De meeste mensen gaan tegenwoordig online doormobiele gadgets - tablets, telefoons, in dit opzicht bereikt site-optimalisatie ook een nieuw niveau. Als een gebruiker binnenkomt en ziet dat de site niet geoptimaliseerd is voor mobiele apparaten: de afbeelding kan niet worden bekeken, de knoppen zijn naar buiten verplaatst, de lettertypen zijn klein en onleesbaar, het ontwerp is scheef - 99 van de 100%, dat zal hij doen sluit af en ga op zoek naar een andere, handigere. En de zoekrobot vinkt het vakje aan dat de bron niet relevant is, dat wil zeggen dat het niet overeenkomt met de zoekopdracht. Daarom moet het pagina-ontwerp noodzakelijkerwijs worden aangepast voor verschillende mobiele apparaten. Wat is de mobiele versie van de site, hoe maak je deze en wat is de beste manier om deze te gebruiken? Lees meer in dit artikel.
Er zijn dus vier belangrijke manieren om uw website mobielvriendelijk te maken.

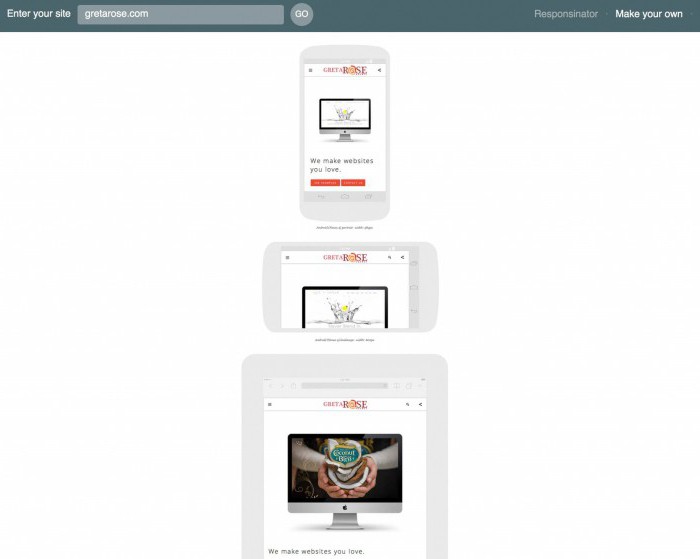
Methode één - responsief ontwerp
Responsieve sjablonen suggereren veranderingsite afbeeldingen afhankelijk van de schermgrootte. Meestal zijn ze ingesteld op de standaard 1600, 1500, 1280, 1100, 1024 en 980 pixels. Gebruik CSS3 Media Queries voor implementatie. Het ontwerp van de site zelf verandert niet.
De voordelen van deze methode zijn onder meer:
- gemakkelijke ontwikkeling, aangezien de structuur zelf zich aanpast aan de schermparameters en voor elke update geen nieuwe ontwerpontwikkeling nodig is, volstaat het om de CSS en HTML te corrigeren;
- één URL - de gebruiker hoeft het niet te onthoudenmeerdere namen, is er geen redirect nodig (omleiden van het ene adres naar het andere), wat het werk van een webmaster kan bemoeilijken, en het is gemakkelijker voor een zoekmachine om een bron met een enkel adres te sorteren en te rangschikken.
Responsieve sjablonen hebben natuurlijk hun eigennadelen, die overigens meer zijn dan voordelen. Desalniettemin houden veel ontwikkelaars zich aan dit concept, bijvoorbeeld Google Corporation, wiens mobiele versie van de site een responsief ontwerp heeft. Dus de nadelen:
- Responsive design ondersteunt niet dezelfde taken opmobiel apparaat zoals op een pc. Als dit bijvoorbeeld een mobiele versie is van de website van de bank, waar de gebruiker waarschijnlijk meer geïnteresseerd is in informatie over de wisselkoers of de dichtstbijzijnde geldautomaten, dan is dit ontwerp voldoende. Maar als dit een complexe, gestructureerde bron is met veel secties en subsecties, is het onwaarschijnlijk dat de adaptieve lay-out bezoekers zal aanspreken.
