تقنية تطوير الموقع غاية في الأهميةعملية متعددة الأوجه. ولكن مع ذلك ، يمكن تقسيم جميع مراحلها إلى مكونين رئيسيين - الوظيفة والقشرة الخارجية. أو ، كما هو معتاد بين مشرفي المواقع ، الواجهة الخلفية والأمامية على التوالي. غالبًا ما يعتقد الأشخاص الذين يطلبون مواقع الويب الخاصة بهم من استوديوهات تطوير الويب بسذاجة أن الأمر يستحق التركيز فقط على الوظائف ، وسيكون هذا هو القرار الصحيح. ولكن هذا صحيح في حالات نادرة جدًا جدًا ، وعادةً ما تكون للمشاريع الناشئة في مرحلة الاختبار التجريبي. بالنسبة للباقي ، يجب أن يتوافق التصميم الجرافيكي وواجهة المستخدم مع معايير تطوير الويب وأن يكونا سهل الاستخدام.
أول حجر الزاوية الذي بهالتي يواجهها مصمم الواجهة ، أو المصمم ، هو عرض تخطيط الموقع. بعد كل شيء ، تحتاج إلى تقديم واجهات. هناك طريقتان بديهيتان تمامًا - إما إنشاء تخطيطات منفصلة لكل دقة شاشة شائعة ، أو إنشاء إصدار واحد من الموقع لجميع شاشات العرض. وسيكون كلا الخيارين خاطئين ، لكن أول الأشياء أولاً.
عرض موقع الويب القياسي بالبكسل لـ Runet
قبل تطوير التصميم المتجاوب ، كانت ظاهرة جماهيريةكان يطور موقعًا بعرض ألف بكسل. تم اختيار هذا الرقم لسبب واحد بسيط - بحيث يتناسب الموقع مع أي شاشة. وهذا له منطقه الخاص ، ولكن لنفترض أن الشخص لا يزال لديه على الأقل شاشة عالية الدقة على سطح المكتب. في هذه الحالة ، سيبدو تخطيطك كشريط صغير في منتصف الشاشة ، حيث يتم تجميع كل شيء معًا ، وهناك مساحة ضخمة غير مستخدمة على الجانبين. لنفترض الآن أن شخصًا ما قد زار موقع الويب الخاص بك من جهاز لوحي بشاشة عرض 800 بكسل ، مع تحديد مربع الاختيار "إظهار النسخة الكاملة من موقع الويب" في الإعدادات. في هذه الحالة ، سيتم أيضًا عرض موقعك بشكل غير صحيح ، لأنه ببساطة لن يتناسب مع الشاشة.
من هذه الاعتبارات ، يمكننا أن نستنتج ذلكالعرض الثابت للتخطيط ليس مناسبًا لنا بالتأكيد ونحتاج إلى البحث عن طريقة أخرى. دعنا نحلل فكرة التخطيط المنفصل لكل عرض للشاشة.
تخطيطات لجميع المناسبات
إذا كنت قد اخترت كاستراتيجية لإنشاء تخطيطات لـبجميع أحجام الشاشات في السوق ، سيصبح موقعك الأكثر تميزًا على الإنترنت بالكامل. بعد كل شيء ، من المستحيل اليوم تغطية النطاق الكامل للأجهزة ، في محاولة لإعداد إعدادات دقيقة لكل خيار. ولكن إذا ركزت على أكثر درجات الدقة شيوعًا للشاشات وشاشات الجهاز ، فإن الفكرة ليست سيئة. عيبه الوحيد هو التكاليف المالية. بعد كل شيء ، عندما يضطر مصمم الواجهة والمصمم ومصمم التخطيط إلى القيام بنفس العمل 5 أو 6 مرات ، سيكلف المشروع بشكل غير متناسب أكثر من السعر المحدد أصلاً في الميزانية.

