Hoe u uw site aantrekkelijk kunt makenbezoekers? Deze vraag boeit bijna alle eigenaren van internetbronnen: zakenlieden, bloggers, eigenaren van kleine en grote bedrijven, reizigers en gewoon creatieve mensen die de wereld iets te vertellen hebben.
Waarom moet de site mooi en functioneel zijn?
Het aantal bezoeken hangt af van het onderwerp van de site ende doelgroep, de interesse van mensen in een bepaald product, investeringen, promotie, bezetting en vele andere factoren. Maar het valt niet te ontkennen dat de site 'wordt begroet door kleding'. Het is de eerste en hoofdpagina van de bron die zijn gezicht is, een visitekaartje, volgens welke de bezoeker moet begrijpen of hij zijn tijd wil besteden aan het verder bekijken van de inhoud.

И тут нет права на ошибку!Volgens onderzoek van een van de technische universiteiten van de Verenigde Staten wordt de eerste indruk van de site in minder dan een seconde door de bezoeker gevormd. Gemiddeld "kruipt" een persoon binnen 3 seconden. Bliksemsnelheid, toch ?!
Hoe de startpagina eruitziet, hangt af vantot 70% van het succes van de bron. Het eerste waar mensen op letten, is het logo en het tweede is de navigatie. En als alles min of meer duidelijk is met het logo, dan is het de moeite waard om je hoofd te breken over navigatie, menu's en het gemak van de ergonomie van de site. Een redelijke vraag rijst: "Hoe versier je je site, maak hem zo functioneel en gemakkelijk mogelijk, maar tegelijkertijd mooi?" Er zijn veel ongebruikelijke ideeën te bedenken, maar een van de meest interessante zijn de tooltips.
Wat zijn tooltips?Tooltips zijn niet alleen een uitstekend mechanisme om de functionaliteit van een site te verbeteren, maar zijn ook een hulpmiddel waarmee de gebruiker een verklaring voor een bepaalde afbeelding kan zien wanneer deze over een pictogram, woord of afbeelding beweegt.
Tooltips voor het werken met tooltips
Bootstrap is de beste keuze voor het maken van tooltips. Het is een eenvoudig te leren set sjablonen voor het bouwen van apps en websites die zijn geschreven in HTML, CSS, Sass en JavaScript.

Meer specifiek is tooltip een van de grafische elementen van de Bootstrap-sjabloon - Tooltip.
Het Bootstrap-framework is gebouwd voor Twitter enheette oorspronkelijk Twitter Blueprint. Na enkele wijzigingen in 2012 ontving het een raster met 12 kolommen, werd het responsief en kreeg het de bekende naam - Tooltip. Een tooltip is een element dat opduikt wanneer u de muisaanwijzer over een specifiek element op het beeldscherm beweegt.
Creëer een hint
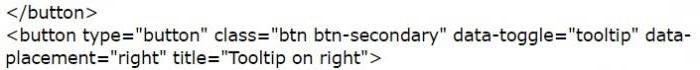
U kunt een Bootstrap-tooltip maken doordoor gegevensattributen te gebruiken, evenals door de Java Script-elementen te activeren. Er zijn twee manieren om HTML Bootstrap Tooltip te maken. De essentie van de eerste is het gebruik van het data-toggle = "tooltip" attribuut en het title attribuut (title), die de tooltip tekst zal bevatten. De tooltip zal bovenaan verschijnen (standaardinstelling). Het is de moeite waard eraan te denken dat de prompt moet worden geïnitialiseerd, aangezien de automatische initialisatie om prestatieredenen is geannuleerd in Twitter-bootstrap.

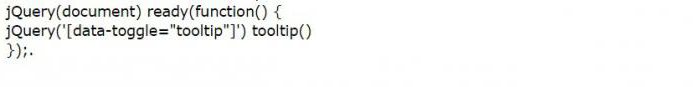
Om hints te initialiseren,speciaal JavaScript wordt gebruikt, dat de tooltip-methode herstelt voor alle elementen die het data-toggle = "tooltip" -attribuut hebben. De essentie van de tweede methode is om de tooltip te activeren met behulp van de JavaScript-code met de deelname van de jQuery-bibliotheek door een toolklasse te schrijven die de tooltip bevat. De methode is vergelijkbaar met de eerste, behalve de elementenselectiemethode. U kunt op de onderstaande manier hints in het Javascript opnemen.