- Langzaam laden verandert uw favoriete site ingehaat. Dit geldt met name voor bronnen waar animaties, video's, pop-ups en andere actieve elementen in overvloed aanwezig zijn. Door het zware gewicht zal de pagina gewoon "langzamer" worden, zal de gebruiker boos worden en weggaan, en zullen de zoekposities van de site dalen.
- Het onvermogen om de mobiele versie uit te schakelen - tot nu toeeen belangrijk nadeel. Als een element door een dergelijke lay-out wordt verborgen, kunt u niets doen om het te openen, in tegenstelling tot sites waar u het kunt uitschakelen en naar een normaal domein kunt gaan.
Toch is zo'n mobiele versie van de site snel,zonder speciale vaardigheden en kosten, kunt u het hulpmiddel aanpassen aan alle gadgets. Maar vanwege de genoemde nadelen is het geschikt voor kleine, eenvoudige bronnen met een minimum aan informatie en multimedia, zonder complexe navigatie en animatie. Voor een complexe site zijn 2 andere methoden geschikt.

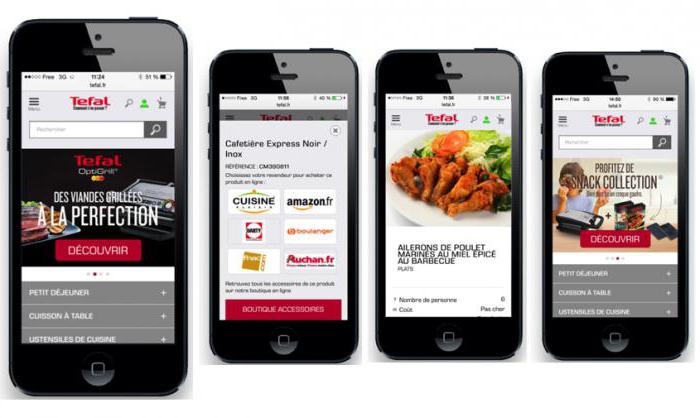
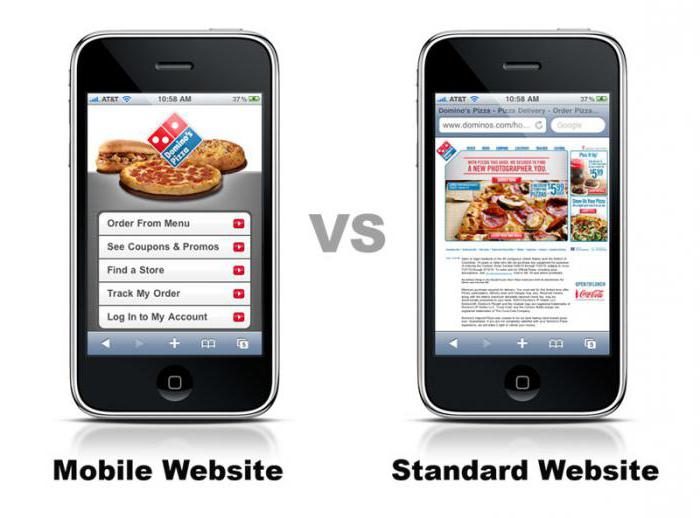
Methode twee - een aparte versie van de site
Deze methode is heel gebruikelijk en vaak met succes.maakt de website op een mobiel apparaat gebruiksvriendelijker. De essentie is om een aparte versie van de pagina te maken, getekend voor de toepassing en op een aparte URL of subdomein, bijvoorbeeld m.vk.com. Tegelijkertijd blijft de belangrijkste functionaliteit behouden, het site-ontwerp ziet er gewoon anders uit. De voordelen van deze methode zijn duidelijk:
- gebruiksvriendelijke interface;
- gemakkelijk te wijzigen en te bewerken, aangezien de versie los van de hoofdbron bestaat;
- door het lage gewicht werkt een aparte versie van de site veel sneller dan de responsive template;
- meestal is het mogelijk om vanaf de mobiel over te schakelen naar de hoofdversie van de pagina.
