معظم الناس اليوم يتصلون بالإنترنتأدوات الجوال - الأجهزة اللوحية ، والهواتف ، في هذا الصدد ، يصل تحسين الموقع أيضًا إلى مستوى جديد. إذا دخل المستخدم ورأى أن الموقع غير محسّن للأجهزة المحمولة: لا يمكن عرض الصورة ، وانتقلت الأزرار ، والخطوط صغيرة وغير قابلة للقراءة ، والتصميم منحرف - 99 من 100٪ ، وسيخرج ويبدأ في البحث عن واحدة أخرى أكثر ملاءمة. وسيحدد روبوت البحث المربع الذي يشير إلى أن المورد غير ذي صلة ، أي أنه لا يتطابق مع استعلام البحث. لذلك ، يجب بالضرورة تكييف تصميم الصفحة مع العديد من الأجهزة المحمولة. ما هي النسخة المحمولة من الموقع ، وكيف تصنعها ، وما الطريقة الأفضل للاستخدام؟ اقرأ المزيد في هذا المقال.
لذلك ، هناك أربع طرق رئيسية لجعل موقع الويب مناسبًا للجوّال.

الطريقة الأولى - التصميم سريع الاستجابة
تقترح القوالب المستجيبة التغييرصور الموقع حسب حجم الشاشة. عادةً ما يتم ضبطها على المعايير 1600 و 1500 و 1280 و 1100 و 1024 و 980 بكسل. يتم استخدام استعلامات وسائط CSS3 للتنفيذ. تصميم الموقع نفسه لا يتغير.
تشمل مزايا هذه الطريقة ما يلي:
- تطوير مناسب ، نظرًا لأن الهيكل نفسه يتكيف مع معلمات الشاشة ، وأي تحديث لا يتطلب تطوير التصميم من البداية ، يكفي تصحيح CSS و HTML ؛
- عنوان URL واحد - لا يحتاج المستخدم إلى تذكرعدة أسماء ، ليست هناك حاجة لإعادة التوجيه (إعادة التوجيه من عنوان إلى آخر) ، مما قد يؤدي إلى تعقيد عمل مشرف الموقع ، ويسهل على محرك البحث فرز وترتيب مورد بعنوان واحد.
بالطبع ، القوالب المتجاوبة لها خصائصها الخاصةوهي بالمناسبة أكثر من مجرد مزايا. ومع ذلك ، يلتزم العديد من المطورين بهذا المفهوم بالذات ، على سبيل المثال ، شركة Google ، التي تتمتع نسختها المحمولة من الموقع بتصميم سريع الاستجابة. لذا فإن العيوب:
- لا يدعم التصميم سريع الاستجابة نفس المهامجهاز محمول مثل جهاز كمبيوتر. إذا كان هذا ، على سبيل المثال ، نسخة محمولة من موقع الويب الخاص بالبنك ، حيث من المرجح أن يهتم المستخدم بمعلومات حول سعر الصرف أو أقرب أجهزة الصراف الآلي ، فإن هذا التصميم كافٍ تمامًا. ولكن إذا كان هذا موردًا منظمًا معقدًا به العديد من الأقسام والأقسام الفرعية ، فمن غير المرجح أن يجذب التصميم التكيفي الزوار.
- التحميل البطيء يحول موقعك المفضل إلىمكروه. ينطبق هذا بشكل خاص على الموارد التي توجد بها الرسوم المتحركة ومقاطع الفيديو والنوافذ المنبثقة والعناصر النشطة الأخرى بكثرة. نظرًا للوزن الثقيل ، فإن الصفحة ببساطة "تبطئ" ، وسيغضب المستخدم ويغادر ، وستنخفض مواضع البحث في الموقع.
- عدم القدرة على تعطيل نسخة الجوال - حتى الآنعيب واحد كبير. إذا كان أحد العناصر مخفيًا بمثل هذا التخطيط ، فلن تكون قادرًا على فعل أي شيء لفتحه ، على عكس المواقع التي يمكنك تعطيلها والانتقال إلى مجال عادي.
ومع ذلك ، فإن هذه النسخة المحمولة من الموقع سريعة ،بدون مهارات وتكاليف خاصة ، فإنه يسمح لك بتكييف المورد مع أي أدوات. ولكن نظرًا للعيوب المدرجة ، فهي مناسبة للموارد الصغيرة والبسيطة مع الحد الأدنى من المعلومات والوسائط المتعددة ، دون التنقل المعقد والرسوم المتحركة. بالنسبة لموقع معقد ، هناك طريقتان أخريان مناسبة.

