Сьогодні більшість людей виходять в мережу черезмобільні гаджети - планшети, телефони, в зв'язку з цим оптимізація сайту також виходить на новий рівень. Якщо користувач заходить і бачить, що сайт не оптимізований для мобільних пристроїв: зображення неможливо переглядати, кнопки з'їхали, шрифти маленькі і нечитабельні, дизайн перекошений - 99 з 100%, що він вийде і почне шукати інший більш зручний. А пошуковий робот поставить галочку, що ресурс нерелевантен, т. Е. Не відповідає пошуковому запиту. Тому дизайн сторінки повинен бути обов'язково адаптований під різні мобільні пристрої. Що таке мобільна версія сайту, як зробити її, і який спосіб краще застосувати? Детальніше в цій статті.
Отже, існують чотири ключових способу адаптувати сайт під мобільну версію.

Спосіб перший - адаптивний дизайн
Адаптивні шаблони передбачають змінукартинки сайту в залежності від розміру екрана. Як правило, вони задаються на стандартні 1600, 1500, 1280, 1100, 1024 і 980 пікселів. Для реалізації застосовують CSS3 Media Queries. Сам дизайн сайту при цьому не змінюється.
До переваг цього способу варто віднести:
- зручну розробку, оскільки структура сама підлаштовується під параметри екрану, а будь-яке оновлення не вимагає розробки дизайну з нуля, досить підправити CSS і HTML;
- один адресу URL - користувачеві не потрібно запам'ятовуватикілька назв, відсутня необхідність редиректу (перенаправлення з однієї адреси на інший), який може ускладнити роботу веб-майстра, та й пошуковику легше сортувати і ранжувати ресурс з єдиним адресою.
Звичайно, адаптивні шаблони мають і своїнедоліки, яких, до слова сказати, більше, ніж переваг. Проте багато розробників дотримуються саме цієї концепції, наприклад, корпорація Google, мобільна версія сайту якого має адаптивний дизайн. Отже, недоліки:
- Адаптивний дизайн не підтримує ті ж завдання намобільному пристрої, що і на ПК. Якщо це, наприклад, мобільна версія сайту банку, де користувачеві найімовірніше буде важлива інформація про курс валют або найближчих банкоматах, то такого дизайну цілком достатньо. Але якщо це складний структурований ресурс з великою кількістю розділів і підрозділів, то адаптивна верстка навряд чи припаде до душі відвідувачам.
- Повільне завантаження перетворює улюблений сайт вненависний. Особливо це стосується ресурсів, де в достатку присутні анімація, відеоролики, спливаючі вікна та інші активні елементи. Через велику вагу сторінка просто буде "гальмувати", користувач - злитися і йти, а пошукові позиції сайту - падати.
- Неможливість відключення мобільної версії - щеодин вагомий недолік. Якщо якийсь елемент прихований такий версткою, ви нічого не зможете зробити, щоб його відкрити, на відміну від сайтів, де її можна відключити і перейти на звичайний домен.
Проте така мобільна версія сайту швидко,без особливих навичок і витрат дозволяє адаптувати ресурс до будь-яких гаджетів. Але підійде вона, зважаючи на перерахованих недоліків, до невеликих, простим ресурсів з мінімумом інформації та мультимедіа, без складної навігації і анімації. Для складного сайту підійдуть 2 інших способу.

