การออกแบบตารางโดยใช้ CSS - บทเรียนน่าสนใจและมีความรับผิดชอบ คุณต้องเข้าถึงเรื่องนี้อย่างเชี่ยวชาญโดยมีความรู้เกี่ยวกับความเป็นไปได้ของสไตล์ทั้งหมด นอกจากนี้คุณต้องมีความรู้สึกสวยงามเพื่อไม่ให้ผู้เยี่ยมชมไซต์หวาดกลัวด้วยความคิดสร้างสรรค์ของคุณ
เกือบทุกอย่างสามารถแปลงเป็นตารางได้การจัดรูปแบบตาราง CSS ที่สวยงามเกี่ยวข้องกับการใช้การออกแบบเส้นขอบ พื้นหลังตาราง พื้นหลังของเซลล์ ระยะห่างของเซลล์ และอื่นๆ ลองดูสิ่งพื้นฐานที่สุด
เส้นขอบตาราง
การจัดรูปแบบตาราง CSS มีความหมายเสมอเกมที่มีเส้นขอบ (เฟรม) ตารางทั้งหมดจะไม่ล้อมรอบด้วยเส้นขอบตามค่าเริ่มต้น นั่นคือมันเท่ากับ 0 พิกเซล แต่สามารถแก้ไขได้โดยใช้คุณสมบัติเส้นขอบ
คุณสามารถระบุเส้นขอบด้านนอกสำหรับทั้งตารางได้:
ตาราง { เส้นขอบ: 3px สีดำทึบ; }
ต้องขอบคุณบรรทัดนี้ที่ทำให้ตารางทั้งหมดบนเว็บไซต์มีที่ใช้ลักษณะนี้จะมีขอบสีดำ โปรดทราบว่าเส้นขอบจะอยู่รอบๆ ขอบเท่านั้น ไม่ใช่ภายในตาราง สำหรับเซลล์และแถว เฟรมจะถูกตั้งค่าแตกต่างออกไป
th, td {เส้นขอบ: 3px สีดำทึบ;}
คุณสามารถระบุความหนาและสีใดก็ได้ โปรดทราบว่าเส้นขอบจะไม่เพิ่มเป็นสองเท่าเมื่อมีการรวมเซลล์
คำว่า Solid หมายถึง การออกแบบที่ต่อเนื่อง คุณสามารถระบุค่าอื่นๆ ได้

ส่วนใหญ่มักจะใช้กรอบทึบเพราะมันดูน่าดึงดูดยิ่งขึ้นและไม่หันเหความสนใจจากเนื้อหาหลักของเว็บไซต์
คุณสมบัติเส้นขอบสามารถระบุได้โดยทิศทาง. สามารถกำหนดเส้นขอบได้เฉพาะส่วนบน ล่าง ซ้าย หรือขวาเท่านั้น เพราะในบางกรณีตัวเลือกที่มีกรอบสำหรับทั้งโต๊ะในคราวเดียวไม่เหมาะสม
ตาราง {ขอบด้านบน: 1px สีแดงทึบ; }
วิธีนี้ทำให้คุณสามารถกำหนดเส้นขอบเฉพาะส่วนบนของตารางได้ ในทำนองเดียวกันสำหรับด้านอื่น ๆ แทนที่จะเขียนด้านบน: ขวา, ซ้ายหรือล่าง
ชื่อตาราง
สามารถระบุชื่อตารางได้โดยใช้แท็ก<คำบรรยายภาพ>. แท็กนี้สามารถมีคุณสมบัติหลายอย่างใน CSS เพื่อการปรับแต่งอย่างละเอียด ข้อดีของการจัดรูปแบบตารางใน CSS คือคุณสามารถจัดวางองค์ประกอบต่างๆ ตามที่คุณต้องการได้
หัวข้อนี้แสดงในลักษณะเดียวกับมาตรฐานในหนังสือ (เช่น "ตารางที่ 1")

