あなたのウェブサイトを魅力的にする方法訪問者?この質問は、インターネットリソースのほぼすべての所有者、つまり商人、ブロガー、中小企業の所有者、旅行者、そして世界に何かを伝える何かを持っている創造的な人々を心配しています。
なぜウェブサイトは美しく機能的でなければならないのですか?
訪問数はサイトのトピックとそのターゲットオーディエンス、特定の製品への人々の関心、投資、プロモーション、充填、および他の多くの要因。しかし、そのサイトが「服で迎えられる」ことは否定できない。それは、その顔であるリソースの最初のメインページであり、訪問者がコンテンツをさらに表示することに時間を費やしたいかどうかを理解するための名刺です。

そして、エラーの余地はありません!米国の工科大学の調査によると、サイトの第一印象は、訪問者によって1秒未満で形成されます。平均して、人は3秒でWebサイトを「クロール」します。電光石火の速さですね!
メインページがどのように見えるかは、リソースの成功の最大70%。人々が最初に注意を払うのはロゴですが、2番目はナビゲーションです。そして、すべてがロゴで多かれ少なかれ明確であるならば、それはナビゲーション、メニューとサイトの人間工学の便利さについて頭を悩ます価値があります。合理的な質問が表示されます:「サイトを装飾し、可能な限り機能的で便利にすると同時に、美しいものにする方法は?」思いつく珍しいアイデアはたくさんありますが、最も興味深いのはツールチップです。
ツールチップとは何ですか?ツールチップは、サイトの機能を向上させるための優れたメカニズムであるだけでなく、ユーザーがアイコン、単語、または画像にカーソルを合わせたときに特定の画像の説明を表示できるツールです。
ツールチップを操作するためのツールチップ
ブートストラップは、ツールチップを作成するための最良の選択です。これは、HTML、CSS、Sass、JavaScriptで記述されたアプリケーションやWebサイトを構築するための習得しやすいテンプレートのセットです。

具体的には、ツールチップはBootstrapテンプレートのグラフィック要素の1つであるツールチップです。
BootstrapフレームワークはTwitterともともとはTwitterブループリントと呼ばれていました。 2012年にいくつかの変更を加えた後、12列のグリッドを受け取り、応答性を高め、おなじみの名前であるTooltipを取得しました。ツールチップは、カーソルがモニター画面の特定の要素の上にあるときにポップアップする要素です。
ヒントを作成する
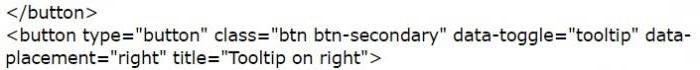
ブートストラップツールチップは次の方法で作成できます。データ属性を使用するだけでなく、Javaスクリプト要素をアクティブ化することによって。 HTML BootstrapTooltipを作成する主な方法は2つあります。最初の本質は、data-toggle = "tooltip"属性とtitle属性(title)を適用することです。これには、ツールチップテキストが含まれます。ツールチップが上部にポップアップ表示されます(デフォルト設定)。パフォーマンス上の理由からTwitterブートストラップで自動初期化がキャンセルされたため、プロンプトを初期化する必要があることを覚えておく価値があります。

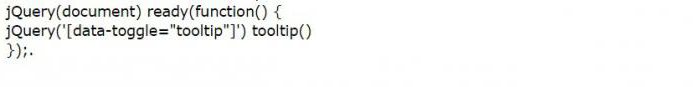
ヒントを初期化するには、特別なJavaScriptが使用されます。これは、data-toggle = "tooltip"属性を持つすべての要素のツールチップメソッドを復元します。 2番目のメソッドの本質は、ツールチップを含むツールクラスを作成することにより、jQueryライブラリの参加を得てJavaScriptコードを使用してツールチップをアクティブ化することです。この方法は、要素の選択方法を除いて、最初の方法と似ています。以下に示す方法で、Javaスクリプトにヒントを含めることができます。

