
安全な色、つまりWebパレットブラウザを調和させるために作成されました。以前は、コンピューターとモニターが必要な数の色を表示できない場合、開発者はこの不一致を非常に心配していました。彼らは、ブラウザやモニターによってページの見た目が異なることを心配していました。古い出力デバイスでは、開発者の活動が制限されていました。したがって、Webページの元の外観の安全性とセキュリティのために、Webカラーが考案されました。

作成する
ご存じのように、htmlとcssはいくつかを使用します色の値を決定する方法。ほとんどのWeb開発者は、個々の色相番号を示す特別なRGBコードを使用します。たとえば、「#223366」というエントリは、22-赤、33-緑、66-青を取得する必要があることを意味します。後者の値は支配的な量です。そして、そのような割合でペイントを混ぜると、濃い青色になります。 RGBは、赤、緑、青の英語の頭字語です。そして、これらの色は、塗料の合成が行われる加法カラーモデル用に選択されました。 htmlセーフカラーがランダムに割り当てられたことを示唆する人もいます。しかし、これはそうではありません。選択は、ドライな数学計算を使用して行われました。 3で除算され、同じ数字のペアを持つ値のみが選択されました。たとえば、「#663366」または「#cc0099」(cは13を意味します)。また、「#ff66d6」や「#9999AA」などの色は、基本的な規則に違反するため、安全な色ではなくなりました。モニターが彼に知られていない色合いに出会った場合、彼はそれを交換するか、新しい塗料を作成しようとしました。ほとんどの場合、色を混合して別の色を作成するディザリングシステムが使用されました。この方法は、誤った表示の不可逆的な結果を回避するのに役立ちましたが、サイトの画像が完全に変更された場合がありました。そのため、別のカラーパレットが作成され、当時のデバイスやブラウザーと完全に調整されました。

の使用
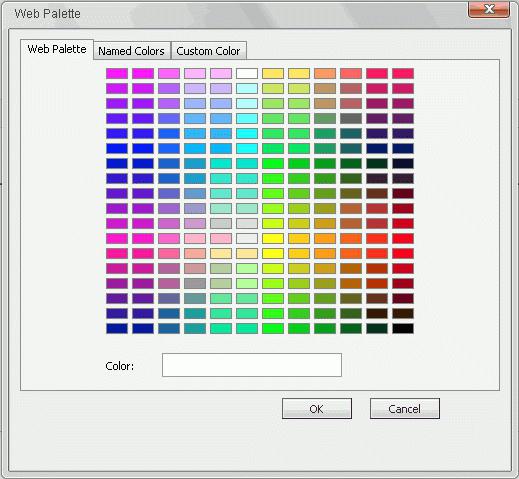
おそらく既に理解しているように、安全な色さまざまな色合いやオーバーフローがないため、サイトの外観は非常に悪くなります。しかし、古いモニターを使用していた頃、そのようなパレットは、異なるデバイスで同じ画像を表示する唯一の方法でした。ほとんどすべてのインターネットユーザーは、有名な色をすべて簡単に生成できる最新の機器を持っているため、安全な色を使用する必要はありません。 Webパレットのみを使用すると、サイトの外観が非常に悪くなります。一部の画像エディター(Adobe Photoshopなど)では、安全な色のみを選択するオプションが残っています。しかし、進歩はまだ止まっておらず、プログラミングの分野では毎年何か新しいものが現れています。
結論
今日安全な色を使用することはもうありません理にかなっています。ほとんどすべての古いモニターは新しいモニターに置き換えられます。そのため、安全な色はすでに歴史に残っており、まもなくすべてのプログラムおよびWebページから完全に消えます。