Voorbeeld van Bootstrap-tooltip
Er zijn vier hoofdopties voor het plaatsen van tooltips: links en rechts en boven en onder het element.
Top Tip



Tooltips gebruiken
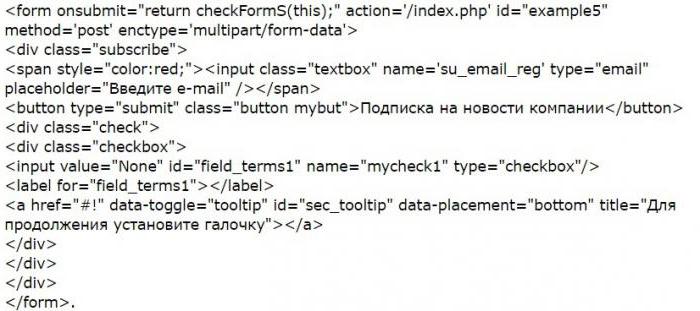
Er zijn veel toepassingen voor de Bootstrap Tooltip.U kunt tooltips invoegen zodat de gebruiker de vertaling van een tekst uit een vreemde taal in de tekst kan begrijpen. Ook kunnen hints worden gebruikt als hulpmiddel om de gebruiker te helpen de betekenis van de knoppen op het paneel te begrijpen wanneer hij erover beweegt. Bootstrap Tooltip-sjablonen worden vaak gebruikt op de websites van verschillende organisaties om een bedrijfsnieuwsabonnement aan te maken. Hiermee houd je klanten op de hoogte en krijgen bezoekers ook de mogelijkheid om nieuwe informatie te ontvangen, bijvoorbeeld over het aantal kortingen, aanbiedingen, wijzigingen binnen het bedrijf.

Beschouw een voorbeeld wanneer de gebruiker het nodig heeftvoer uw e-mailadres in om u aan te melden voor de nieuwsbrief. De taak om ervoor te zorgen dat het klantpubliek zich abonneert op nieuws, wordt het gemakkelijkst volbracht door HTML5 en het vereiste attribuut te gebruiken. De tooltip-hint is in dit geval nodig om de gebruiker de volgorde van acties te laten begrijpen. Nadat ik bijvoorbeeld het e-mailadres had ingevoerd, vink ik het vakje aan: "Ik ga ermee akkoord om bedrijfsnieuws per e-mail te ontvangen." Hieronder ziet u een voorbeeld van de formuliercode.

Het schrijven van deze code in de HTML Bootstrap Tooltip is eenvoudig. Maar de voordelen zijn aanzienlijk. Nu kennen consumenten al het nieuws van het bedrijf. Het is een soort gratis reclame.

Veelgemaakte fouten bij het maken van tooltips
Wat moet ik doen als Bootstrap Tooltip niet werkt?De eerste en belangrijkste fout wanneer het tooltip-attribuut niet werkt, is dat de tooltip niet is ingeschakeld. Om het te activeren, heeft u een speciale code nodig.

Met deze methode kunt u absoluut alle tooltips op de webpagina initialiseren.
De tweede veelgemaakte fout is het ontbreken van jQuery in de header.
Om de link correct te laten werken, is er een vereiste: een gegevensverwerkingsfunctie zoals "Java Script" moet worden gespecificeerd.

Tooltip-eigenschappen
In de kern is de Tooltip-component ontworpen omhints weergeven wanneer u de muisaanwijzer over een bepaald deel van de pagina beweegt. Maar naast het positioneren van de tooltip naar rechts, links en boven met data-toggle = "tooltip", heeft tooltip de volgende eigenschappen:
- Actief. Door true te gebruiken in Bootstrap Tooltip kunnen tooltips worden weergegeven, terwijl false voor dezelfde eigenschap betekent dat er geen tooltips worden weergegeven.
- AutoPopDelay is de tijd waarop prompts worden weergegeven.
- AutoPopDelay. Geeft de hoeveelheid tijd weer gedurende welke de muiscursor over het element moet zweven om de tooltip te laten verschijnen.
- IsBaloon. Als de HTML Bootstrap Tooltip-tooltip-waarde true is, verschijnt het tooltip-venster als een wolk.
- ToolTipIcon. Vertegenwoordigt het symbool dat wordt weergegeven in het tooltipvenster.


Om mooie pop-ups te makenhints, bijvoorbeeld op een site die met Wordpress is gemaakt, hoeft u de taal van webontwikkelaars niet goed te kennen. Het is voldoende om te weten over het bestaan van een dergelijke plug-in (extensie) als Tooltipster. Uit de naam is het duidelijk dat deze plug-in is gebaseerd op Tooltip en verrassend vergelijkbaar qua eigenschappen en doel ermee is. Waar is deze plug-in voor? Het maakt het mogelijk om de nodige HTML-opmaak te creëren binnen de tooltip.

De plug-in werkt door snelkoppelingen in te voegenbladzijde. Bevat alle belangrijke HTML Bootstrap Tooltip-attributen: inhoud (data-tooltip-inhoud), titel, positie, trigger, etc. Hiermee kunt u het thema, lettertype, tooltip-grootte, kleur wijzigen, een afbeelding invoegen en nog veel meer.









