Verkkosivuteknologia - erittäinmonipuolinen prosessi. Mutta silti kaikki sen vaiheet voidaan jakaa kahteen pääkomponenttiin - toiminnallisuuteen ja ulkokuoreen. Tai, kuten ylläpitäjillä on tapana, vastaavasti käyttöliittymästä ja käyttöliittymästä. Ihmiset, jotka tilaavat verkkosivustojaan web-kehitysstudioilta, uskovat usein naiivisesti, että kannattaa keskittyä vain toiminnallisuuteen, ja tämä on oikea päätös. Mutta tämä on totta hyvin, hyvin harvoissa tapauksissa, yleensä aloitusprojekteissa beetatestausvaiheessa. Muutoin graafisen suunnittelun ja käyttöliittymän on yksinkertaisesti noudatettava web-kehitysstandardeja ja oltava käteviä.
Первый краеугольный камень, с которым Rajapinnan suunnittelija tai suunnittelija on edessään - tämä on sivuston ulkoasun leveys. Loppujen lopuksi on tarpeen piirtää siihen rajapintoja. Puhtaasti intuitiivisesti syntyy kaksi lähestymistapaa - joko tehdä erilliset asettelut jokaiselle suositulle näytön resoluutiolle tai luoda yksi versio sivustosta kaikille näytöille. Ja molemmat vaihtoehdot ovat vääriä, mutta ensin ensin.
Runetin vakio verkkosivuston leveys pikseleinä
Ennen reagoivan ulkoasun kehittämistä, massailmiökehitti sivuston, jonka leveys oli tuhat pikseliä. Tämä numero valittiin yhdestä yksinkertaisesta syystä - jotta sivusto mahtuisi mille tahansa näytölle. Ja tällä on oma logiikkansa, mutta oletetaan, että henkilöllä on edelleen vähintään HD-näyttö työpöydällä. Tässä tapauksessa asettelusi tuntuu pieneltä nauhalta ruudun keskellä, jossa kaikki on mukulakivisiä yhteen ja sivuilla on valtava käyttämätön tila. Oletetaan nyt, että henkilö on saapunut verkkosivustollesi tablet-laitteelta, jossa on 800 kuvapisteen laajakuvanäyttö, ja "Näytä verkkosivuston täysversio" -valintaruutu on valittu asetuksissa. Tässä tapauksessa sivustosi näytetään myös väärin, koska se ei yksinkertaisesti sovi näyttöön.
Näiden näkökohtien perusteella voimme päätellä, ettäasettelun kiinteä leveys ei todellakaan sovi meille ja meidän on etsittävä toista tapaa. Analysoidaan ajatus erillisestä asettelusta kullekin näytön leveydelle.
Asettelut kaikkiin tilanteisiin
Jos olet valinnut strategiaksi luoda asettelutkaikki markkinoilla olevat näytön koot, sivustostasi tulee ainutlaatuisin koko Internetissä. Loppujen lopuksi on yksinkertaisesti mahdotonta kattaa koko laitevalikoima, yrittäen tehdä tarkat asetukset kullekin vaihtoehdolle. Mutta jos keskityt monitorien ja laitteen näyttöjen suosituimpiin resoluutioihin, idea ei ole huono. Sen ainoa haittapuoli on rahoituskustannukset. Loppujen lopuksi, kun käyttöliittymäsuunnittelija, suunnittelija ja taittosuunnittelija pakotetaan tekemään sama työ 5 tai 6 kertaa, projekti maksaa suhteettoman paljon enemmän kuin alun perin budjetoitu hinta.

Siksi ylpeillä runsaasti versioita erinäytöt voivat olla vain yhden sivun sivustoja, joiden tarkoituksena on myydä yksi tuote ja tehdä se hyvin. No, jos sinulla ei ole yhtä näistä aloitussivuista, mutta monisivuinen sivusto, kannattaa miettiä edelleen.
Suosituimmat verkkosivustokoot
Kahden ääripään välinen kompromissi onasettelun hahmottaminen kolmelle tai neljälle näyttökoolle. Niiden joukossa on välttämättä oltava mobiiliasettelu. Loput tulisi mukauttaa pienille, keskisuurille ja suurille työpöydän näytöille. Kuinka valita sivuston leveys? Alla on toukokuun 2017 HotLog-palvelun tilastotiedot, jotka osoittavat erilaisten laitteen näytön tarkkuuksien suosion jakautumisen sekä tämän indikaattorin muutoksen dynamiikan.