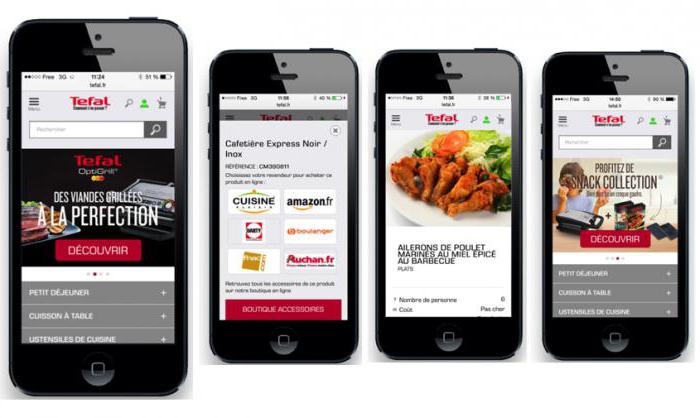
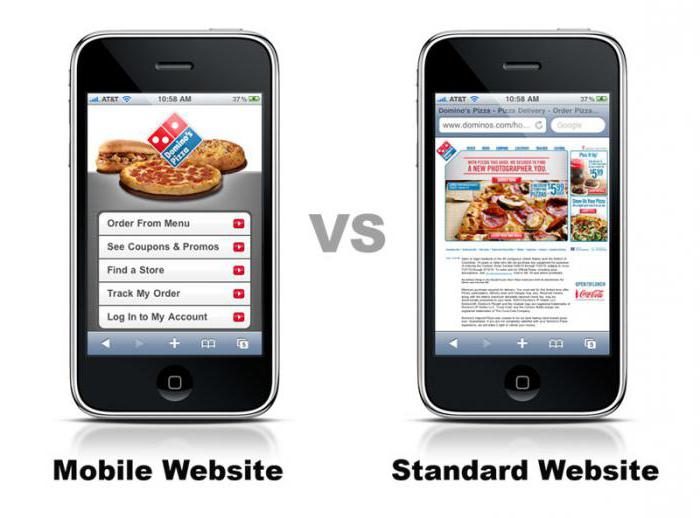
Спосіб другий - окрема версія сайту
Цей метод дуже поширений і часто з успіхомробить сайт на мобільному пристрої зручніше для сприйняття. Суть його в тому, щоб створити окрему версію сторінки, намальовану під додаток і розташовану на окремому URL або піддомені, наприклад, m.vk.com. При цьому основний функціонал зберігається, просто інакше виглядає дизайн сайту. Переваги такого способу очевидні:
- зручний інтерфейс для користувача;
- легко змінювати і вносити правки, т. к. версія існує окремо від головного ресурсу;
- за рахунок невисокої ваги окрема версія сайту працює набагато швидше, ніж адаптивний шаблон;
- найчастіше є можливість перейти на основну версію сторінки з мобільного.
Але і тут не обійшлося без недоліків:
- Кілька адрес - десктопна і мобільна версіясайту. Як зробити так, щоб користувач запам'ятав два варіанти? Веб майстра часто прописують перенаправлення (редирект) з декстопной версії на мобільний, але при цьому, якщо цієї сторінки в мобільній версії не існує, користувач отримає помилку. Тут же виникає труднощі з пошуковими системами, яким складно ранжувати 2 однакових ресурсу, а це безпосередньо позначається на просуванні.
- Мобільна версія сайту з комп'ютера, якщо користувач помилково зайде на неї, буде виглядати безглуздо, що також може позначитися на відвідуваності.
- Така версія частіше сильно урізана, десктопна, тому користувач отримає вельми обмежений функціонал. Але при цьому, якщо чогось не вистачає, відвідувач може вийти в повну версію сторінки.
В цілому окремий мобільний сайт виправдовує себеі є найпоширенішим способів адаптації ресурсу під мобільні пристрої. Він популярний серед великих інтернет-магазинів, наприклад, Amazon.

Третій спосіб - RESS-дизайн
Пошуковик Google активно підтримує ценапрямок мобільного дизайну. Це найскладніший, витратний, але дієвий метод адаптувати сайт під телефон або планшет. Називається він RESS. Це таргетування ресурсу в мобільний додаток, яке можна завантажити для кожного пристрою окремо. Для андроїда - з GooglePlay, а для Apple - з iTunes.
Такі додатки швидкі, безкоштовні, зручні,мають можливість розміщення різних видів інформації, при цьому пам'ять телефону і інтернет-трафік не точить так, як при відвідуванні сайту через браузер. На них легко заходити, так як посилання завжди буде на екрані під рукою, і немає необхідності вводити складну назву в адресний рядок браузера.
Є, звичайно, тут і свої недоліки, такі якскладність в розробці, висока вартість праці великого числа програмістів, необхідність робити кілька варіантів верстки. Іноді мобільний пристрій не розпізнає додатком. Необхідна регулярна технічна підтримка, виправлення недоліків. Проте цей варіант вважається кращим з трьох запропонованих зважаючи на свою продуктивної, безперебійної роботи.