คุณยังสามารถระบุตำแหน่งของชื่อนี้ได้โดยใช้คุณสมบัติด้านคำบรรยาย (บนหรือล่าง) การจัดตำแหน่งซ้ายหรือขวาระบุโดยคุณสมบัติการจัดตำแหน่งข้อความ
พื้นหลังตาราง
พื้นหลังของตารางอาจเป็นสีใดก็ได้หรือการวาดภาพ. สีจะถูกระบุโดยคุณสมบัติสีพื้นหลัง ชื่อของคุณสมบัติสอดคล้องกับที่ใช้ในการพูดอย่างสมบูรณ์ ทำให้การท่องจำง่ายขึ้นมาก
สีสามารถระบุได้ตามชื่อหรือด้วยการเข้ารหัสต่างๆ นอกจากนี้ คุณสามารถระบุสิ่งต่อไปนี้:
- โปร่งใส - ความโปร่งใสขององค์ประกอบ
- สืบทอด - สีจะเหมือนกับองค์ประกอบหลัก
- เริ่มต้น - ค่าเริ่มต้น
ตัวเลือกความโปร่งใสสามารถใช้ได้ในกรณีที่ตารางทั้งหมดในข้อความในไฟล์ CSS ได้รับการออกแบบให้มีสีเดียวกัน แต่ในกรณีนี้ก็ไม่จำเป็น
นอกจากนี้พื้นหลังยังสามารถเป็นรูปภาพได้ เมื่อต้องการทำเช่นนี้ คุณสมบัติภาพพื้นหลังจะถูกระบุในรูปแบบ เส้นทางถูกระบุดังนี้:
URL("URL")
เส้นทางไปยังไฟล์อาจเป็นแบบสัมพัทธ์หรือแบบสัมบูรณ์ก็ได้
การเติมที่ซับซ้อนมากขึ้นสามารถทำได้ด้วยการไล่ระดับสี:
- การไล่ระดับสีเชิงเส้น ();
- รัศมีไล่ระดับ ();
- การทำซ้ำเชิงเส้นการไล่ระดับสี () และการทำซ้ำรัศมีการไล่ระดับสี () - การไล่ระดับสีซ้ำ
พื้นหลังของเซลล์
นอกจากพื้นหลังโดยรวมแล้ว คุณยังสามารถตั้งค่าพื้นหลังแบบสลับในคอลัมน์หรือแถวได้ คุณสมบัตินี้ใช้บ่อยมากสำหรับการออกแบบ เนื่องจากการแยกบรรทัดด้วยภาพทำให้อ่านข้อมูลได้ง่ายขึ้น
นอกจากการสลับแล้ว คุณยังสามารถระบุหมายเลขของคอลัมน์หรือแถวที่ต้องการได้ ตัวอย่างเช่น:
- tr:nth-child (คู่) { ... } - บ่งชี้การสลับบรรทัด;
- tr:nth-child (1) { ... } - ระบุคุณสมบัติของแถวเฉพาะ
- td:nth-child (คู่) { ... } - ระบุการสลับคอลัมน์
- td:nth-child (1) { ... } - ระบุคุณสมบัติของคอลัมน์เฉพาะ
นอกจากการสลับและตัวเลขแล้ว คุณยังสามารถระบุตัวแรก (td:first-child) หรืออันสุดท้าย (td:last-child)
ช่องว่างระหว่างเซลล์
ใน CSS การจัดรูปแบบตารางช่วยให้คุณสามารถลบช่องว่างระหว่างเซลล์ได้ โดยค่าเริ่มต้นจะเป็น ตัวอย่างเช่น หากคุณตั้งค่าเฟรมในตารางโดยไม่กำหนดระยะห่างระหว่างเส้นขอบ คุณจะได้ผลลัพธ์ดังต่อไปนี้

เห็นด้วยมันดูไม่สวยงามมากและไม่สะดวกในการอ่าน ผู้ใช้จะมีระลอกคลื่นในดวงตาด้วยเหตุนี้ คุณสามารถลบช่องว่างเหล่านี้ได้โดยเขียนบรรทัดต่อไปนี้ในรูปแบบตาราง:
การล่มสลายของเส้นขอบ: การล่มสลาย
แต่มันก็เกิดขึ้นเช่นกันว่าระยะทางนั้นเป็นสิ่งที่จำเป็นเพิ่มขึ้น. นอกจากนี้ยังสามารถระบุขนาดของช่องว่างได้ทั้งระหว่างคอลัมน์และระหว่างแถว เมื่อต้องการทำเช่นนี้ ให้ระบุค่าต่อไปนี้ (แทนที่จะยุบ):
การล่มสลายของเส้นขอบ: แยกจากกัน
แต่การกระทำนี้จะบ่งบอกว่าจำเป็นต้องแบ่งเซลล์ วิธีการแยกพวกมันอย่างชัดเจนนั้นระบุด้วยคุณสมบัติเพิ่มเติม:
ระยะห่างขอบ: 20px
หากคุณต้องการระบุระยะทางที่แตกต่างกันระหว่างแถวและคอลัมน์ให้ระบุค่าสองค่า:
ระยะห่างขอบ:10px20px.