ブートストラップツールチップの例
ツールチップの配置には、主に4つのオプションがあります。左右、および要素の上下です。
トップチップ



ツールチップの適用
BootstrapTooltipには多くの用途があります。ツールチップを挿入して、ユーザーがテキスト内の外国語からのテキストの翻訳を理解できるようにすることができます。また、ヒントは、ユーザーがパネル上のボタンにカーソルを合わせたときにその意味を理解するのに役立つツールとして使用できます。 Bootstrap Tooltipテンプレートは、企業ニュースのサブスクリプションを作成するために、さまざまな組織のWebサイトでよく使用されます。これにより、顧客を常に把握し、訪問者に、割引額、オファー、社内の変更などの新しい情報を受け取る機会を提供できます。

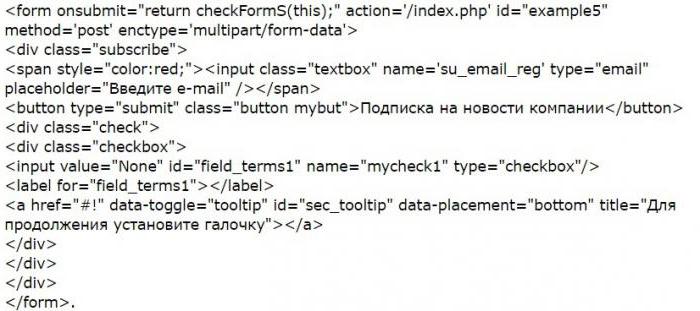
ユーザーが必要とする場合の例を考えてみましょうニュースレターを購読するには、メールアドレスを入力してください。クライアントオーディエンスがニュースを購読することを保証するタスクは、HTML5と必須属性を使用することで最も簡単に実行できます。この場合のツールチップヒントは、ユーザーが一連のアクションを理解するために必要です。たとえば、電子メールアドレスを入力した後、[会社のニュースを電子メールで受信することに同意します]チェックボックスをオンにしました。以下はフォームコードの例です。

このコードをHTMLBootstrapTooltipに書き込むのは簡単です。しかし、そのメリットは重要です。今、消費者は会社からのすべてのニュースを知っています。それは一種の無料広告です。

ツールチップを作成する際のよくある間違い
Bootstrap Tooltipが機能しない場合はどうなりますか?ツールチップ属性が機能しない場合の最初の主な間違いは、ツールチップが有効になっていないことです。有効にするには、特別なコードを使用する必要があります。

このメソッドを使用すると、Webページ上のすべてのツールチップを完全に初期化できます。
2番目のよくある間違いは、ヘッダーにjQueryがないことです。
リンクが正しく機能するためには、必要条件があります。「Javaスクリプト」のようなデータ処理機能を指定する必要があります。

ツールチップのプロパティ
コアとなるツールチップコンポーネントは、次のように設計されています。ページの特定の部分にマウスポインタを置くと、ヒントが表示されます。ただし、data-toggle = "tooltip"を使用してツールチップを右、左、上に配置することに加えて、ツールチップには次のプロパティがあります。
- アクティブ。 Bootstrap Tooltipでtrueプロパティを使用すると、ツールチップを表示できますが、同じプロパティに対してfalseを使用すると、ツールチップが表示されません。
- AutoPopDelayは、プロンプトが表示される時間です。
- AutoPopDelay。ツールチップが表示されるために、マウスカーソルが要素の上に置かれている必要がある時間を表します。
- IsBaloon。 HTML Bootstrap Tooltipツールチップ値がtrueの場合、ツールチップウィンドウはクラウドになります。
- ToolTipIcon。ツールチップウィンドウに表示される記号を表します。


美しいポップアップを作成するためにヒント、たとえば、Wordpressで作成されたサイトでは、Web開発者の言語を完全に知る必要はありません。 Tooltipsterのようなプラグイン(拡張機能)の存在を知っていれば十分です。名前から、このプラグインがツールチップに基づいており、プロパティと目的が驚くほど似ていることは明らかです。このプラグインは何のためのものですか?ツールチップ内に必要なHTMLマークアップを作成することができます。

プラグインはショートカットを挿入することで機能しますページ。コンテンツ(data-tooltip-content)、タイトル、位置、トリガーなど、すべての主要なHTMLブートストラップツールチップ属性が含まれています。これにより、テーマ、フォント、ツールチップサイズ、色の変更、画像の挿入などを行うことができます。