Taulukosta saat selville kuinka määritetään kokokäytettävä sivusto. Lisäksi voimme päätellä, että nykyisin yleisin muoto on 1366 x 768 pikselin näyttö. Tällaiset näytöt asennetaan budjettikannettaviin, joten niiden suosio on luonnollista. Seuraavaksi suosituin on Full HD -näyttö, joka on kultojen standardi videoille, peleille ja siten verkkosivustojen asetteluille. Taulukossa on lisäksi mobiililaitteiden resoluutio 360 x 640 pikseliä sekä erilaisia vaihtoehtoja sen jälkeen työpöydälle ja mobiililaitteille.
Suunnittelemme ulkoasun
Joten tilastojen analysoinnin jälkeen voimme päätellä, että optimaalisella sivuston leveydellä on 4 vaihtelua:
- Versio kannettaville tietokoneille, joiden leveys on 1366 pikseliä.
- Full HD -versio.
- 800 pikselin levyinen asettelu pienille työpöydän näytöille.
- Sivuston mobiiliversio on 360 pikseliä.
Oletetaan, että olemme päättäneet, mikä on välttämätöntäkäytä luodun lähteen kokoa sivustolle. Mutta tällainen projekti on silti kallis. Katsotaan siis joitain muita vaihtoehtoja tällä kertaa käyttämättä kiinteää leveyttä.
Asettelun joustavuus
On olemassa vaihtoehtoinen lähestymistapa milloinon syytä säätää vain näytön vähimmäiskokoon, ja itse sivustokoot asetetaan prosentteina. Samanaikaisesti käyttöliittymäelementit, kuten valikot, painikkeet ja logo, voidaan asettaa absoluuttisina arvoina keskittyen näytön vähimmäiskokoon pikseleinä. Toisaalta sisältölohkot venyvät määritetyn prosenttiosuuden mukaan näytön pinta-alan leveydestä. Tämän lähestymistavan avulla voit lopettaa sivustojen koon ymmärtämisen suunnittelijan rajoituksena ja leikkiä lahjakkaasti tällä vivahteella.
Mikä on kultainen suhde ja miten sitä käytetään verkkosivujen asetteluun?
Jopa renessanssin aikana monet arkkitehdit jataiteilijat yrittivät antaa luomuksilleen täydellisen muodon ja mittasuhteet. Saadakseen vastauksia tällaisen osuuden arvoja koskeviin kysymyksiin he kääntyivät kaikkien tieteiden kuningatar - matematiikan puoleen.
Antiikin ajoista lähtien se on keksittysuhde, jonka silmämme pitää luonnollisimpana ja siroimpana, koska sitä esiintyy kaikkialla luonnossa. Tällaisen suhteen kaavan löytäjä oli lahjakas antiikin kreikkalainen arkkitehti nimeltä Phidias. Hän laski, että jos suurin osa osuudesta liittyy pienempään kokonaisuutena suurempaan, kyseinen osuus näyttäisi parhaimmalta. Mutta tämä on, jos haluat jakaa objektin epäsymmetrisesti. Tätä osuutta kutsuttiin myöhemmin kultaiseksi suhteeksi, joka ei vieläkään yliarvioi sen merkitystä maailman kulttuurihistorialle.
Takaisin verkkosivujen suunnitteluun
Se on hyvin yksinkertaista - kultaisen suhteen avulla sinävoit suunnitella sivuja, jotka ovat mahdollisimman miellyttäviä ihmissilmälle. Kun olemme laskeneet kultaisen suhdeluvun määritelmän mukaisesti, saamme irrationaalisen luvun 1,6180339887 ..., mutta mukavuuden vuoksi voit käyttää pyöristettyä arvoa 1,62. Tämä tarkoittaa, että sivumme lohkojen tulisi olla 62% ja 38% kokonaisuudesta riippumatta siitä, minkä kokoinen luotu lähde sivustollesi käytät. Näet esimerkin seuraavasta kaaviosta:

Käytä uusia tekniikoita
Nykyaikaiset verkkosivujen ulkoasutekniikatavulla voit välittää suunnittelijan ja suunnittelijan idean mahdollisimman tarkasti, joten nyt sinulla on varaa toteuttaa rohkeampia ideoita kuin Internet-tekniikan alussa. Sinun ei enää tarvitse kerätä aivojasi liikaa sivuston koon yli. Sellaisten asioiden kuin lohkoihin reagoivan asettelun, dynaamisen sisällön ja kirjasinten lataamisen myötä verkkosivustojen kehittämisestä on tullut paljon nautinnollisempaa. Tällaisilla tekniikoilla on loppujen lopuksi vähemmän rajoituksia. Mutta kuten tiedät, ilman rajoituksia ei olisi taidetta. Kutsumme sinut käyttämään yhtä todella luovaa suunnittelua - kultaista suhdetta. Sen avulla voit täyttää työtilan tehokkaasti ja kauniisti, riippumatta siitä, mitkä sivustokoot määrität malleissasi.
Kuinka lisätä sivuston työtilaa
Mahdollisuudet ovat hyvät, joita sinulla ei oletarpeeksi tilaa, jotta kaikki käyttöliittymäelementit mahtuvat pieneen ulkoasuun. Tässä tapauksessa sinun on aloitettava ajattelu luovasti tai jopa luovammin kuin ennen.
Voit vapauttaa tilaa sivustolla niin paljon kuin mahdollista,piilottamalla navigointi ponnahdusvalikossa. Tätä lähestymistapaa on loogista käyttää paitsi mobiililaitteissa myös työasemissa. Loppujen lopuksi käyttäjän ei tarvitse koko ajan katsoa, mitkä luokat ovat sivustollasi - hän etsi sisältöä. Ja käyttäjän toiveita on kunnioitettava.
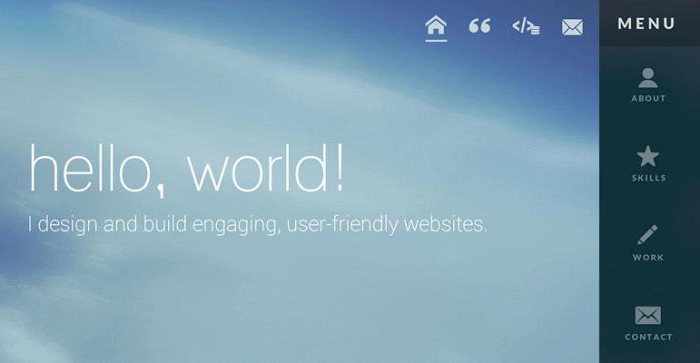
Esimerkki hyvästä valikon piilottamisesta on seuraava asettelu (kuva alla).

Punaisen alueen yläkulmassa näkyy risti, jota napsauttamalla valikko piilotetaan pieneksi kuvakkeeksi, jolloin käyttäjä jää yksin verkkosivuston sisällön kanssa.
Tämä on kuitenkin valinnainen, voitjätä navigointi aina näkyviin. Mutta voit tehdä siitä mukavan muotoiluelementin, ei vain luettelon suosituimmista linkeistä sivustolla. Käytä intuitiivisia kuvakkeita tekstilinkkien lisäksi tai jopa niiden sijaan. Se antaa myös sivustollesi mahdollisuuden käyttää käyttäjän laitteen näyttötilaa tehokkaammin.

Paras sivusto - reagoiva
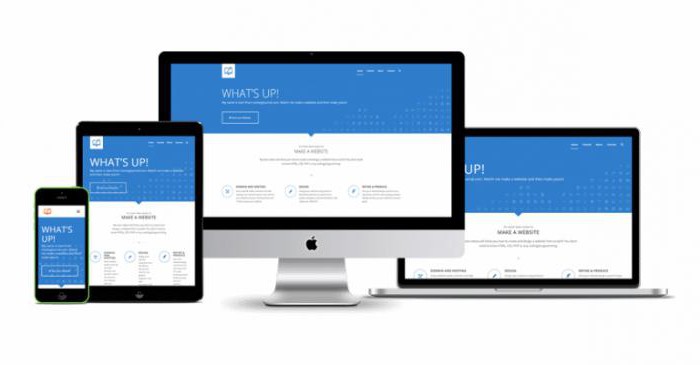
Jos et tiedä, minkä asettelun valitset verkkosivustollesi,sitten kaikki on sinulle yksinkertaista. Käytä reagoivaa suunnittelua, jotta voit säästää kehityskustannuksissa ja silti menettää yleisösi joidenkin laitteiden huonon asettelun vuoksi.
Reagoiva muotoilu on muotoilu, jokanäyttää yhtä hyvältä eri laitteilla. Tämän lähestymistavan avulla verkkosivustosi on ymmärrettävä ja kätevä myös kannettavalla tietokoneella, jopa tabletilla tai jopa älypuhelimella. Tämä vaikutus saavutetaan muuttamalla automaattisesti näytön työskentelyalueen leveyttä. Käyttämällä reagoivia verkkosivustotyylitaulukoita teet parhaan mahdollisen päätöksen.

Kuinka reagoiva suunnittelu eroaa verkkosivuston eri versioista?
Reagoiva muotoilu eroaa mobiilistasivusto, koska jälkimmäisessä tapauksessa käyttäjä saa html-koodin, joka eroaa työpöydästä. Tämä on haitta palvelinten suorituskyvyn optimoinnissa sekä hakukoneoptimoinnissa. Lisäksi on vaikeampaa laskea tilastoja sivuston eri versioille. Adaptiivisessa lähestymistavassa ei ole tällaisia haittoja.

Eri laitteiden sopeutumiskyky saavutetaanjohtuen asettelusta, jonka leveys on asetettu prosentuaalisesti, joko siirtämällä lohkoja käytettävissä olevaan tilaan (pystysuorassa tasossa älypuhelimessa vaakasuoran sijaan työpöydällä) tai luomalla yksittäisiä asetteluja eri näytöille.
Voit oppia lisää reagoivasta suunnittelusta ja kehittämisestä opetusohjelmista.