Найдешевший спосіб зробити мобільний сайт
Всі перераховані вище способи припускають хайі не завжди тривалу і складну, але все-таки оплачувану роботу веб-майстра. Якщо ви не бачите гострої необхідності в подібній розробці, вам підійде проста і безкоштовна мобільна версія сайту. Як зробити її простіше всього?
Скачайте спеціальні шаблони (плагіни) дляадаптивного дизайну. Наприклад, WP Mobile Detector, WordPress Mobile Pack, WPSmart Mobile і інші. Вони допоможуть коректніше відображати сайт в телефоні, при цьому ви отримаєте кілька підказок, що слід виправити для кращої адаптації сторінки до мобільної версії.
Звичайно, даний метод навряд чи підійде длясерйозних ресурсів. Швидше, це безкоштовна можливість призначається для дрібних і найпростіших сайтів, блогів, новинних стрічок. Не варто також забувати, що пошуковик Google, так само як і "Яндекс", сьогодні пред'являє серйозні вимоги до мобільних версіями, тому є величезна ймовірність знизити свої позиції, використовуючи такий метод.
При такому способі, найімовірніше, буде обрізатися реклама і спливаючі банери, зате сторінка буде завантажуватися швидко і без "лагов".

Принципи створення мобільних версій
Неважливо, створена мобільна версія сайту безкоштовноабо за допомогою штату веб-майстрів, зроблена вона на системі RESS або за допомогою адаптивного шаблону. Найголовніше, що для ефективної її роботи потрібно дотримуватися кількох дуже важливих принципів. Отже, якою має бути мобільна версія сайту? Як зробити її продуктивної, ефективної і продуктивної?

Прибираємо все зайве
Мінімалізм - те, до чого повинен прагнутирозробник мобільної версії сайту. Уявіть, як важко сприймати інформацію, яка рясніє квітами, кнопками, банерами, і яку доводиться нескінченно перегортати в пошуках потрібного матеріалу. Мобільний дизайн повинен бути простим і чистим. Виберіть 2-3 кольори для поділу простору (наприклад, фірмові). Краще, якщо один з них буде білим. Розділіть простір невеликого екрану на зрозумілі і читаються зони. Віртуальні клавіші повинні бути видні, щоб користувач чітко знав, куди натискати, і бачив - ось товар, ось форма для заповнення даних, ось інформація з доставки та оплати.
Всі додаткові опції, які стали в нагоді бв деськтопной версії і полегшили б життя користувачу, тут принесуть тільки складності. Залишайте тільки найважливіші елементи. Анімація, рекламні банери, мультимедіа, швидше за все, тільки будуть гальмувати роботу сайту або програми і відволікати від головного.
вирівнювання
Питання вирівнювання стоїть не менш гостро,оскільки якщо зробити його неправильно, користувач отримає тільки закінчення важливих слів. Загальноприйнятим вважається вирівнювання по лівому краю і вертикально. Уявіть, як ви перегортуєте новинну стрічку в телефоні. Ви робите це зверху вниз, але ніяк не в ліву чи праву сторону.
об'єднання
Коли можливості довгого ланцюжка переходів немає,пробуйте об'єднувати кілька кроків в один. Наприклад, на сайті потрібне введення даних в кілька етапів - ім'я, потім адреса, де в кожній окремій клітинці розташовані окремо будинок, вулиця, квартира і т. П. Щоб не змушувати користувача пробувати потрапити по безлічі дрібних осередків, запропонуйте йому заповнити всього 2 - ім'я та адресу.
І роз'єднання
Іноді, навпаки, потрібно роз'єднати надтовелика кількість інформації. Наприклад, в випадаючому меню у вас перелік понад 80 міст, куди здійснюється доставка. Згрупуйте їх по регіонах, щоб користувачеві не довелося перегортати цей величезний список. Коли він буде наводити курсор на обласний центр або область, випадатиме ще один список міст.
переліки
До речі, з приводу списків. Їх два - фіксований в алфавітному або іншому порядку і з підстановкою. Вибір їх залежить від того, що буде перераховуватися.
Фіксований зручний в тому випадку, якщокористувач точно знає, що шукає. Наприклад, місто, номер або дату. Другий варіант підійде для довгих складних назв або для випадків, коли є безліч варіацій у одного і того ж назви, а кожен, що випадає наближає користувача на крок до мети. Варіант з автопідстановки частіше використовується в тому випадку, коли відвідувачеві потрібна допомога. Наприклад, сайт з в'язання пропонує купити спиці. Користувач вводить пошуковий запит "Металеві спиці", а в підказці бачить "Спиці 5 мм", "Спиці 4,5 мм" і т. Д.
Заповнити форму
Цей пункт особливо стосується сайтів, де щосьпродають онлайн, і доводиться заповнювати стандартні форми оплати, доставки і т. п. Якщо людина виробляє покупку з телефону, то, швидше за все, у нього немає часу дістатися до комп'ютера, а значить, процес покупки потрібно зробити максимально швидким і зручним.
Для цього форми можуть містити вже заповненідані, можна вдатися до найпопулярніших відповідей. Наприклад, вставити сьогоднішню дату, спосіб оплати готівкою, місто, якщо ви працюєте в одному регіоні. Їх можна міняти, але якщо ви потрапите в ціль, час користувача буде зекономлено.
Все читається, все проглядається
Створюючи дизайн мобільної версії сайту, пам'ятайте протому, що у всіх телефони різні, і зір теж. Можливо, ваш сайт буде проглядатися з невеликого екрану, тому шрифти повинні бути простими і читабельними, кнопки - досить великими, щоб на них можна було натиснути і не потрапити на іншу сторінку, а зображення повинні відкриватися окремо, крупно, особливо якщо мова йде про інтернет -магазин.
трохи статистики
Говорячи про адаптацію сайту до мобільних пристроїв, не можна не вдатися до статистики, щоб зрозуміти, наскільки важливий цей процес для просування в мережі.
Цифри такі.Сьогодні гаджетами користуються 87% населення, мабуть, крім самих маленьких дітей і деяких людей похилого віку. Економісти прогнозують зростання мобільної комерції в 100 разів на найближчі 5 років. При цьому тільки 21% сайтів адаптований під роботу з мобільними пристроями. Значить, інтернет-трафік і ринок електронної торгівлі зайнятий лише на малу 5-у частину.
Вдумайтеся в ці цифри. Чи має сенс адаптувати свій ресурс? Звісно так. Більш того, поки є так багато вільного місця на цьому ринку, ви можете зайняти свій власний сегмент на ньому.