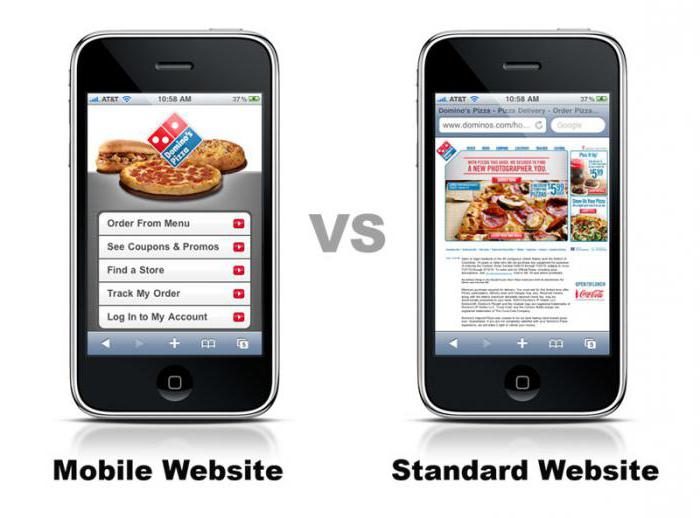
الطريقة الثانية - نسخة منفصلة من الموقع
هذه الطريقة شائعة جدًا وغالبًا ما تكون ناجحة.يجعل موقع الويب على جهاز محمول أكثر سهولة في الاستخدام. يتمثل جوهرها في إنشاء نسخة منفصلة من الصفحة ، يتم رسمها للتطبيق وتقع على عنوان URL منفصل أو نطاق فرعي ، على سبيل المثال ، m.vk.com. في الوقت نفسه ، يتم الحفاظ على الوظيفة الرئيسية ، وتصميم الموقع يبدو مختلفًا تمامًا. مزايا هذه الطريقة واضحة:
- واجهة سهلة الاستخدام؛
- سهل التغيير وإجراء التعديلات ، لأن الإصدار موجود بشكل منفصل عن المصدر الرئيسي ؛
- بسبب الوزن الخفيف ، يعمل إصدار منفصل من الموقع بشكل أسرع بكثير من النموذج سريع الاستجابة ؛
- في أغلب الأحيان يكون من الممكن التبديل إلى الإصدار الرئيسي للصفحة من الهاتف المحمول.
ولكن هنا أيضًا ، كانت هناك بعض العيوب:
- عناوين متعددة - سطح المكتب والجوالموقع. كيف أجعل المستخدم يتذكر الخيارين؟ غالبًا ما يصف مشرفو المواقع إعادة توجيه (إعادة توجيه) من إصدار سطح المكتب إلى إصدار الهاتف المحمول ، ولكن في نفس الوقت ، إذا لم تكن هذه الصفحة موجودة في إصدار الهاتف المحمول ، فسيتلقى المستخدم خطأ. وهنا تظهر الصعوبات مع محركات البحث التي تجد صعوبة في تصنيف موارد متطابقة 2 ، وهذا يؤثر بشكل مباشر على الترقية.
- ستبدو النسخة المحمولة من الموقع من جهاز كمبيوتر ، إذا دخل إليها مستخدم عن طريق الخطأ ، سخيفة ، مما قد يؤثر أيضًا على حركة المرور.
- غالبًا ما يتم قطع هذا الإصدار بشكل كبير ، على سطح المكتب ، لذلك سيتلقى المستخدم وظائف محدودة للغاية. ولكن في نفس الوقت ، إذا كان هناك شيء مفقود ، يمكن للزائر الانتقال إلى النسخة الكاملة من الصفحة.
بشكل عام ، موقع منفصل للجوال يؤتي ثمارهوهي الطريقة الأكثر شيوعًا لتكييف مورد مع أجهزة الجوّال. تحظى بشعبية لدى كبار تجار التجزئة عبر الإنترنت مثل Amazon.

الطريقة الثالثة هي تصميم RESS
يدعم محرك بحث Google هذا بنشاطاتجاه تصميم المحمول. هذه هي الطريقة الأكثر صعوبة وتكلفة لكنها فعالة لتكييف موقع ويب مع هاتف أو جهاز لوحي. يطلق عليه RESS. هذا يستهدف موردًا في تطبيق الهاتف المحمول ، والذي يمكن تنزيله لكل جهاز على حدة. لأجهزة Android - مع GooglePlay ، ولأجهزة Apple - مع iTunes.
