Без тъмнина няма светлина, няма форма без сянка.Дори основното средство за гримиране за жени се нарича "сянка". Ако искате да донесете красота на страниците на сайта си, трябва да подредите правилните акценти - при необходимост добавете CSS-сянка.
Материалът по-долу ще ви помогне да научите как да зададете сянката за блок или картина, използвайки CSS.
CSS-сянка. синтаксис
Всъщност кутия-сянка, където кутията е блок, а сянката е самата сянка.
Кодът е написан със скосени скоби:
{box-shadow: 11px 22px 33px 44px # 333333;}.
Низът ни казва, че блокът получава стандартна сянка с радиус на пиксела. Данните се дешифрират както следва:
- 11px - Shadow shift спрямо блока по оста X (положителна стойност (20px) ще доведе до смяна на сянката вдясно, отрицателна (-37px) вляво);
- 22px - sСянката по отношение на блока по оста Y (положителна стойност (5px) ще доведе до смяна на сянката, отрицателно (-17px) - нагоре);
- 33px - това е параметърът на размазването, колкото по-голям е броят, толкова по-силен е ефектът;
- 44px - радиусът на сянката също е пряко пропорционален;
- # 333333 - цветът, в който е боядисана сянката.
Последните три параметъра са незадължителни и може просто да не бъдат посочени в реда, т.е. {box-shadow: 10px 13px;} - такъв ред не е грешен (цветът на сянката ще бъде идентичен с цвета на текста в блока).
По този начин, създаване на сянка на страниците на вашиясайтът не представлява сложност, но колко много полезни ефекти можете да създадете! Направете детето си по-уникално, уникално, защото всеки малък детайл, всеки детайл е важен в дизайна. Тук изглежда, нищо специално, но е много по-интересно и привлекателно.

Нека да разгледаме някои примери как изглежда CSS-сянката на блока в зависимост от кода:
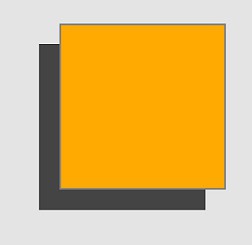
- {box-shadow: 25px 25px;} - CSS-сянка с отместване от 25 пиксела.

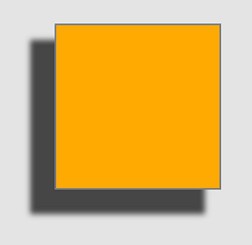
- {box-shadow: 25px 25px 10px;} - CSS-сянка с отместване от 25 пиксела и размиване на 10 пиксела.

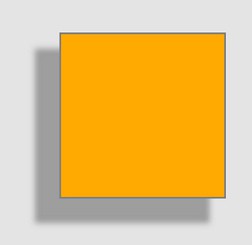
- - CSS-сянка с отместване от 25 пиксела, 10-пикселно размазване на ръбовете и определен радиус от 5 пиксела

- {CSS-shadow с 25-пикселно отместване, 10-пикселно размазване, радиус и цвят от 5 пиксела.

Сянка ефекти
За да създадете по-красиви, елегантни,Оригиналните сенки имат различни ефекти. Можете да направите вътрешна сянка. За тази цел е достатъчно да зададете "вмъкване" преди параметрите преди параметрите, тогава описанието на параметрите ще се извърши както обикновено:
{box-shadow: вмъкни 4px 2px 6px # 9e9e9e;}.

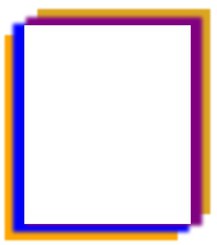
Възможно е да се поставят няколко сенки под блока с абсолютно различни параметри, в кода те (сенки) са изброени със запетая:
{Box-сянка: -20px -10px 11 пкс 15px # 800080, -50px -40px 5px 10px # daa520, 20px 10px 11 пкс 15px # 0700f9, 50px 40px 5px 10px # ffa500}.

Сянка снимки
В допълнение към блоковете на обекта,снимки, снимки, фонове - всички тези елементи също изглеждат много по-интересни от сенките. Можете да рисувате картинки в редакторите на предварително с изображения и да ги поставите на страницата вече със сенки. Но, първо, това не винаги е възможно по различни причини, включително и заради липсата на умения за работа с графики, на второ място, се добавя всяка манипулация на изображението, за да го "тегло", и такава картина може да се забави зареждане на страниците. В този случай можете да направите CSS-shadow изображение.

Най-простото и най-синтактично правилното решение на този проблем е да се създаде блок, на който да е ваша картина. След това направете необходимите сенки за блока и те се показват на фона на картината:
- .block1 {кутия-сянка: вмъкване 0 0 11px 9px # 9e9e9e; ширина: 480px; височина: 360px; фон: url (images / charlize_theron_2.jpg) 0 0 без повторение;}
В този пример създадохме вътрешна сянка безотместването по осите с размазване и радиус определя цвета, височината и ширината на блока и фонът е присвоен на картината. В резултат на това получихме снимка с вътрешна сянка.
Съгласен съм да се създаде сенки с помощта на CSS код - това е доста проста, но вълнуващо, и най-важното - полезно упражнение.












