Ohne Dunkelheit gibt es kein Licht, ohne Schatten gibt es keine Form.Selbst das grundlegende Make-up-Tool für Frauen heißt "Lidschatten". Wenn Sie den Seiten Ihrer Website Schönheit verleihen möchten, müssen Sie die richtigen Akzente setzen - fügen Sie bei Bedarf CSS-Schatten hinzu.
Das folgende Material hilft Ihnen dabei, den Schatten für einen Block oder ein Bild mithilfe von CSS-Code festzulegen.
CSS Schatten. Syntax
Tatsächlich ist box-shadow, wobei box der Block und shadow der Schatten selbst ist.
Der Code steht in geschweiften Klammern:
{Box Schatten: 11px 22px 33px 44px # 333333;}.
Die Linie sagt uns, dass der Block einen Standardschatten mit einem Pixelradius erhält. Die Daten werden wie folgt entschlüsselt:
- 11px - Versatz des Schattens relativ zum Block entlang der X-Achse (positiver Wert (20px) verschiebt den Schatten nach rechts, negativ (-37px) nach links);
- 22px - sPlatzieren des Schattens relativ zum Block entlang der Y-Achse (ein positiver Wert (5px) bewirkt, dass der Schatten nach unten verschoben wird, negativ (-17px) nach oben);
- 33px - Dies ist ein Unschärfeparameter. Je größer die Zahl, desto stärker der Effekt.
- 44px - der Radius des Schattens ist auch direkt proportional;
- # 333333 - Die Farbe, in der der Schatten gemalt wird.
Die letzten drei Parameter sind optional und können einfach nicht in der Zeile angegeben werden, d. H. {Box-shadow: 10px 13px;} - Eine solche Zeile ist nicht fehlerhaft (die Farbe des Schattens ist identisch mit der Farbe des Textes im Block).
So entsteht ein Schatten auf Ihren SeitenDie Website ist nicht schwierig, aber wie viele ansprechende Effekte können Sie erstellen! Machen Sie Ihre Idee einzigartig, einzigartig, denn bei der Gestaltung ist jedes Detail wichtig, jedes Detail. Hier scheint es nichts Besonderes zu sein, aber damit ist es viel interessanter und attraktiver.

Schauen wir uns einige anschauliche Beispiele an, wie der CSS-Schatten eines Blocks abhängig von der Codierung aussieht:
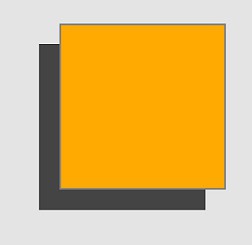
- {box-shadow: 25px 25px;} - CSS-Schatten mit einem Achsenversatz von 25 Pixel.

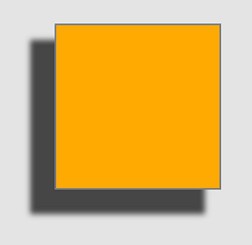
- {box-shadow: 25px 25px 10px;} - CSS-Schatten mit einem Achsenversatz von 25 Pixel und einer Randunschärfe von 10 Pixel.

- {box-shadow: 25px 25px 10px 5px;} - CSS-Schatten mit einem Achsenversatz von 25 Pixeln, einer Randunschärfe von 10 Pixeln und einem festgelegten Radius von 5 Pixeln

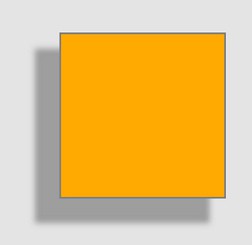
- {box-shadow: 25px 25px 10px 5px # 9e9e9e;} - CSS-Schatten mit einem Achsenversatz von 25 Pixeln, der die Kanten um 10 Pixel verwischt, einem angegebenen Radius von 5 Pixeln und Farbe.

Schatteneffekte
Для создания более красивых, изящных, Originalschatten haben verschiedene Effekte. Sie können einen inneren Schatten machen. Dazu genügt es, vor den Parametern im Code "inset" anzugeben, dann erfolgt die Beschreibung der Parameter wie gewohnt:
{Kastenschatten: Einfügung 4px 2px 6px # 9e9e9e;}.

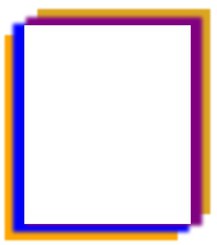
Es ist möglich, mehrere Schatten mit völlig unterschiedlichen Parametern unter den Block zu setzen, in deren Code (Schatten) ein Komma steht:
{Box-Shadow: -20px -10px 11px 15px 800080, -50px -40px 5px 10px daa520, 20px 10px 11px 15px 0700f9, 50px 40px 5px 10px ffa500}.

Schattenbild
Zusätzlich zu den Blöcken auf den Seiten der Website wird es sicherlichBilder, Fotos, Hintergründe - all diese Elemente sehen auch mit Schatten viel interessanter aus. Sie können Bilder in Grafikeditoren vorformatieren und sie bereits mit Schatten auf der Seite einfügen. Zum einen ist dies jedoch aus verschiedenen Gründen nicht immer möglich, beispielsweise aufgrund mangelnder Kenntnisse im Umgang mit Grafiken. Zum anderen können Manipulationen mit dem Bild das Laden von Seiten verlangsamen. In diesem Fall können Sie den CSS-Schatten des Bildes erstellen.

Die einfachste und syntaktisch korrekte Lösung für dieses Problem besteht darin, einen Block zu erstellen, in dem Ihr Bild den Hintergrund darstellt. Als nächstes machen Sie die notwendigen Schatten für den Block und sie werden auf dem Hintergrundbild angezeigt:
- .block1 {box-shadow: Einfügung 0 0 11px 9px # 9e9e9e; Breite: 480px; Höhe: 360px; Hintergrund: URL (images / charlize_theron_2.jpg) 0 0 no-repeat;}
In diesem Beispiel haben wir einen inneren Schatten ohne erstelltVerschiebungen entlang der Achsen mit Unschärfe und Radius bestimmten Farbe, Höhe und Breite des Blocks und wiesen dem Hintergrund ein Bild zu. Als Ergebnis haben wir ein Bild mit einem inneren Schatten erhalten.
Stimmen Sie zu, das Erstellen von Schatten mithilfe von CSS-Code ist recht einfach, aber gleichzeitig faszinierend und vor allem eine nützliche Lektion.