لذلك ، تفاخر بوفرة الإصدارات المختلفةيمكن أن تكون الشاشات عبارة عن مواقع من صفحة واحدة فقط ، والغرض منها هو بيع منتج واحد والتأكد من القيام بذلك بشكل جيد. حسنًا ، إذا لم يكن لديك واحدة من هذه الصفحات المقصودة ، ولكن لديك موقع متعدد الصفحات ، فإن الأمر يستحق التفكير أكثر.
أحجام مواقع الويب الأكثر شيوعًا
التسوية بين الطرفينتقديم تخطيط لثلاثة أو أربعة أحجام للشاشات. من بينها ، يجب أن يكون المرء بالضرورة تخطيطًا للجوال. يجب تكييف الباقي مع شاشات سطح المكتب الصغيرة والمتوسطة والكبيرة. كيف تختار عرض الموقع؟ فيما يلي إحصائيات خدمة HotLog لشهر مايو 2017 ، والتي توضح لنا توزيع شعبية درجات دقة الشاشة المختلفة للأجهزة ، فضلاً عن ديناميكيات هذا المؤشر.

من الجدول يمكنك معرفة كيفية تحديد الحجمالموقع المراد استخدامه. بالإضافة إلى ذلك ، يمكننا أن نستنتج أن الشكل الأكثر شيوعًا اليوم هو شاشة 1366 × 768 نقطة. يتم تثبيت هذه الشاشات في أجهزة الكمبيوتر المحمولة ذات الميزانية المحدودة ، لذا فإن شعبيتها طبيعية. والشاشة التالية الأكثر شيوعًا هي شاشة Full HD ، وهي المعيار الذهبي لمقاطع الفيديو والألعاب وبالتالي تخطيطات مواقع الويب. علاوة على ذلك ، نرى في الجدول دقة عرض الأجهزة المحمولة 360 × 640 بكسل ، بالإضافة إلى خيارات متنوعة لشاشات سطح المكتب والجوّال بعدها.
نحن نصمم التخطيط
لذلك ، بعد تحليل الإحصائيات ، يمكننا أن نستنتج أن عرض الموقع الأمثل له 4 أشكال مختلفة:
- إصدار لأجهزة الكمبيوتر المحمولة بعرض 1366 بكسل.
- نسخة كاملة الوضوح.
- تصميم عريض 800 بكسل للعرض على شاشات سطح المكتب الصغيرة.
- النسخة المحمولة للموقع بعرض 360 بكسل.
لنفترض أننا قررنا ما هو ضرورياستخدام حجم المصدر الذي تم إنشاؤه للموقع. لكن مثل هذا المشروع سيظل مكلفًا. لذلك دعونا نلقي نظرة على المزيد من الخيارات ، هذه المرة دون استخدام عرض ثابت.
جعل التصميم مرنًا
هناك نهج بديل عندمايجدر الضبط فقط على الحد الأدنى لحجم الشاشة ، وسيتم تعيين أحجام الموقع نفسها بالنسب المئوية. في الوقت نفسه ، يمكن تعيين عناصر الواجهة مثل القوائم والأزرار والشعار بقيم مطلقة ، مع التركيز على الحد الأدنى لحجم عرض الشاشة بالبكسل. من ناحية أخرى ، ستمتد كتل المحتوى وفقًا للنسبة المئوية المحددة لعرض مساحة الشاشة. يتيح لك هذا النهج التوقف عن إدراك حجم المواقع كقيد للمصمم واللعب بموهبة مع هذا الفارق الدقيق.
ما هي النسبة الذهبية وكيف تطبقها على تصميم صفحة الويب؟
حتى في عصر النهضة ، العديد من المهندسين المعماريين وحاول الفنانون إعطاء إبداعاتهم الشكل والتناسب المثاليين. للحصول على إجابات لأسئلة حول قيم هذه النسبة ، لجأوا إلى ملكة جميع العلوم - الرياضيات.
منذ العصور القديمة ، تم اختراعهالنسبة التي تعتبرها أعيننا أكثر طبيعية ورشيقة ، لأنها موجودة في كل مكان في الطبيعة. كان مكتشف الصيغة لمثل هذه النسبة مهندسًا يونانيًا قديمًا موهوبًا اسمه Phidias. لقد حسب أنه إذا كانت معظم النسبة مرتبطة بالأصغر لأن الكل مرتبط بالأكبر ، فإن هذه النسبة ستبدو أفضل. لكن هذا إذا كنت تريد تقسيم الكائن بشكل غير متماثل. سميت هذه النسبة فيما بعد بالنسبة الذهبية ، والتي لا تزال لا تبالغ في تقدير أهميتها لتاريخ الثقافة العالمي.
العودة إلى تصميم الويب
الأمر بسيط للغاية - باستخدام النسبة الذهبية ، أنتيمكنك تصميم صفحات ترضي عين الإنسان قدر الإمكان. بعد الحساب وفقًا لتعريف صيغة النسبة الذهبية ، نحصل على رقم غير نسبي 1.6180339887 ... ، ولكن للراحة ، يمكنك استخدام القيمة المقربة 1.62. هذا يعني أن كتل صفحتنا يجب أن تكون 62٪ و 38٪ من الكل ، بغض النظر عن حجم المصدر الذي تم إنشاؤه للموقع الذي تستخدمه. يمكنك رؤية مثال في الرسم التخطيطي التالي:

