Muchos creadores de diseños novatos que solo están entrandoEn la esencia de la creación de sitios, a menudo se preguntan cómo hacer una imagen de fondo en html. Y si algunos pueden lidiar con esta tarea, entonces todavía hay problemas durante el estiramiento de la imagen en todo el ancho del monitor. En este caso, sería deseable que el sitio se muestre de manera equitativa en todos los navegadores, por lo tanto, se debe cumplir el requisito de compatibilidad entre navegadores. Puede establecer el fondo de dos maneras: utilizando etiquetas HTML y estilo CSS. Cada uno elige por sí mismo la mejor opción. Por supuesto, el estilo CSS es mucho más conveniente, ya que su código se almacena en un archivo separado y no tiene columnas adicionales en las etiquetas principales del sitio, pero primero consideraremos un método simple de instalar una imagen en el fondo del sitio.

Etiquetas HTML básicas para crear fondo
Entonces, vaya a la pregunta de cómo hacer una foto.Fondo en html de pantalla completa. Para que el sitio se vea hermoso, necesita comprender un detalle bastante importante: basta con hacer un degradado de fondo o pintarlo de un color sólido, pero si necesita poner una imagen en el fondo, no se extenderá por todo el ancho del monitor. Inicialmente, debe seleccionar una imagen o hacer su propio diseño con una extensión de este tipo, en la que verá la página del sitio. Solo cuando la imagen de fondo está lista, la transferimos a una carpeta con el nombre «Imágenes». En él almacenaremos todas las imágenes usadas, animaciones y otros archivos gráficos. Esta carpeta debe estar en el directorio raíz con todos sus archivos html. Ahora puedes ir al código. Existen varias opciones para escribir código, con lo cual el fondo cambiará a una imagen.
- Escribir etiqueta de atributo.
- A través del estilo CSS en código HTML.
- Escribe el estilo CSS en un archivo separado.
Cómo hacer una imagen de fondo en HTML, depende de usted, peroMe gustaría decir algunas palabras acerca de cómo sería más óptimo. El primer método que utiliza la escritura a través del atributo de etiqueta ha estado desactualizado. La segunda opción se usa en casos muy raros, solo porque resulta mucho del mismo código. Y la tercera opción es la más común y efectiva. Aquí están las etiquetas de muestra HTML:
- La primera forma de escribir a través de la etiqueta de atributo (cuerpo) enarchivo index.htm. Se escribe de la siguiente forma: (body background = "Folder_name / Picture_Name.Extension") (/ body). Es decir, si tenemos una imagen con el nombre “Imagen” y la extensión JPG, y nombramos la carpeta como “Imágenes”, la entrada HTML se vería así: (fondo del cuerpo = "Imágenes / Imagen.jpg") ... .
- El segundo método de escritura afecta el estilo CSS, pero está escrito en el mismo archivo llamado index.htm. (body style = "background: url (" ../ Images / Picture.jpg ")").
- Y el tercer método de grabación se realiza en dos archivos.En el documento llamado index.htm, la siguiente línea está escrita en la etiqueta (head): (head) (link rel = "stylesheet" type = "text / css" href = "Path_to CSS_file") (/ head). Y en el archivo de estilo con el nombre style.css ya escribimos: body {background: url (Images / Picture.jpg ")}.

