Diseñar tablas con CSS - Leccióninteresante y responsable. Debe abordar este negocio de manera competente, con conocimiento de todas las posibilidades de estilos. Además, debe tener un sentido de la belleza para no asustar a los visitantes del sitio con su creatividad.
Casi todo se puede transformar en tablas.Diseñar tablas CSS de manera hermosa implica diseñar bordes, fondos de tablas, fondos de celdas, espaciado y más. Consideremos lo más básico.
Borde de la mesa
El estilo de la tabla CSS siempre implicajuego con un borde (marco). Todas las tablas no están enmarcadas por defecto. Es decir, es igual a 0 píxeles. Pero esto se puede arreglar con la propiedad fronteriza.
Puede especificar un borde exterior para toda la tabla:
tabla {borde: 3px negro sólido; }
Gracias a esta línea, todas las tablas del sitio tienendonde se use este estilo tendrá un borde negro. Tenga en cuenta que el borde está solo en los bordes, no dentro de la mesa. Para celdas y líneas, el marco se establece de manera diferente.
th, td {borde: 3px negro sólido;}
Se puede especificar cualquier grosor y color. Tenga en cuenta que los bordes no se duplican cuando las celdas están acopladas.
La palabra sólido significa obra de arte sólida. También se pueden especificar otros valores.

Un borde sólido se usa con mayor frecuencia, ya que se ve más atractivo y no distrae la atención del contenido principal del sitio.
La propiedad de borde también se puede especificar mediantedirecciones. El borde solo se puede establecer para el lado superior, inferior, izquierdo o derecho. Dado que en algunos casos la opción con un marco para toda la mesa a la vez no es adecuada.
table {border-top: 1px rojo sólido; }
De esta manera, solo puede establecer un borde para la parte superior de la mesa. Del mismo modo, para cualquier otro lado, solo en lugar de arriba escribimos: derecha, izquierda o abajo.
Encabezado de la tabla
El título de la tabla se puede especificar mediante la etiqueta<título>. Esta etiqueta puede tener muchas propiedades en CSS para un ajuste más fino. Lo bueno de CSS es que puedes maniobrar los elementos como quieras.
Este título se muestra de la misma manera que lo haría normalmente en los libros (por ejemplo, "Tabla 1").

También puede especificar la ubicación de este título con la propiedad del lado del título (arriba o abajo). La alineación izquierda o derecha se especifica mediante la propiedad text-align.
Fondo de mesa
El fondo de la mesa puede ser de un color odibujo. El color lo establece la propiedad background-color. Los nombres de las propiedades son totalmente coherentes con los que se utilizan en el habla. Esto facilita la memorización muchas veces.
El color se puede especificar tanto por nombre como por varias codificaciones. Además, puede especificar lo siguiente:
- Transparente: la transparencia del elemento.
- Heredar: el color es el mismo que el del elemento principal.
- La inicial es la predeterminada.
La opción con transparencia se puede utilizar en los casos en que todas las tablas del texto del archivo CSS están formateadas con el mismo color, pero en este caso no existe tal necesidad.
Además, el fondo puede ser una imagen. Para hacer esto, la propiedad background-image se escribe en el estilo. El camino se indica así:
url ("URL")
La ruta al archivo puede ser relativa o absoluta.
Se puede hacer un relleno más complejo con un degradado:
- gradiente lineal ();
- gradiente radial ();
- gradiente-lineal-repetido () y gradiente-radial-repetido (): repite el gradiente.
Fondo de celdas
Además del fondo como un todo, puede especificar un fondo alterno en columnas o filas. Esta propiedad se utiliza con mucha frecuencia para la decoración, ya que la separación visual de líneas facilita la lectura de la información.
Además del entrelazado, también puede especificar el número de una columna o fila específica. Por ejemplo así:
- tr: nth-child (even) {...} - especificando el entrelazado de líneas;
- tr: nth-child (1) {...} - especificando una propiedad de una cadena específica;
- td: nth-child (even) {...} - especificando la alternancia de columnas;
- td: nth-child (1) {...}: especifica una propiedad de una columna específica.
Además de la alternancia y los números, puede especificar: el primero (td: primer hijo) o el último (td: último hijo).
Espaciado entre celdas
En CSS, las tablas de estilo le permiten eliminar espacios entre celdas. Están ahí por defecto. Por ejemplo, si establece un borde en una tabla sin establecer la distancia entre los bordes, obtendrá el siguiente resultado.