Maar ook hier waren er enkele nadelen:
- Meerdere adressen - desktop en mobielsite. Hoe zorg ik ervoor dat de gebruiker de twee opties onthoudt? Webmasters schrijven vaak een omleiding (redirect) voor van de desktopversie naar de mobiele versie, maar als deze pagina niet bestaat in de mobiele versie, krijgt de gebruiker een foutmelding. Hier ontstaan problemen met zoekmachines, die het moeilijk vinden om 2 identieke bronnen te rangschikken, en dit heeft direct invloed op de promotie.
- De mobiele versie van de site vanaf een computer, als een gebruiker deze per ongeluk invoert, ziet er belachelijk uit, wat ook van invloed kan zijn op het verkeer.
- Deze versie wordt vaak zwaar ingekort, desktop, waardoor de gebruiker zeer beperkte functionaliteit krijgt. Maar tegelijkertijd, als er iets ontbreekt, kan de bezoeker naar de volledige versie van de pagina gaan.
Over het algemeen loont een aparte mobiele siteen is de meest gebruikelijke manier om een hulpmiddel voor mobiele apparaten aan te passen. Het is populair bij grote online winkels zoals Amazon.

De derde manier is RESS-ontwerp
Google-zoekmachine ondersteunt dit actiefrichting van mobiel ontwerp. Dit is de moeilijkste, duurste maar meest effectieve methode om een website aan te passen aan een telefoon of tablet. Het heet RESS. Dit is gericht op een bron in een mobiele applicatie, die voor elk apparaat afzonderlijk kan worden gedownload. Voor Android - met GooglePlay, en voor Apple - met iTunes.
Dergelijke applicaties zijn snel, gratis, handig,hebben de mogelijkheid om verschillende soorten informatie te posten, terwijl het telefoongeheugen en internetverkeer niet worden opgebruikt zoals bij het bezoeken van de site via een browser. Ze zijn gemakkelijk toegankelijk, aangezien de link altijd bij de hand is op het scherm en het niet nodig is om een complexe naam in de adresbalk van de browser in te voeren.
Hier kleven natuurlijk ook nadelen aan, zoalscomplexiteit in ontwikkeling, hoge arbeidskosten van een groot aantal programmeurs, de noodzaak om verschillende lay-outopties te maken. Soms wordt het mobiele apparaat niet herkend door de app. Regelmatige technische ondersteuning is vereist om tekortkomingen te verhelpen. Niettemin wordt deze optie beschouwd als de beste van de drie voorgestelde opties vanwege de productieve, probleemloze werking.

De goedkoopste manier om een mobiele website te maken
Alle bovenstaande methoden gaan uit van leten niet altijd een lang en moeilijk, maar toch betaald werk van een webmaster. Als u geen dringende behoefte aan een dergelijke ontwikkeling ziet, zal een eenvoudige en gratis mobiele versie van de site bij u passen. Wat is de gemakkelijkste manier om het te maken?
Download speciale sjablonen (plug-ins) voorreagerend ontwerp. Bijvoorbeeld WP Mobile Detector, WordPress Mobile Pack, WPSmart Mobile en anderen. Ze zullen u helpen de site correcter weer te geven aan de telefoon, terwijl u verschillende tips krijgt die moeten worden gecorrigeerd om de pagina beter aan te passen aan de mobiele versie.
Deze methode is natuurlijk nauwelijks geschikt voorserieuze middelen. Deze gratis functie is eerder bedoeld voor de kleinste en meest elementaire sites, blogs en nieuwsfeeds. We mogen ook niet vergeten dat de zoekmachine Google, net als Yandex, tegenwoordig serieuze eisen stelt aan mobiele versies, dus de kans is groot dat zijn posities met deze methode worden verlaagd.
