بدون ظلام لا يوجد ضوء ، وبدون ظل لا يوجد شكل.حتى أداة المكياج الأساسية للنساء تسمى "ظلال العيون". إذا كنت ترغب في جلب الجمال إلى صفحات موقعك ، فأنت بحاجة إلى وضع العلامات الصحيحة - أضف CSS shadow عند الضرورة.
ستساعدك المادة أدناه في تعلم كيفية ضبط الظل لحجب أو صورة باستخدام كود CSS.
الظل المغلق. بناء الجملة
في الواقع box-shadow ، حيث box هو الكتلة ، والظل هو الظل نفسه.
الرمز مكتوب بأقواس:
{مربع الظل: 11 بكسل 22 بكسل 33 بكسل 44 بكسل # 333333 ؛}.
يخبرنا الخط أنه يتم إعطاء الكتلة ظل قياسي بنصف قطر بكسل. يتم فك تشفير البيانات على النحو التالي:
- 11 مساءً - إزاحة الظل بالنسبة للكتلة على طول المحور X (القيمة الموجبة (20 بكسل) سيؤدي إلى تحول الظل إلى اليمين ، سلبي (-37 بكسل) إلى اليسار) ؛
- 22 بكسل - ثانيةوضع الظل بالنسبة للكتلة على طول المحور ص (قيمة موجبة (5 بكسل) سيؤدي إلى تحول الظل لأسفل ، سلبي (-17 بكسل) - لأعلى) ؛
- 33 بكسل - هذه معلمة تمويه ، كلما زاد الرقم ، كلما كان التأثير أقوى ؛
- 44px - نصف قطر الظل يتناسب أيضًا بشكل مباشر ؛
- # 333333 - اللون الذي يتم فيه رسم الظل.
تعتبر المعلمات الثلاثة الأخيرة اختيارية وقد لا يتم تحديدها في السطر ، أي {box-shadow: 10 بكسل 13 بكسل؛} - مثل هذا الخط ليس خاطئًا (لون الظل سيكون مطابقًا للون النص في الكتلة).
وبالتالي خلق الظل على صفحاتكالموقع ليس صعبًا ، ولكن كم من التأثيرات الجذابة التي يمكنك إنشاؤها! اجعل من بنات أفكارك أكثر فريدة من نوعها ، لأنه في التصميم كل التفاصيل مهمة وكل التفاصيل. هنا ، على ما يبدو ، لا يوجد شيء مميز ، ولكن به أكثر إثارة للاهتمام وجاذبية.

دعونا نلقي نظرة على بعض الأمثلة التوضيحية لكيفية ظهور ظل CSS للكتلة وفقًا للترميز:
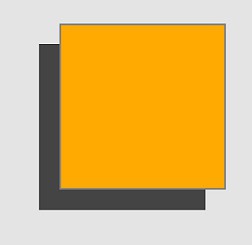
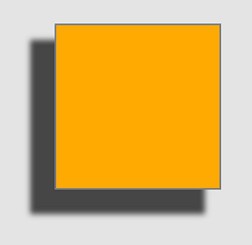
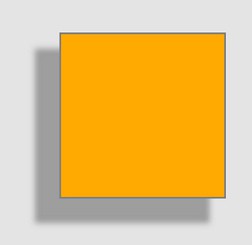
- {box-shadow: 25px 25px؛} - ظل CSS مع إزاحة محور تبلغ 25 بكسل.

- {box-shadow: 25px 25px 10px؛} - ظل CSS مع إزاحة محور تبلغ 25 بكسل ووضوح الحواف بمقدار 10 بكسل.

- {box-shadow: 25px 25px 10px 5px؛} - ظل CSS مع إزاحة محور بقيمة 25 بكسل ، وطمس الحواف بمقدار 10 بكسل ونصف قطر محدد قدره 5 بكسل

- {box-shadow: 25px 25px 10px 5px # 9e9e9e؛} - ظل CSS مع إزاحة محور تبلغ 25 بكسل ، مما يؤدي إلى تشويش الحواف بمقدار 10 بكسل ، ونصف قطر محدد قدره 5 بكسل ولون.

تأثيرات الظل
لخلق أجمل ، رشيقة ،الظلال الأصلية لها تأثيرات مختلفة. يمكنك جعل الظل الداخلي. للقيام بذلك ، يكفي الإشارة إلى "أقحم" أمام المعلمات في التعليمات البرمجية ، ثم سوف يذهب وصف المعلمات كالمعتاد:
{box-shadow: inset 4px 2px 6px # 9e9e9e؛}.

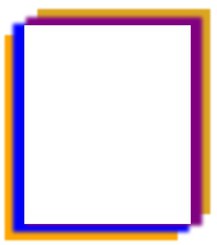
من الممكن وضع العديد من الظلال مع معلمات مختلفة تمامًا أسفل الكتلة ، في الكود الذي تم سردها (الظلال) بفاصلة:
{box-shadow: -20px -10px 11px 15px # 800080، -50px -40px 5px 10px # daa520، 20px 10px 11px 15px # 0700f9، 50px 40px 5px #pfa500}.

صورة الظل
بالإضافة إلى كتل على صفحات الموقع بالتأكيدالصور والصور والخلفيات - كل هذه العناصر تبدو أيضًا أكثر إثارة للاهتمام من خلال الظلال. يمكنك تنسيق الصور مسبقًا في برامج تحرير الرسومات ولصقها على الصفحة بالفعل باستخدام الظلال. ولكن ، أولاً ، لا يكون هذا ممكنًا دائمًا لأسباب مختلفة ، بما في ذلك بسبب عدم وجود مهارات في التعامل مع الرسومات ، وثانياً ، أي معالجات مع الصورة تزيد من وزنها ، وقد تؤدي هذه الصورة إلى إبطاء تحميل الصفحات. في هذه الحالة ، يمكنك جعل CSS ظل الصورة.

الحل الأبسط والصحيحة لهذه المشكلة هو إنشاء كتلة تكون فيها صورتك هي الخلفية. بعد ذلك ، تقوم بعمل الظلال اللازمة للكتلة ويتم عرضها على صورة الخلفية:
- .block1 {box-shadow: inset 0 0 11px 9px # 9e9e9e؛ العرض: 480 بكسل ؛ الارتفاع: 360 بكسل ؛ الخلفية: عنوان url (images / charlize_theron_2.jpg) 0 0 بلا تكرار ؛}
في هذا المثال ، أنشأنا ظلًا داخليًا بدونتحدد الإزاحات على طول المحاور ، مع التمويه ونصف القطر ، لون الكتلة وارتفاعها وعرضها ، وتعيين صورة للخلفية. نتيجة لذلك ، حصلنا على صورة بظل داخلي.
توافق على أن إنشاء الظلال باستخدام كود CSS أمر بسيط للغاية ، ولكنه في نفس الوقت رائع ، والأهم من ذلك - درس مفيد.