De acuerdo, no se ve muy bien y no es fácil de leer. Los usuarios se ondularán en los ojos debido a esto. Puede eliminar estos espacios escribiendo la siguiente línea en el estilo de la tabla:
border-collapse: colapso
Pero también sucede que la distancia, por el contrario, es necesariaincrementar. Además, el tamaño de los espacios se puede especificar tanto entre columnas como entre filas. Para hacer esto, especifique el siguiente valor (en lugar de contraer):
border-collapse: separado
Pero esta acción indicará que necesitas dividir las celdas. Cómo separarlos exactamente se indica mediante una propiedad adicional:
espaciado de borde: 20px.
Si necesita especificar una distancia diferente entre filas y columnas, se especifican dos valores:
espaciado de borde: 10px20px.

Diferencia en los navegadores
Tenga en cuenta que las tablas CSS pueden tener un aspecto diferente según el navegador. La situación es especialmente mala con las versiones anteriores, que no admiten innovaciones en CSS.

Arriba hay un ejemplo de grosor de borde para valores numéricos.
A continuación se muestra un ejemplo del ancho del marco para constantes.

Los estilos de borde también son muy diferentes.
Por lo tanto, al desarrollar, siempre mire el resultado en diferentes navegadores.

En CSS, se recomienda diseñar tablas con una verificación de tipo de navegador. Un problema particularmente grande solía ser con los usuarios con versiones anteriores de Internet Explorer.
Los desarrolladores muy avanzados pueden incluir archivos CSS completamente diferentes según el navegador. Y alguien comprueba cada uno o cualquier estilo (clase) específico.
La mayoría de los problemas surgen con las sombras.
CSS: diseño de tabla, ejemplos

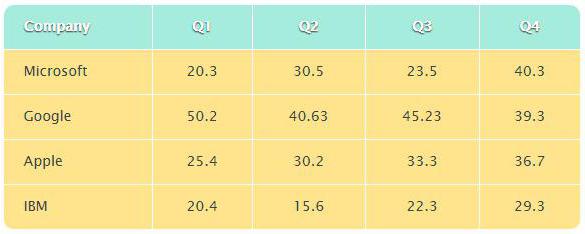
A continuación se muestran ejemplos de varias tablas. La imagen de arriba muestra el uso de la inclinación y juega con los colores de fondo y borde.

Mucha gente estará interesada en un ejemplo de un diseño hermoso y ordenado que no lastime los ojos de los usuarios. Esta opción es apropiada en casi cualquier situación.

Los bordes se pueden redondear. Se ve muy bien.
Conclusión
Como puede ver, para diseñar la apariencia de las tablas enCSS tiene una gran cantidad de herramientas. Cada parámetro también tiene una gran cantidad de opciones de valor. Si usa todo esto a la vez, puede crear obras maestras. Especialmente si crea un diseño receptivo para todos los navegadores.
Lo principal a la hora de diseñar es no exagerar conefectos. Todo debe hacerse con moderación. Al principio, a los diseñadores de maquetación les encanta experimentar y utilizar todos sus conocimientos a la vez. Como resultado, las mesas resultan sobresaturadas de propiedades. Trate de evitar estos errores.
Además, algunos parámetros pueden interferir entre sí. Por ejemplo, no es necesario especificar el color de fondo de la tabla, si al mismo tiempo también hay una imagen de fondo que se superpondrá al color especificado.