ความแตกต่างของเบราว์เซอร์
โปรดทราบว่าการจัดรูปแบบตารางใน CSS อาจมีลักษณะแตกต่างกันไปขึ้นอยู่กับเบราว์เซอร์ สถานการณ์เลวร้ายเป็นพิเศษกับเวอร์ชันเก่าซึ่งไม่รองรับนวัตกรรมใน CSS

ด้านบนเป็นตัวอย่างความหนาของเส้นขอบสำหรับค่าดิจิทัล
ด้านล่างเราจะยกตัวอย่างความหนาของกรอบสำหรับค่าคงที่

สไตล์ของเฟรมก็แตกต่างกันอย่างมาก
ดังนั้นเมื่อพัฒนาควรดูผลลัพธ์ในเบราว์เซอร์ที่แตกต่างกันเสมอ

ใน CSS ขอแนะนำให้ออกแบบตารางด้วยการตรวจสอบประเภทเบราว์เซอร์ ปัญหาใหญ่โดยเฉพาะอย่างยิ่งเคยเกิดขึ้นกับผู้ใช้ที่มี Internet Explorer เวอร์ชันเก่า
นักพัฒนาขั้นสูงสามารถรวมไฟล์ CSS ที่แตกต่างกันโดยสิ้นเชิงได้ขึ้นอยู่กับเบราว์เซอร์ และมีคนตรวจสอบสไตล์ (คลาส) แต่ละแบบหรือแบบเฉพาะเจาะจง
ปัญหาส่วนใหญ่เกิดขึ้นกับเงา
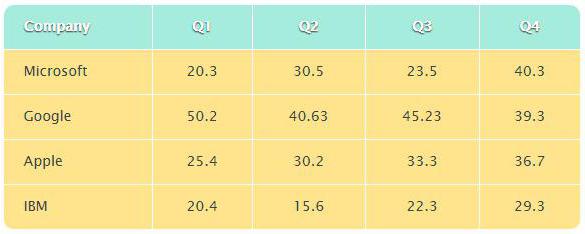
CSS: การออกแบบตาราง ตัวอย่าง

นี่คือตัวอย่างตารางต่างๆ ภาพด้านบนแสดงการใช้การเอียงและการเล่นกับสีของพื้นหลังและเส้นขอบ

หลายๆ คนจะสนใจตัวอย่างการออกแบบที่สวยงามและประณีตที่ไม่ทำร้ายสายตาผู้ใช้ ตัวเลือกนี้เหมาะสมในเกือบทุกสถานการณ์

ขอบสามารถโค้งมนได้ มันดูค่อนข้างดี
ข้อสรุป
อย่างที่คุณเห็นในการออกแบบรูปลักษณ์ของตารางค่ะมีเครื่องมือ CSS ให้เลือกมากมาย พารามิเตอร์แต่ละตัวยังมีค่าที่เป็นไปได้จำนวนมากอีกด้วย หากคุณใช้ทั้งหมดนี้พร้อมกัน คุณสามารถสร้างผลงานชิ้นเอกได้ โดยเฉพาะอย่างยิ่งหากคุณสร้างการออกแบบที่ปรับเปลี่ยนได้สำหรับเบราว์เซอร์ทั้งหมด
สิ่งสำคัญในการตกแต่งคืออย่าหักโหมจนเกินไปผลกระทบ ทุกอย่างจะต้องทำในปริมาณที่พอเหมาะ ในตอนแรก นักออกแบบเลย์เอาต์ชอบที่จะทดลองและใช้ความรู้ทั้งหมดที่มีในคราวเดียว เป็นผลให้ตารางจบลงด้วยคุณสมบัติที่มากเกินไป พยายามหลีกเลี่ยงข้อผิดพลาดเหล่านี้
นอกจากนี้ พารามิเตอร์บางตัวอาจรบกวนซึ่งกันและกัน ตัวอย่างเช่น ไม่จำเป็นต้องระบุสีพื้นหลังของตาราง ถ้ามีรูปภาพพื้นหลังติดตั้งอยู่ที่นั่นซึ่งจะทับซ้อนกับสีที่ระบุ