Tags zijn woorden in de HTML-taal.Met hun hulp kun je van een simpele tekststroom een mooi vormgegeven document met een duidelijke structuur maken. De volledige lijst met HTML-tags bevat ongeveer honderd items, maar in de praktijk wordt er constant veel minder gebruikt. Ze vervullen verschillende functies - van het bouwen van het visuele frame van de pagina en het opmaken van de tekst tot het verbinden van bestanden van derden en het naleven van de officiële regels van internet.
Document structuur
Om een webpagina adequaat weer te geven door de browser en goed te worden waargenomen door robots, moet deze een bepaalde structuur hebben.
De allereerste document-tag moet <! DOCTYPE>, waarbij wordt aangegeven welk type het is.Het is in overeenstemming met het doctype dat de browser de lay-out zal weergeven. Het meest populaire type is de HTML5-standaard, die als volgt wordt verklaard:
<! DOCTYPE html>De pagina moet een root-element hebben dat al zijn inhoud omhult. Deze functie wordt uitgevoerd door de tag html.

Alle service-informatie wordt in de sectie geplaatst hoofd, en de daadwerkelijke inhoud die voor de gebruiker zichtbaar zal zijn, kan in een tag worden ingesloten lichaam.
<! DOCTYPE html> <html> <hoofd> <! - service-informatie -> </head> <body> <! - pagina-inhoud -> </body> </html>Met behulp van de tag lichaam niet noodzakelijkerwijs beschouwd als een goede praktijk. Hiermee kunt u de structuur van de webpagina duidelijk definiëren, het begin en einde van het inhoudsgedeelte aangeven.
Elke tag is een volwaardig gedeelte met inhoud, daarom heeft het een openings- en sluitgedeelte.
Service-informatie
Binnen de tag hoofd er worden gegevens geschreven die niet zichtbaar zijn voor de gebruiker, maar wel belangrijk zijn voor een webdocument.
De titel van de pagina die op het browsertabblad wordt weergegeven, wordt gespecificeerd in de tag titel.
<hoofd> <title> FB.ru </title> </head>
Diverse nuttige service-informatie kan worden gepresenteerd in de vorm van metatags die geen afsluitend gedeelte hebben. Meta-informatie wordt beschreven door tagattributen meta:
naam- de naam van het onroerend goed dat wordt beschreven;inhoud- zijn betekenis;http-equiv- een indicatie dat deze metatag moet worden geconverteerd naar een HTTP-header;tekenset- de codering waarin het document is opgeslagen.
Hieronder staat een lijst met html-tags met attributen die handig kunnen zijn om belangrijke gegevens over te brengen:
<meta charset = "utf-8"> | Codering van webpagina's |
|
| Beschrijving van de inhoud van het document en trefwoorden voor de seo-robot |
|
| Maker van pagina's en copyright |
|
| E-mailadres of site van de auteur |
<meta name = "Revisit-After" content = "5 dagen"> | Een bericht aan de zoekrobot dat de pagina over vijf dagen verandert en opnieuw geïndexeerd moet worden |
<meta http-equiv = "expires" content = "Sun, 25 Feb 2018 23:59:59 GMT + 03: 00"> | Vertelt de browser hoe lang het webdocument in de cache moet worden bewaard |
|
| Commando's voor een seo-robot, het toestaan of weigeren van indexering van een pagina en het volgen van links erop. Mogelijke waarden:
|
<meta http-equiv = "Refresh" content = "8, URL =" http://www.site.ru "> | Omleiden naar een andere URL na het opgegeven aantal seconden |
Bestandsverbinding
Om volledig te functioneren, heeft een webpagina vaak aanvullende bronnen nodig, zoals stijlen en scripts. Ze kunnen worden opgenomen vanuit bestanden van derden of worden gedefinieerd in het document zelf.
Stijlen moeten in de tag worden opgegeven hoofdom ervoor te zorgen dat de pagina correct wordt weergegeven. Gebruik de niet-afsluitende link-tag met attributen om het stijlbestand te verbinden href = "bestandsadres" en rel = "stylesheet"die de browser vertelt dat het geüploade bestand een CSS-tabel is. Het definiëren van stijlregels binnen de pagina zelf moet in de tag worden gedaan stijl.
Het opnemen van scripts in de servicesectie kan het laden vertragen, dus worden ze vaak helemaal onderaan het document gedeclareerd, vóór de afsluitende tag lichaam... Het attribuut wordt gebruikt om het bestandsadres aan te geven src... Bovendien kan het script in de tag zelf worden geschreven, maar u hoeft het adres niet op te geven zodat de browser het kan zien.
Voorbeeld van het verbinden van bestanden:
<html> <hoofd> <link href = "style.css" rel = "stylesheet"> </head> <body> <script src = "script.js"> </script> </body> </html>Een voorbeeld van het definiëren van scripts en stijlen binnen een pagina:
<html> <hoofd> <stijl> h1 {kleur:groen; } h2 {kleur: blauw; } </style> </head> <body> <script> var header = document.getElementById ("header"); header.style.border = "2px effen rood"; </script> </body> </html>Pagina layout
Om een continue stroom visueel te verbrekenniet-opgemaakte tekst in semantische groepen, kolommen en afzonderlijke secties maken, structurele HTML-tags gebruiken. Ze vormen blokcontainers waarvoor u met CSS elk uiterlijk kunt instellen.
De meest populaire hypertext markup-tag is zonder twijfel div... Het heeft geen semantische betekenis en kan worden gebruikt om elk inhoudssegment te groeperen.