Met deze methode worden advertenties en pop-upbanners hoogstwaarschijnlijk afgekapt, maar wordt de pagina snel en zonder vertragingen geladen.

Principes voor het maken van mobiele versies
Het maakt niet uit of de mobiele versie van de site gratis is gemaaktof met de hulp van een staf van webmasters, gemaakt op het RESS-systeem of met behulp van een adaptieve sjabloon. Het belangrijkste is dat het zich aan verschillende kritische principes moet houden om effectief te zijn. Dus, wat moet de mobiele versie van de site zijn? Hoe maak je het productief, efficiënt en productief?

We verwijderen alle overbodige
Minimalisme is waar je naar moet strevenontwikkelaar van de mobiele versie van de site. Stel je voor hoe moeilijk het is om informatie waar te nemen die vol staat met bloemen, knoppen, banners, en waar je eindeloos doorheen moet scrollen op zoek naar het benodigde materiaal. Mobiel ontwerp moet eenvoudig en schoon zijn. Kies 2-3 kleuren om de ruimte te scheiden (bijv. Merk). Beter als een van hen wit is. Verdeel de kleine schermruimte in duidelijke en leesbare gebieden. Virtuele sleutels moeten zichtbaar zijn zodat de gebruiker duidelijk weet waar hij moet drukken en zien - hier is het product, hier is het formulier voor het invullen van de gegevens, hier is de informatie over levering en betaling.
Eventuele aanvullende opties die nuttig zouden kunnen zijnin de desktopversie en zou het leven van de gebruiker gemakkelijker maken, alleen problemen zullen hier worden gebracht. Laat alleen de belangrijkste elementen over. Animatie, reclamebanners, multimedia zullen hoogstwaarschijnlijk alleen het werk van de site of applicatie vertragen en afleiden van het belangrijkste.
Uitlijning
De kwestie van uitlijning is niet minder acuut,want als het verkeerd wordt gedaan, ontvangt de gebruiker alleen de uitgangen van belangrijke woorden. Links en verticaal uitlijnen wordt algemeen geaccepteerd. Stel je voor dat je door de nieuwsfeed op je telefoon bladert. Dit doe je van boven naar beneden, maar niet naar links of naar rechts.
Unie
Als er geen mogelijkheid is voor een lange reeks overgangen,probeer verschillende stappen in één te combineren. De site vereist bijvoorbeeld gegevensinvoer in verschillende fasen - de naam, dan het adres, waar in elke afzonderlijke cel afzonderlijke huizen, straten, appartementen, enz. Zijn, naam en adres.
En ontkoppeling
Soms moet u daarentegen ook de verbinding verbrekenVeel informatie. In het vervolgkeuzemenu heb je bijvoorbeeld een lijst met meer dan 80 steden waar bezorging plaatsvindt. Groepeer ze op regio zodat de gebruiker niet door deze enorme lijst hoeft te scrollen. Als hij boven het regionale centrum of de regio zweeft, valt een andere lijst met steden weg.
Lijsten
Over de lijsten trouwens. Er zijn er twee - opgelost in alfabetische of andere volgorde en met vervanging. Hun keuze hangt af van wat er wordt vermeld.
Fixed is handig alsde gebruiker weet precies wat hij zoekt. Bijvoorbeeld stad, nummer of datum. De tweede optie is geschikt voor lange complexe namen of voor gevallen waarin er veel varianten van dezelfde naam zijn, en elke vervolgkeuzelijst brengt de gebruiker een stap dichter bij het doel. De optie voor automatische vervanging wordt vaker gebruikt wanneer een bezoeker hulp nodig heeft. Een breisite biedt bijvoorbeeld aan om breinaalden te kopen. De gebruiker voert de zoekopdracht "Metalen breinaalden" in, en in de tooltip ziet hij "5 mm breinaalden", "4.5 mm breinaalden", enz.
Automatisch aanvullen
Dit punt geldt vooral voor sites waar ietsonline verkopen, en u moet standaard betalings-, bezorg-, enz. invullen. Als iemand iets koopt via een telefoon, heeft hij hoogstwaarschijnlijk geen tijd om bij de computer te komen, wat betekent dat het koopproces moet worden zo snel en gemakkelijk mogelijk gemaakt.
