Il layout CSS è sempre stato rettangolare.Eventuali linee morbide sono responsabilità dello sviluppatore. Le regole di stile forniscono opzioni sufficienti per dare alla pagina forme morbide all'interno della risoluzione dello schermo. Ma ogni elemento del layout è sempre un rettangolo in cui la posizione delle informazioni è regolata dalle regole CSS.

L'imbottitura su tutti i lati è importante per ogni elementopagina quando è posizionato in modo assoluto e il riempimento in cima al CSS è definito in modo specifico in quanto è importante per i vari elementi, in particolare gli elementi in linea.
Regole di posizionamento di base
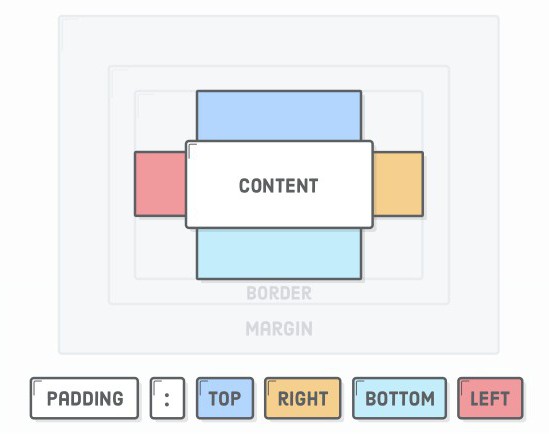
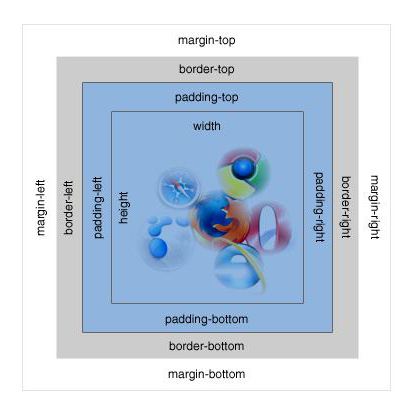
Un elemento blocco ha una regola per il riempimento dai lati dell'elemento in cui si trova (margine), una regola per il riempimento per gli elementi al suo interno (padding) e una larghezza del bordo (bordo), che può anche essere utilizzata.
Il margine superiore è particolarmente importante. Il CSS all'interno di un riquadro associa le regole di riempimento con le regole per gli elementi posizionati in modo assoluto e relativo all'interno di quel riquadro.

Una pratica comune per le regole CSS è quella di specificare la stessa imbottitura su tutti i lati, in alto / in basso e destra / sinistra in coppia, o separatamente per ogni lato. Per esempio,
- margine: 10px;
- imbottitura: 10px20px;
- imbottitura: 10px20px30px40px.
Nel primo caso, l'elemento è rientratodai lati del contenitore esterno in cui si trova. Nel secondo caso, i margini superiore e inferiore sono di 10px, quello sinistro e destro di 20px. Nel terzo caso, le dimensioni dei rientri sono indicate su tutti i lati: superiore, destro, inferiore e sinistro.
In tutti questi casi, trattino il CSS in alto è 10 px.
Regole che cambiano la posizione degli elementi
Se un elemento del layout non è posizionato in modo assoluto, viene inserito nell'ordine generale di formazione della pagina.

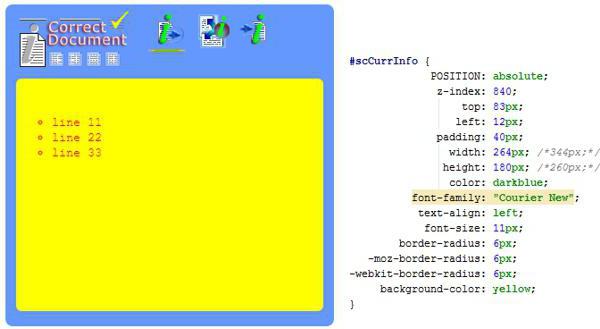
Se definisci riempimento sopra il CSS nell'elemento scCurrInfo, l'obiettivo sarà raggiunto, e se a livello li, non lo sarà.

In questo esempio, utilizzando il riempimento della regola: 40px; richiede un'adeguata riduzione delle regole di larghezza e altezza di 80px. In caso contrario, la dimensione del blocco scCurrInfo andrà oltre i limiti del blocco esterno.

Se rimuoviamo la regola di riempimento dalla descrizione scCurrInfo, ma la aggiungiamo con un valore di 20px alla descrizione dello stile dell'elemento dell'elenco, otteniamo solo margine superiore. CSS non applicherà questo valore ad altre parti.
Naturalmente, questo uso della regola di indentazione si applica a ogni elemento li.
Pratica generale di formattazione dei contenuti
Alcuni sviluppatori sono perfetti per codificare pagine con elementi a blocchi. Apparentemente, questa è una pratica classica: iniziare con le tabelle e finire il proprio processo educativo in blocchi.

La libertà del layout a blocchiè ipnotizzante e l'immaginazione dello sviluppatore non può essere limitata da rigide regole di tabella: solo righe, solo celle, si fondono solo orizzontalmente e verticalmente. Niente di inerente alle idee relazionali.
Intanto le tabelle, oltre alle evidenti mancanze,ci sono molti vantaggi di qualità. Quando si crea il riempimento in alto, CSS tiene conto del riempimento a sinistra, a destra (in basso è un momento speciale). Le regole delle celle della tabella consentono di controllare l'allineamento sia verticale che orizzontale. Utilizzando gli stili di riga, combinandoli con gli stili di cella, è possibile formare rappresentazioni complesse del contenuto.
La visualizzazione pagina familiare èrettangoli (layout a blocchi) non ne impedisce la presentazione sotto forma di tabella. Anche questi sono rettangoli, ma sono anche celle di tabella, ovvero hanno le proprie regole che completano le regole di blocco.
Posizionamento assoluto
Blocca con la regola POSITION: assoluto; sarà nella posizione impostata dalle sue coordinate rispetto al blocco in cui si trova.

Il segno distintivo delle regole CSS è "la pratica è la migliorecriterio di verità "nella maggior parte dei casi, specialmente quando è richiesta la compatibilità cross-browser e il layout è fatto manualmente, è preferibile studiare manuali completi su fogli di stile a cascata.
L'uso delle tabelle porta spesso a problemioffset del contenuto delle celle. Uno spostamento simile all'interno di un blocco non sempre e non influenza tutti gli elementi. Sperimentando, puoi ottenere il risultato desiderato. Un compito banale: come rimuovendo il riempimento superiore, i CSS non sempre risolvono in modo banale.
In alcuni casi, quando devi comporreelementi della pagina nelle viscere di qualsiasi popolare sistema di gestione dei contenuti del sito, è comunque necessario prestare attenzione non solo alla pratica sperimentale, ma anche per vedere l'esperienza dei colleghi.