Де потрібна мобільна версія
Використовувати мобільну версію доцільно длябудь-якої платформи, яка прагне отримати високий рейтинг. Адже це прямий вплив на користувача, створення для нього комфортних умов для перебування на вашому сайті.
Без мобільної версії не можуть існувати:
- новинні портали, оскільки саме їх більшість переглядає з телефону по дорозі на роботу або навчання;
- соціальні мережі - з тієї ж причини, плюс є фактор спілкування в режимі онлайн, значить, для цього повинен бути створений зручний, зрозумілий чат;
- довідкові, сайти з навігацією і т. п., куди люди звертаються, перебуваючи в пошуку чогось;
- інтернет-магазини - можливість залучити покупців, які не витрачають час на походи по магазинах, а купують все через мобільний інтернет.
замість висновку
Сьогодні мобільні технології знаходяться в стадіїактивного росту і розвитку, тому, прагнучи до лідерства на ринку, будь-яка компанія повинна стежити за тим, щоб її інтернет-ресурс відповідав вимогам. Через зростаючих запитів користувача сайти доводиться постійно модернізувати і адаптувати під різні пристрої. Зрозуміло, що якщо людині незручно перебувати на тому чи іншому ресурсі, він не може там отримати інформацію про товар або ціною, оформити замовлення, дізнатися про доставку, то він знайде той сайт, де все це стане можливим. Тому, щоб перемогти в конкурентній боротьбі, важливо мати гнучкий, зручний, функціональний і цікавий ресурс.
Зробити це допоможе мобільна версія сайтуAndroid або Ios. Для цього потрібно вибрати один з перерахованих вище способів редизайну - адаптивний шаблон, створення нового сайту на піддомені і перехід до нього шляхом перенаправлення, використання безкоштовних шаблонів або створення мобільного застосування, за допомогою якого користувач зможе зручніше заходити і перебувати на сторінці.
Такий підхід допоможе не тільки зберегти лояльність існуючих клієнтів, а й дасть можливість залучити нових відвідувачів.