Como hacer una imagen de fondo en HTML, la hemos desensamblado. Ahora necesitas entender cómo estirar la imagen al ancho de toda la pantalla.
Formas de estirar la imagen de fondo al ancho de la ventana
Imagina nuestra pantalla como un porcentaje.Resulta que todo el ancho y la longitud de la pantalla será del 100% x 100%. Necesitamos estirar la imagen a este ancho. Agregue una línea a la imagen en el archivo style.css, que extenderá la imagen a todo el ancho y largo del monitor. ¿Cómo está escrito en estilo CSS? Es simple
cuerpo
{
fondo: url (Images / Picture.jpg ")
tamaño de fondo: 100%; / * esta entrada es adecuada para la mayoría de los navegadores modernos * /
}
Вот мы и разобрали, как сделать картинку фоном в html pantalla completa. También hay una forma de escribir en el archivo index.htm. Aunque este método está desactualizado, pero para los principiantes es necesario conocerlo y entenderlo. En la etiqueta (head) (style) div {background-size: cover; } (/ style) (/ head) esta entrada significa que asignamos un bloque especial para el fondo, que se colocará en todo el ancho de la ventana. Vimos dos formas de hacer el fondo de la imagen html del sitio, de modo que la imagen se extendiera por todo el ancho de la pantalla en cualquiera de los navegadores modernos.
Como hacer un fondo fijo.
Si decides utilizar la imagen comoFondo del futuro recurso web, entonces solo necesitas aprender a hacerlo inmóvil, para que no se estire y no arruine la apariencia estética. Simplemente utilizando el código HTML para registrar esta pequeña adición. Debe agregar una frase después del fondo: url (Images / Picture.jpg ") corregida; en el archivo style.css; Al desplazar el contenido en el sitio, verá que las líneas de texto se mueven y el fondo permanece en su lugar. Así que aprendió a hacer una imagen de fondo en html, de varias maneras.

Trabajando con una tabla en HTML
Muchos desarrolladores web inexpertos, enfrentados conlas tablas y los bloques a menudo no entienden cómo hacer una imagen en el fondo html de la tabla. Como todos los comandos de estilo HTML y CSS, este lenguaje de programación web es bastante simple. Y la solución a este problema es escribir un par de líneas de código. Ya debe saber que la ortografía de las filas y columnas de la tabla se conoce como etiquetas (tr) y (td), respectivamente. Para hacer el fondo de la tabla en la forma de una imagen, debe agregar a la etiqueta (tabla), (tr) o (td) una frase simple con un enlace a la imagen: fondo = URL de la imagen. Para mayor claridad, damos un par de ejemplos.
Tablas con una imagen en lugar de un fondo: ejemplos HTML
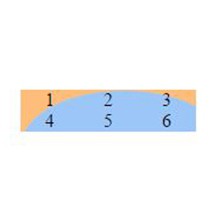
Dibuja una tabla de 2x3 y hazla una imagen de fondo,guardado en la carpeta "Imágenes": (fondo de la tabla = "Imágenes / Imagen.jpg") (tr) (td) 1 (/ td) (td) 2 (/ td) (td) 3) (/ td) (/ tr ) (tr) (td) 4 (/ td) (td) 5 (/ td) (td) 6 (/ td) (/ tr) (/ tabla). Así que nuestra mesa será pintada sobre el fondo de la imagen.

Ahora dibujaremos la misma tableta con dimensiones de 2x3, peroPegue la imagen en las barras numeradas 1, 4, 5 y 6. (tabla) (tr) (td background = “Images / Picture.jpg”) 1 (/ td) (td) 2 (/ td) (td) 3 ( / td) (/ tr) (tr) (td background = “Images / Picture.jpg”) 4 (/ td) (td background = “Images / Picture.jpg”) 5 (/ td) (td background = “Imágenes /Picture.jpg")6(/td) (/ tr) (/ table). Después de ver, vemos que el fondo aparece solo en las celdas en las que nos hemos registrado y no en toda la tabla.

Sitio de navegador cruzado
También hay una cosa tal comorecurso web de navegador cruzado. Esto significa que las páginas del sitio se mostrarán igualmente en diferentes tipos y versiones de navegadores. Al mismo tiempo, debe personalizar el código HTML y el estilo CSS para los navegadores necesarios. Además, en la época moderna del desarrollo de teléfonos inteligentes, muchos desarrolladores web están tratando de crear sitios web que estén adaptados tanto para versiones móviles como para vistas de computadora.