هذه التطبيقات سريعة ومجانية ومريحة ،لديهم القدرة على وضع أنواع مختلفة من المعلومات ، في حين أن ذاكرة الهاتف وحركة المرور على الإنترنت لا يتم التهامها كما هو الحال عند زيارة الموقع من خلال متصفح. يسهل الوصول إليها ، نظرًا لأن الرابط سيكون دائمًا في متناول اليد على الشاشة ، ولا داعي لإدخال اسم معقد في شريط عنوان المتصفح.
بالطبع ، هناك أيضًا عيوب هنا ، مثلالتعقيد في التنمية ، وارتفاع تكلفة العمالة لعدد كبير من المبرمجين ، والحاجة إلى عمل العديد من خيارات التخطيط. في بعض الأحيان لا يتعرف التطبيق على الجهاز المحمول. مطلوب دعم فني منتظم وإصلاح أوجه القصور. ومع ذلك ، يعتبر هذا الخيار الأفضل من بين الخيارات الثلاثة المقترحة نظرًا لتشغيله المنتج والخالي من المتاعب.

أرخص طريقة لإنشاء موقع ويب للجوال
جميع الطرق المذكورة أعلاه تفترض اسمحوليس دائمًا عملًا طويلًا وصعبًا ، ولكنه لا يزال مدفوع الأجر لمشرف الموقع. إذا كنت لا ترى حاجة ملحة لمثل هذا التطوير ، فستناسبك نسخة محمولة بسيطة ومجانية من الموقع. ما هي أسهل طريقة لعمله؟
تنزيل قوالب خاصة (ملحقات) لـالرسم المتجاوب. على سبيل المثال ، WP Mobile Detector و WordPress Mobile Pack و WPSmart Mobile وغيرها. سيساعدونك في عرض الموقع بشكل أكثر دقة على الهاتف ، بينما ستتلقى العديد من النصائح التي يجب تصحيحها لتكييف الصفحة بشكل أفضل مع إصدار الهاتف المحمول.
بالطبع ، من غير المحتمل أن تعمل هذه الطريقةموارد جادة. بدلاً من ذلك ، تستهدف هذه الميزة المجانية أصغر وأهم المواقع والمدونات وموجز الأخبار. يجب أن نتذكر أيضًا أن محرك بحث Google ، تمامًا مثل Yandex ، يفرض اليوم متطلبات جدية على إصدارات الأجهزة المحمولة ، لذلك هناك فرصة كبيرة لتقليل مواقعهم باستخدام هذه الطريقة.
بهذه الطريقة ، على الأرجح ، سيتم قطع الإعلانات واللافتات المنبثقة ، ولكن سيتم تحميل الصفحة بسرعة وبدون تأخير.

مبادئ إنشاء إصدارات المحمول
لا يهم إذا تم إنشاء النسخة المحمولة من الموقع مجانًاأو بمساعدة طاقم من مشرفي المواقع ، تم إنشاؤه على نظام RESS أو باستخدام نموذج متكيف. والأهم من ذلك ، أنها تتطلب الالتزام بالعديد من المبادئ الأساسية لتكون فعالة. إذن ، ما هي النسخة المحمولة من الموقع؟ كيف تجعلها منتجة وفعالة ومثمرة؟

نقوم بإزالة كل ما هو غير ضروري
بساطتها هي ما يجب أن تناضل من أجلهمطور النسخة المحمولة للموقع. تخيل مدى صعوبة إدراك المعلومات المليئة بالورود والأزرار واللافتات ، والتي يتعين عليك التمرير خلالها بلا نهاية بحثًا عن المواد الضرورية. يجب أن يكون تصميم الهاتف المحمول بسيطًا ونظيفًا. اختر 2-3 ألوان لفصل المساحة (مثل العلامة التجارية). من الأفضل أن يكون أحدهم أبيض. قسّم مساحة الشاشة الصغيرة إلى مناطق واضحة يمكن قراءتها. يجب أن تكون المفاتيح الافتراضية مرئية حتى يعرف المستخدم بوضوح مكان الضغط والاطلاع - ها هو المنتج ، وهنا نموذج لملء البيانات ، وإليك المعلومات الخاصة بالتسليم والدفع.
