Tecnologia di sviluppo di siti Web - Moltoprocesso sfaccettato. Tuttavia, tutte le sue fasi possono essere divise in due componenti principali: la funzionalità e il guscio esterno. Oppure, come è consuetudine tra i webmaster, rispettivamente back-end e front-end. Le persone che ordinano i loro siti Web da studi di sviluppo web spesso credono ingenuamente che valga la pena concentrarsi solo sulla funzionalità e questa sarà la decisione giusta. Ma questo è vero in casi molto, molto rari, di solito per progetti di avvio in fase di beta test. Altrimenti, il design grafico e l'interfaccia utente sono semplicemente tenuti a rispettare gli standard di sviluppo web e ad essere convenienti.
La prima pietra angolare con cuiil designer dell'interfaccia, o designer, deve affrontare: questa è la larghezza del layout del sito. Dopotutto, è necessario disegnare interfacce per questo. In modo puramente intuitivo, sorgono due approcci: o per creare layout separati per ogni risoluzione dello schermo popolare o per creare una versione del sito per tutti i display. E entrambe le opzioni saranno sbagliate, ma prima le cose prime.
La larghezza standard del sito in pixel per runet
Prima dello sviluppo del layout adattivo un fenomeno di massaè stato lo sviluppo di un sito con una larghezza di mille pixel. Questa cifra è stata scelta per un semplice motivo: il sito si adatta a qualsiasi schermo. E questo ha una sua logica, ma supponiamo che ancora una persona abbia almeno un monitor HD sul desktop. In questo caso, il tuo layout sembrerà una piccola striscia nel mezzo dello schermo, dove tutto è bloccato insieme in una pila e ai lati c'è un enorme spazio inutilizzato. Ora supponiamo che una persona sia arrivata al tuo sito Web da un tablet con uno schermo di 800 pixel di larghezza e nelle impostazioni sia presente un segno di spunta "Mostra la versione completa del sito Web". In questo caso, anche il tuo sito non verrà visualizzato correttamente, poiché semplicemente non si adatta allo schermo.
Da queste considerazioni, possiamo concludere cheuna larghezza fissa per il layout non è esattamente adatta a noi e devi cercare un altro modo. Analizziamo l'idea di un layout separato per ogni larghezza dello schermo.
Layout per tutte le occasioni
Se hai scelto come strategia per la creazione di layoutschermi di tutte le dimensioni sul mercato, quindi il tuo sito diventerà il più unico su Internet. Dopotutto, oggi è semplicemente impossibile coprire l'intera gamma di dispositivi, cercando di eseguire la messa a punto per ogni opzione. Ma se ti concentri sulle risoluzioni più popolari di monitor e schermi dei dispositivi, l'idea non è male. L'unico inconveniente è rappresentato dai costi finanziari. Dopotutto, quando il progettista di interfacce, il progettista e il progettista di layout saranno costretti a fare lo stesso lavoro 5 o 6 volte, il progetto avrà un costo sproporzionatamente superiore al prezzo inizialmente previsto.

Pertanto, vanta un'abbondanza di versioni per diversigli schermi possono essere solo siti a pagina singola il cui scopo è vendere un prodotto e assicurarsi di farlo bene. Bene, se non hai una di queste landing page, ma un sito multipagina, vale la pena discutere ulteriormente.
Dimensioni del sito più popolari
Il compromesso tra i due estremi èdisegnare un layout per tre o quattro dimensioni dello schermo. Tra questi, uno deve essere un layout per dispositivi mobili. Il resto dovrebbe essere adattato per uno schermo desktop piccolo, medio e grande. Come scegliere la larghezza del sito? Di seguito sono riportate le statistiche del servizio HotLog di maggio 2017, che ci mostrano la distribuzione della popolarità delle varie risoluzioni dello schermo del dispositivo, nonché le dinamiche di questo indicatore.