استخدم تقنيات جديدة
التقنيات الحديثة لتصميم المواقعتتيح لك نقل فكرة المصمم والمصمم بأكبر قدر ممكن من الدقة ، لذلك يمكنك الآن تنفيذ أفكار أكثر جرأة مما كانت عليه في فجر تقنيات الإنترنت. لم تعد بحاجة إلى إرهاق أدمغتك كثيرًا فوق حجم الموقع. مع ظهور أشياء مثل التخطيط المتجاوب للحظر والتحميل الديناميكي للمحتوى والخطوط ، أصبح تطوير موقع الويب أكثر إمتاعًا. بعد كل شيء ، هذه التقنيات لها قيود أقل ، على الرغم من أنها لا تزال موجودة. لكن كما تعلم ، بدون قيود لن يكون هناك فن. ندعوك لاستخدام نهج إبداعي واحد حقًا في التصميم - النسبة الذهبية. باستخدامه ، يمكنك ملء مساحة العمل الخاصة بك بكفاءة وبشكل جميل ، بغض النظر عن أحجام الموقع التي تحددها في القوالب الخاصة بك.
كيفية زيادة مساحة العمل بالموقع
الاحتمالات جيدة أنك لن تحصل عليهامساحة كافية لتناسب جميع عناصر الواجهة في تخطيط صغير. في هذه الحالة ، سيكون عليك أن تبدأ في التفكير بشكل إبداعي أو حتى بشكل أكثر إبداعًا مما كنت تفعل من قبل.
يمكنك تفريغ مساحة على الموقع قدر الإمكان ،إخفاء التنقل في القائمة المنبثقة. هذا النهج منطقي للاستخدام ليس فقط على الأجهزة المحمولة ، ولكن أيضًا على أجهزة الكمبيوتر المكتبية. بعد كل شيء ، لا يحتاج المستخدم إلى النظر طوال الوقت في الفئات الموجودة على موقعك - لقد جاء للمحتوى. ويجب احترام رغبات المستخدم.
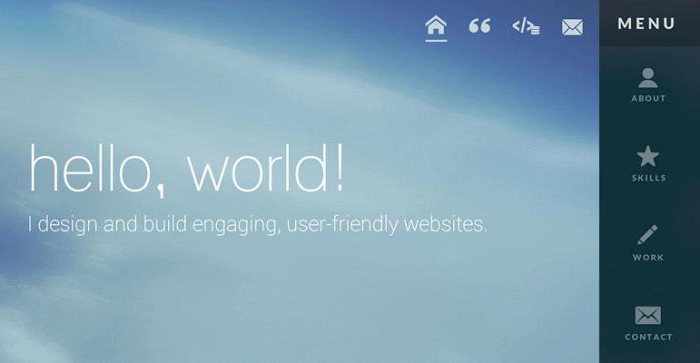
مثال على طريقة جيدة لإخفاء قائمة هو التخطيط التالي (الصورة أدناه).