أي خيارات إضافية ستكون في متناول اليدفي إصدار سطح المكتب وسيجعل الحياة أسهل للمستخدم ، سيتم عرض الصعوبات فقط هنا. اترك فقط العناصر الأكثر أهمية. على الأرجح ، ستؤدي الرسوم المتحركة واللافتات الإعلانية والوسائط المتعددة إلى إبطاء عمل الموقع أو التطبيق وتشتيت الانتباه عن الشيء الرئيسي.
انحياز
مسألة المواءمة ليست أقل حدة ،لأنه إذا قمت بذلك بشكل خاطئ ، فلن يحصل المستخدم إلا على نهايات الكلمات المهمة. يتم قبول المحاذاة اليسرى والعمودية بشكل عام. تخيل تقليب موجز الأخبار على هاتفك. يمكنك القيام بذلك من أعلى إلى أسفل ، ولكن ليس إلى اليسار أو اليمين.
الاتحاد
عندما لا تكون هناك إمكانية لسلسلة طويلة من التحولات ،حاول الجمع بين عدة خطوات في خطوة واحدة. على سبيل المثال ، يتطلب الموقع إدخال البيانات على عدة مراحل - الاسم ، ثم العنوان ، حيث تحتوي كل خلية منفصلة على منزل وشارع وشقة منفصلة ، وما إلى ذلك حتى لا يجبر المستخدم على محاولة عبور العديد من الخلايا الصغيرة ، اعرض عليه أن يملأ اسمين وعنوانين فقط.
وانفصال
في بعض الأحيان ، على العكس من ذلك ، تحتاج إلى قطع الاتصال أيضًامعلومات كثيرة. على سبيل المثال ، في القائمة المنسدلة لديك قائمة بأكثر من 80 مدينة يتم فيها التوصيل. قم بتجميعها حسب المنطقة بحيث لا يضطر المستخدم إلى التمرير خلال هذه القائمة الضخمة. عندما يحوم فوق المركز الإقليمي أو المنطقة ، ستسقط قائمة أخرى من المدن.
قوائم المراجعة
بالمناسبة ، حول القوائم. هناك اثنان منهم - ثابتان حسب الترتيب الأبجدي أو غيره مع الاستبدال. يعتمد اختيارهم على ما سيتم إدراجه.
ثابت مناسب إذايعرف المستخدم بالضبط ما يبحث عنه. على سبيل المثال ، المدينة أو الرقم أو التاريخ. الخيار الثاني مناسب للأسماء الطويلة والمعقدة ، أو للحالات التي يوجد فيها العديد من الاختلافات التي تحمل الاسم نفسه ، وكل قائمة منسدلة تقرب المستخدم خطوة واحدة من الهدف. يتم استخدام خيار الإكمال التلقائي بشكل أكثر شيوعًا عندما يحتاج الزائر إلى المساعدة. على سبيل المثال ، يعرض موقع الحياكة شراء إبر الحياكة. يقوم المستخدم بإدخال استعلام البحث "إبر الحياكة المعدنية" ، وفي تلميح الأداة يرى "إبر الحياكة 5 مم" ، "إبر الحياكة 4.5 مم" ، إلخ.
الإكمال التلقائي
تنطبق هذه النقطة بشكل خاص على المواقع التي يوجد بها شيء ماالبيع عبر الإنترنت ، وعليك ملء النماذج القياسية للدفع ، والتسليم ، وما إلى ذلك. إذا أجرى شخص عملية شراء من هاتف ، فعلى الأرجح أنه ليس لديه الوقت للوصول إلى الكمبيوتر ، مما يعني أن عملية الشراء يجب أن تكون سريعة ومريحة قدر الإمكان.
لهذا ، قد تحتوي النماذج المكتملة بالفعلالبيانات ، يمكنك اللجوء إلى الإجابات الأكثر شيوعًا. على سبيل المثال ، أدخل تاريخ اليوم وطريقة الدفع النقدي والمدينة إذا كنت تعمل في نفس المنطقة. يمكن تغييرها ، ولكن إذا أصبت الهدف ، فسيتم حفظ وقت المستخدم.
