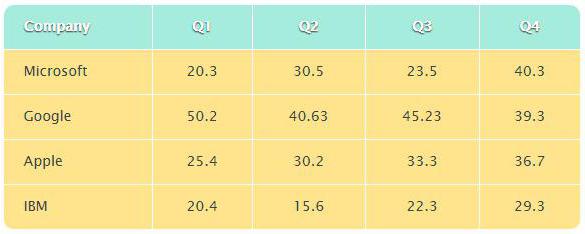
Tässä on esimerkkejä erilaisista taulukoista. Yllä olevassa kuvassa näkyy kallistuksen käyttö ja leikkiminen taustan ja reunuksen väreillä.

Monet ihmiset ovat kiinnostuneita esimerkistä kauniista, siististä suunnittelusta, joka ei vahingoita käyttäjien silmiä. Tämä vaihtoehto sopii melkein kaikkiin tilanteisiin.

Reunat voidaan pyöristää. Näyttää aika kivalta.
johtopäätös
Kuten näet, tyyliin taulukoiden ulkoasuCSS:ssä on valtava määrä työkaluja. Jokaisella parametrilla on myös valtava määrä arvovaihtoehtoja. Jos käytät kaikkea tätä kerralla, voit luoda mestariteoksia. Varsinkin jos teet responsiivisen suunnittelun kaikille selaimille.
Suunnittelussa tärkeintä ei ole liioitellatehosteita. Kaikki tulee tehdä kohtuudella. Aluksi taittosuunnittelijat rakastavat kokeilla ja käyttää kaikkia tietojaan kerralla. Tämän seurauksena taulukot osoittautuvat ylikyllästyneiksi ominaisuuksilla. Yritä välttää näitä virheitä.
Lisäksi jotkin parametrit voivat häiritä toisiaan. Esimerkiksi taulukon taustaväriä ei tarvitse määrittää, jos samaan aikaan on myös taustakuva, joka menee päällekkäin määritetyn värin kanssa.