Dalla tabella puoi scoprire come determinare la dimensionesito da utilizzare. Inoltre, possiamo concludere che il formato più comune oggi è uno schermo 1366 con 768 pixel. Tali schermi sono installati su laptop economici, quindi la loro popolarità è logica. Il prossimo più popolare è un monitor Full HD, che è lo standard di riferimento per video, giochi e, quindi, per la creazione di layout del sito. Più avanti nella tabella, vediamo la risoluzione di 360 dispositivi mobili a 640 pixel, oltre a varie opzioni per schermi desktop e mobili dopo di esso.
Progettare un layout
Quindi, dopo aver analizzato le statistiche, possiamo concludere che la larghezza ottimale del sito presenta 4 varianti:
- Versione per notebook con una larghezza di 1366 pixel.
- Versione Full HD.
- Un layout largo 800 pixel per la visualizzazione su monitor desktop di piccole dimensioni.
- La versione mobile del sito è larga 360 pixel.
Diciamo che abbiamo deciso quale è necessariousa la dimensione della fonte generata per il sito. Ma un tale progetto sarà ancora costoso. Diamo un'occhiata ad alcune altre opzioni, questa volta senza usare una larghezza fissa.
Rendere flessibile il layout
C'è un approccio alternativo quandovale la pena adeguarsi solo alla dimensione minima dello schermo e le dimensioni dei siti stessi verranno impostate in percentuale. Allo stesso tempo, elementi di interfaccia come menu, pulsanti e logo possono essere impostati in valori assoluti, concentrandosi sulla dimensione minima della larghezza dello schermo in pixel. I blocchi con contenuto, al contrario, si allungheranno in base alle percentuali indicate della larghezza dell'area dello schermo. Questo approccio consente di smettere di percepire la dimensione dei siti come restrizioni per il progettista e di battere con talento questa sfumatura.
Qual è la sezione aurea e come applicarla al layout delle pagine Web?
Nel Rinascimento, molti architetti egli artisti hanno cercato di dare alle loro creazioni una forma e una proporzione ideali. Per le risposte alle domande sui significati di una tale proporzione, si sono rivolti alla regina di tutte le scienze: la matematica.
Sin dall'antichità è stata inventatala proporzione che il nostro occhio percepisce come il più naturale ed elegante, perché si trova ovunque in natura. Lo scopritore della formula per un simile rapporto fu un talentuoso architetto greco di nome Fidia. Ha calcolato che se la maggior parte della proporzione si riferisce al più piccolo, poiché il tutto si riferisce al più grande, tale proporzione sembrerà migliore. Ma questo è il caso se si desidera dividere l'oggetto in modo asimmetrico. Questa proporzione fu in seguito chiamata la sezione aurea, che non sopravvaluta ancora il suo significato per la storia culturale mondiale.
Torna al web design
Tutto è molto semplice: usando il rapporto aureo, tuPuoi progettare pagine che saranno più gradite all'occhio umano. Calcolando la definizione della formula del rapporto aureo, otteniamo il numero irrazionale 1.6180339887 ..., ma per comodità puoi usare il valore arrotondato di 1,62. Ciò significa che i blocchi della nostra pagina dovrebbero essere il 62% e il 38% del totale, indipendentemente dalle dimensioni del codice sorgente che crei per il sito che stai utilizzando. Un esempio che puoi vedere in questo diagramma:

Usa nuove tecnologie
Moderne tecnologie di layout del sito webconsentono di trasmettere l'idea del designer e del designer nel modo più accurato possibile, quindi ora puoi permetterti di implementare idee più audaci rispetto agli albori delle tecnologie Internet. Non è più necessario tormentare troppo il cervello per le dimensioni del sito. Con l'avvento di cose come il layout reattivo a blocchi, il caricamento dinamico di contenuti e caratteri, lo sviluppo di siti Web è diventato molto più piacevole. Dopotutto, tali tecnologie hanno meno restrizioni, sebbene esistano ancora. Ma come sai, senza restrizioni non ci sarebbe arte. Ti invitiamo a utilizzare un approccio di design veramente creativo: la sezione aurea. Con esso, puoi riempire in modo efficiente e bello il tuo spazio di lavoro, indipendentemente dalle dimensioni del sito specificate nei modelli.
Come aumentare lo spazio di lavoro del sito
Ci sono buone possibilità che tu non abbiaspazio sufficiente per adattare tutti gli elementi dell'interfaccia in un piccolo layout. In questo caso, dovrai iniziare a pensare in modo creativo o anche più creativo di quanto facevi prima.
Puoi liberare più spazio possibile sul sito,nascondendo la navigazione nel menu a comparsa. Questo approccio è logico da utilizzare non solo sui dispositivi mobili, ma anche sui desktop. Dopotutto, l'utente non ha bisogno di guardare tutto il tempo in quali categorie ci sono sul tuo sito: è venuto per i contenuti. E i desideri dell'utente devono essere rispettati.
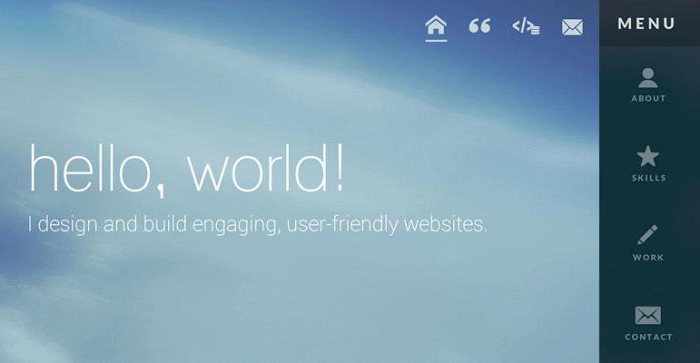
Un esempio di un buon modo per nascondere un menu è il seguente layout (foto sotto).