كل شيء يمكن قراءته ، كل شيء مرئي
عند إنشاء تصميم النسخة المحمولة من الموقع ، تذكرحقيقة أن هواتف الجميع مختلفة وكذلك رؤيتهم. ربما سيتم عرض موقعك من شاشة صغيرة ، لذلك يجب أن تكون الخطوط بسيطة وقابلة للقراءة ، ويجب أن تكون الأزرار كبيرة بما يكفي بحيث يمكنك النقر عليها دون الانتقال إلى صفحة أخرى ، ويجب أن تفتح الصور منفصلة ، كبيرة ، خاصة عند يتعلق الأمر بمتجر الإنترنت.
بعض الاحصائيات
عند الحديث عن تكييف موقع ما مع الأجهزة المحمولة ، لا يسع المرء إلا أن يلجأ إلى الإحصائيات لفهم مدى أهمية هذه العملية للترويج عبر الإنترنت.
الأرقام على النحو التالي.اليوم 87٪ من السكان يستخدمون الأجهزة ، على ما يبدو ، باستثناء الأطفال الصغار وبعض كبار السن. يتوقع الاقتصاديون نمو التجارة عبر الهاتف المحمول بمقدار 100 ضعف خلال السنوات الخمس المقبلة. في الوقت نفسه ، تم تكييف 21٪ فقط من المواقع للعمل مع الأجهزة المحمولة. هذا يعني أن حركة الإنترنت وسوق التجارة الإلكترونية مشغولان بجزء خامس صغير فقط.
فكر في هذه الأرقام. هل يعقل أن تتكيف مع الموارد الخاصة بك؟ بكل تأكيد نعم. علاوة على ذلك ، طالما أن هناك مساحة كبيرة جدًا في هذا السوق ، يمكنك أن تأخذ الجزء الخاص بك فيه.

أين تحتاج نسخة محمولة؟
من المستحسن استخدام النسخة المحمولة لـأي منصة تسعى للحصول على تقييم عالي. بعد كل شيء ، هذا له تأثير مباشر على المستخدم ، حيث يخلق ظروفًا مريحة له للبقاء على موقعك.
بدون نسخة محمولة ، لا يمكن أن يوجد ما يلي:
- بوابات الأخبار ، حيث ينظر معظمهم إليها من الهاتف في طريقهم إلى العمل أو الدراسة ؛
- الشبكات الاجتماعية - للسبب نفسه ، بالإضافة إلى وجود عامل اتصال عبر الإنترنت ، مما يعني أنه يجب إنشاء محادثة مريحة ومفهومة ؛
- مواقع المساعدة والمواقع ذات التنقل وما إلى ذلك ، حيث يلجأ الأشخاص إليها عند البحث عن شيء ما ؛
- تعد المتاجر عبر الإنترنت فرصة لجذب المشترين الذين لا يضيعون وقتهم في التسوق ، ولكنهم يشترون كل شيء عبر الإنترنت عبر الهاتف المحمول.
بدلا من الاستنتاج
اليوم تقنيات الهاتف المحمول في المرحلةالنمو والتطور النشط ، لذلك ، تسعى جاهدة للريادة في السوق ، يجب على أي شركة التأكد من أن موارد الإنترنت الخاصة بها تفي بالمتطلبات. نظرًا لتزايد طلبات المستخدمين ، يجب تحديث المواقع باستمرار وتكييفها مع الأجهزة المختلفة. من الواضح أنه إذا كان الشخص غير مريح للتواجد في مورد معين ، فلا يمكنه الحصول على معلومات حول منتج أو سعر هناك ، أو تقديم طلب ، أو التعرف على التسليم ، ثم سيجد الموقع حيث يصبح كل هذا ممكنًا. لذلك ، من أجل الفوز بالمنافسة ، من المهم أن يكون لديك مورد مرن وملائم وعملي ومثير للاهتمام.
ستساعدك النسخة المحمولة من الموقع على القيام بذلك.Android أو Ios. للقيام بذلك ، تحتاج إلى اختيار إحدى طرق إعادة التصميم المذكورة أعلاه - نموذج قابل للتكيف ، وإنشاء موقع جديد على نطاق فرعي والانتقال إليه عن طريق إعادة التوجيه ، أو استخدام قوالب مجانية أو إنشاء تطبيق جوال يمكن للمستخدم الدخول إليه بسهولة أكبر و ابق على الصفحة.
لن يساعد هذا النهج في الحفاظ على ولاء العملاء الحاليين فحسب ، بل سيوفر أيضًا فرصة لجذب زوار جدد.