في الزاوية العلوية من المنطقة الحمراء ، يمكنك رؤية علامة تقاطع ، يؤدي النقر فوقها إلى إخفاء القائمة في أيقونة صغيرة ، وترك المستخدم وحده مع محتوى الموقع.
ومع ذلك ، هذا اختياري ، يمكنك ذلكاترك التنقل مرئيًا دائمًا. ولكن يمكنك جعله عنصر تصميم رائعًا ، وليس مجرد قائمة بالروابط الشائعة على الموقع. استخدم الرموز البديهية بالإضافة إلى الروابط النصية أو حتى بدلاً منها. سيسمح أيضًا لموقعك بالاستفادة بشكل أكثر كفاءة من مساحة الشاشة على جهاز المستخدم.

أفضل موقع - متجاوب
إذا كنت لا تعرف التصميم الذي تختاره لموقعك على الويب ،ثم كل شيء بسيط بالنسبة لك. لتوفير تكاليف التطوير وعدم فقد جمهورك بسبب سوء التخطيط لبعض الأجهزة ، استخدم تصميمًا سريع الاستجابة.
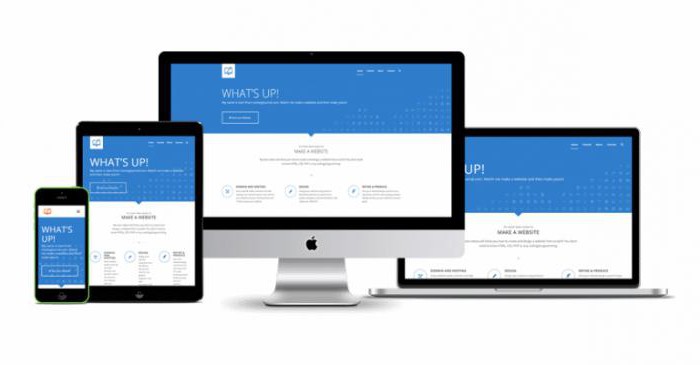
التصميم سريع الاستجابة هو التصميم الذيتبدو جيدة بنفس القدر على الأجهزة المختلفة. سيسمح هذا الأسلوب بأن يكون موقعك مفهومًا ومناسبًا حتى على جهاز كمبيوتر محمول أو حتى على جهاز لوحي أو حتى على هاتف ذكي. يتم تحقيق هذا التأثير من خلال تغيير عرض منطقة عمل الشاشة تلقائيًا. باستخدام أوراق أنماط مواقع الويب سريعة الاستجابة ، فأنت تتخذ أفضل قرار ممكن.

كيف يختلف التصميم سريع الاستجابة عن وجود إصدارات مختلفة من موقع الويب؟
التصميم سريع الاستجابة يختلف عن الهاتف المحمولالموقع في هذه الحالة الأخيرة يتلقى المستخدم كود html يختلف عن سطح المكتب. هذا هو عيب من حيث تحسين أداء الخادم وكذلك تحسين محرك البحث. بالإضافة إلى ذلك ، يصبح من الصعب حساب إحصائيات الإصدارات المختلفة من الموقع. النهج التكيفي خال من مثل هذه العيوب.

تم تحقيق القدرة على التكيف مع الأجهزة المختلفةبسبب تخطيط مع إعداد النسبة المئوية للعرض ، إما عن طريق نقل الكتل إلى المساحة المتاحة (في مستوى عمودي على الهاتف الذكي بدلاً من المستوى الأفقي على سطح المكتب) ، أو عن طريق إنشاء تخطيطات فردية لشاشات مختلفة.
يمكنك معرفة المزيد حول التصميم والتطوير سريع الاستجابة من البرامج التعليمية.