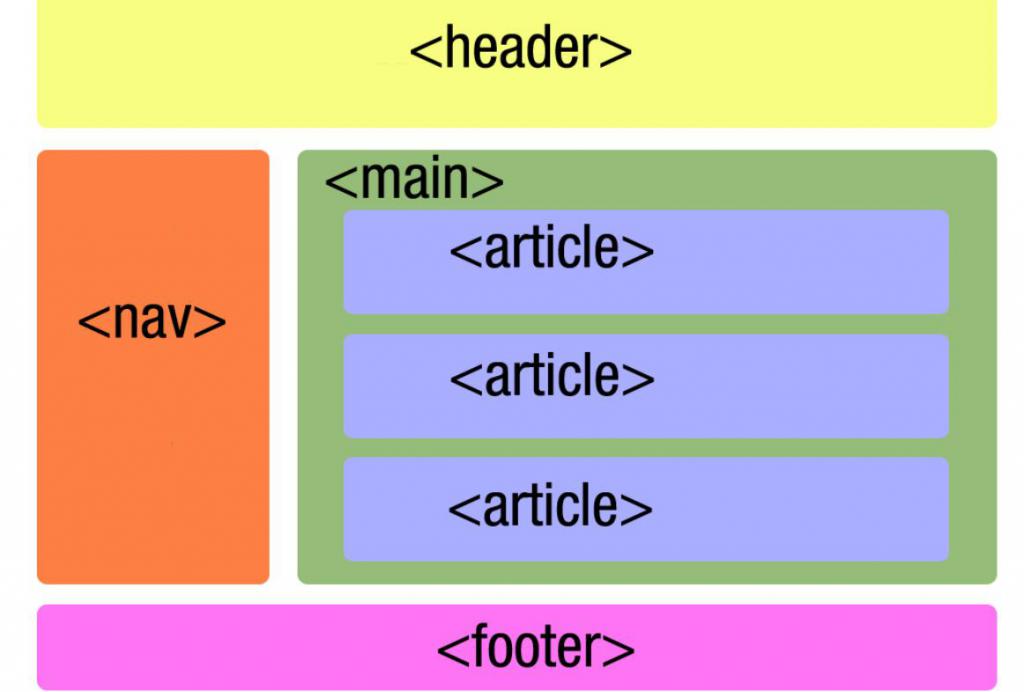
Daarnaast zijn er verschillende semantischestructurele tags geïntroduceerd door de HTML5-standaard. Ze helpen om hun inhoud een bepaalde betekenis te geven door deze bijvoorbeeld aan te duiden als navigatieblok of sitevoet.
Lijst met HTML-tags die een semantische betekenis hebben op het niveau van de hele pagina:
| Label | semantiek |
koptekst | site header, bevat meestal de titel, contactgegevens en het hoofdmenu |
hoofd | belangrijkste inhoud |
voettekst | voettekst site |
nav | navigatie-eenheid |
artikel | markeert een onafhankelijk inhoudsgebied, zoals een afzonderlijk artikel of commentaar |
sectie | logisch gedeelte van een webpagina met een koptekst |
terzijde | zijbalk met aanvullende informatie |
Bovendien maakt de nieuwe standaard het semantisch groeperen van ondertitelde media-inhoud mogelijk met behulp van de tags figure en figcaption.
<figuur> <img src = "/ images / elefant.jpg" alt = "" /> <figcaption> Afrikaanse olifant </figcaption> </figure>Header-tags
Om koppen van verschillende niveaus te markeren, is er een hele groep tags van <h1> voordat <h6>... De h is de eerste letter van de woordkop en de index ernaast is het kopniveau.
<h1> Kop op het eerste niveau </h1> <h2> Kopteksttweede niveau </h2> <h3> Kop op derde niveau </h3> <h4> Kop van niveau 4 </h4> <h5> Kop van niveau 5 </h5> <h6> Kop van niveau 6 </h6>In de praktijk worden de eerste drie typen het meest gebruikt.