Nell'angolo superiore dell'area rossa, è possibile vedere una croce, facendo clic su di essa si nasconderà il menu in una piccola icona, lasciando l'utente solo con il contenuto del sito Web.
Tuttavia, questo è facoltativo, puoilascia la navigazione sempre visibile. Ma puoi renderlo un bel elemento di design e non solo un elenco di link popolari sul sito. Usa icone intuitive in aggiunta o addirittura al posto dei link di testo. Consentirà inoltre al tuo sito di utilizzare in modo più efficiente lo spazio dello schermo sul dispositivo dell'utente.

Miglior sito - reattivo
Se non sai quale layout scegliere per il tuo sito web,allora tutto è semplice per te. Per risparmiare sui costi di sviluppo e comunque non perdere il tuo pubblico a causa di un layout scadente per alcuni dispositivi, utilizza un design reattivo.
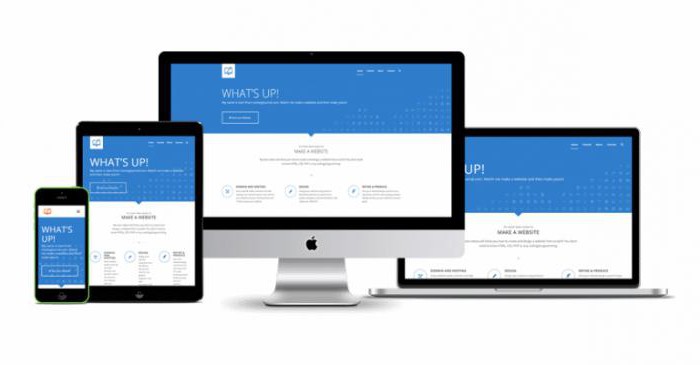
Il design reattivo è un design chesembra ugualmente buono su diversi dispositivi. Questo approccio consentirà al tuo sito di essere comprensibile e conveniente anche su un laptop, anche su un tablet o anche su uno smartphone. Questo effetto si ottiene modificando automaticamente la larghezza dell'area di lavoro dello schermo. Utilizzando fogli di stile del sito Web reattivo, stai prendendo la migliore decisione possibile.

In che modo il responsive design differisce dall'avere versioni diverse di un sito web?
Il design reattivo è diverso dal mobilesito in quanto in quest'ultimo caso l'utente riceve un codice html diverso da quello desktop. Questo è uno svantaggio in termini di ottimizzazione delle prestazioni del server e ottimizzazione dei motori di ricerca. Inoltre, diventa più difficile calcolare le statistiche per le diverse versioni del sito. L'approccio adattivo è esente da tali svantaggi.

Si ottiene l'adattabilità per diversi dispositivia causa di un layout con un'impostazione percentuale della larghezza, spostando i blocchi nello spazio disponibile (in un piano verticale su uno smartphone invece che in orizzontale su un desktop), o creando layout individuali per schermi diversi.
Puoi saperne di più sul design e sviluppo reattivo dai tutorial.