Hyperlinks ontwerpen
Hyperlinks naar verschillende pagina's zijnde basis van het World Wide Web, daarom wordt er speciale aandacht besteed aan hun ontwerp in HTML. Links moeten opvallen tussen de rest van de tekst, standaard zijn ze blauw en onderstreept. Dit ontwerp wordt geleverd door de tag <a>.
Volledige lijst met kenmerken van HTML-hyperlinktags:
- alle generieke attributen zoals class, id, style;
- href - het adres van de pagina waarnaar de overgang zal worden gemaakt;
- target - geeft precies aan waar de nieuwe pagina moet worden geopend. Standaard is het doel het huidige tabblad, de waarde
blancobepaalt het openen van een nieuw tabblad. - downloaden - in plaats van een overgang, wordt het opgegeven bestand gedownload naar de computer van de gebruiker;
- rel - bedoeld voor zoekmachines, met de waarde
nofollowvoorkomt dat de robot de link volgt; - type - Geeft het MIME-type van het doelbestand aan.
Media inhoud
Het internet zou erg saai zijn zonder afbeeldingen, video's en andere media-inhoud. De HTML-standaard heeft verschillende tags om deze in een pagina in te voegen.
De tag is bedoeld voor het plaatsen van afbeeldingen img met de volgende specifieke attributen:
src- afbeelding adres;alt- alternatieve tekst die wordt weergegeven als er een fout optreedt tijdens het laden van afbeeldingen;breedte,hoogte- maten.
Ingesloten objecten kunnen in tags worden geplaatst voorwerp of integrerenDaarnaast introduceerde de HTML5-standaard speciale tags video- en audio... Ze hebben een indrukwekkende lijst met attributen die de weergave en weergave van media-inhoud regelen.
Label iframe creëert een apart zwevend frame waarin een ander webdocument kan worden geladen.
Canvas stelt u in staat om verschillende afbeeldingen te maken en deze dynamisch te manipuleren met hoge efficiëntie met behulp van JavaScript.
Tekstopmaak
De lijst met HTML-tags voor het opmaken van tekstinhoud is erg lang.
in,sterk- vetgedrukt;ik,em,dfn- cursief;q,blockquote- citaten uitlichten;code,kbd- monospaced lettertype;del,met- doorhalen;ins,u- onderstrepen;Mark- markeren in geel;sub- abonnement;sup- superscript;klein- de tekst is kleiner dan de huidige.
Geforceerde woordafbreking kan worden gedaan met behulp van de tag <br>. <wbr> zal de browser vragen naar mogelijke regeleinden. Daarnaast is er een tag <pre>zonder opmaak toegepast op inhoud, blijven alle spaties en koppeltekens behouden.
De tag helpt om de tekst in de vorm van alinea's te ordenen <p>, en scheid ze met een dunne grijze lijn - <hr>.
Interactieve elementen
Formulieren en formulieren zijn erg belangrijk voor de werking van internetsites.verschillende interactieve elementen. Hiermee kunt u de benodigde gegevens ontvangen en verzenden, communiceren met de gebruiker, dynamische inhoud creëren.
Een van de belangrijkste formulierelementen is het invoerveld dat wordt vertegenwoordigd door de tag <input>... Het kan veel verschillende vormen aannemen, afhankelijk van de waarde van het attribuut. type.
Andere formulierelementen:
knop- knop;kiezen- keuzelijst;textarea- meerregelig invoerveld;etiket- handtekening voor het veld.
Label het formulier groepeert interactieve elementen en stuurt gegevens naar de server, en veldset - verenigt gerelateerde velden in groepen.
Lijst ontwerp
Er zijn drie soorten lijsten in HTML: lijsten met opsommingstekens, genummerde lijsten en definitielijsten.

De definitielijst bestaat uit:
- container -
<dl>; - term namen -
<dt>; - term beschrijvingen -
<dd>.
<dl> <dt> Term 1 </dt> <dd> Beschrijving van de eerste term </dd> <dt> Term 2 </dt> <dd> Tweede term beschrijving </dd> </dl>Genummerde lijst HTML-tag - <ol> (geordende lijst), gelabeld - <ul> (ongeordende lijst). Hun items zijn verpakt in een label <li> (lijstitem).
<ul> <li> iedereen </li> <li> jager </li> <li> wensen </li> <li> weten </li> <li> waar </li> <li> zitten </li> <li> fazant </li> </ul>Tabellen opmaken
Een ander belangrijk element van het web zijn tabellen, die het mogelijk maken om grote hoeveelheden informatie te ordenen en overzichtelijk te presenteren.
Lijst met HTML-tabeltags:
- tafel - tafelcontainer;
- thead - een header, meestal met headers;
- tbody - body van de tabel met basisgegevens;
- tfoot is een voettekst die de resultaten samenvat;
- tr is een rij cellen;
- td - gewone cel;
- th - koptekstcel, heeft zijn eigen standaard uiterlijk;
- col - hiermee kunt u een tabelkolom selecteren en er stijlen op toepassen;
- colgroup - een groep kolommen;
- caption - bijschrift aan de tafel.

Deze onvolledige lijst met HTML-tags met beschrijvinglaat zien hoe breed de mogelijkheden van hypertext markup zijn bij het ontwerp van webpagina's. Een lay-outontwerper kan alle informatie in een gebruiksvriendelijke vorm presenteren en tegelijkertijd zorgen voor een goede perceptie van de pagina door zoekrobots, wat erg belangrijk is voor de promotie ervan.