Hiervoor kunnen de formulieren al ingevuldedata kunt u uw toevlucht nemen tot de meest populaire antwoorden. Voer bijvoorbeeld de datum van vandaag, de contante betalingsmethode en de stad in als u in dezelfde regio werkt. Ze kunnen worden gewijzigd, maar als u het doel raakt, wordt de tijd van de gebruiker bespaard.
Alles is leesbaar, alles is zichtbaar
Houd bij het ontwerpen van de mobiele versie van de site rekening methet feit dat alle telefoons anders zijn, en ook visie. Misschien wordt uw site op een klein scherm bekeken, dus de lettertypen moeten eenvoudig en leesbaar zijn, de knoppen moeten groot genoeg zijn zodat u erop kunt klikken zonder naar een andere pagina te gaan, en de afbeeldingen moeten afzonderlijk groot worden geopend, vooral wanneer het komt naar de internetwinkel.
Sommige statistieken
Over het aanpassen van een site aan mobiele apparaten gesproken, men kan niet anders dan zijn toevlucht nemen tot statistieken om te begrijpen hoe belangrijk dit proces is voor online promotie.
De nummers zijn als volgt.Tegenwoordig gebruikt 87% van de bevolking blijkbaar gadgets, behalve de kleinste kinderen en sommige ouderen. Economen voorspellen een 100-voudige groei van mobiele handel in de komende 5 jaar. Slechts 21% van de sites is echter aangepast om met mobiele apparaten te werken. Dit betekent dat het internetverkeer en de e-commercemarkt slechts voor een klein 5e deel worden ingenomen.
Denk aan deze cijfers. Heeft het zin om uw bron aan te passen? Natuurlijk. Bovendien kun je, zolang er in deze markt zoveel vrije ruimte is, je eigen segment daarin meenemen.

Waar heb je een mobiele versie nodig?
Het is raadzaam om de mobiele versie te gebruiken voorelk platform dat een hoge rating wil krijgen. Dit heeft tenslotte een directe impact op de gebruiker en creëert comfortabele omstandigheden voor hem om op uw site te blijven.
Zonder een mobiele versie kan het volgende niet bestaan:
- nieuwsportalen, aangezien de meesten ze vanaf hun telefoon bekijken op weg naar hun werk of school;
- sociale netwerken - om dezelfde reden, plus er is een factor van online communicatie, wat betekent dat hiervoor een handige, begrijpelijke chat moet worden gecreëerd;
- sites, sites met navigatie enz. helpen waar mensen naar toe gaan als ze iets zoeken;
- online winkels zijn een kans om kopers aan te trekken die geen tijd verspillen met winkelen, maar alles via het mobiele internet kopen.
In plaats van af te sluiten
Tegenwoordig zijn mobiele technologieën in de maakactieve groei en ontwikkeling, daarom streven naar leiderschap in de markt, moet elk bedrijf ervoor zorgen dat zijn internetbron aan de vereisten voldoet. Vanwege de groeiende gebruikersverzoeken moeten sites voortdurend worden gemoderniseerd en aangepast aan verschillende apparaten. Het is duidelijk dat als een persoon het ongemakkelijk vindt om op deze of gene bron te zijn, hij daar geen informatie over een product of prijs kan krijgen, een bestelling kan plaatsen, meer te weten kan komen over levering, dan zal hij de site vinden waar dit allemaal mogelijk wordt. Daarom is het belangrijk om een flexibele, handige, functionele en interessante bron te hebben om de wedstrijd te winnen.
De mobiele versie van de site helpt u hierbij.Android of iOS. Om dit te doen, moet u een van de bovenstaande herontwerpmethoden kiezen - een adaptieve sjabloon, een nieuwe site op een subdomein maken en ernaar navigeren door omleiding, gratis sjablonen gebruiken of een mobiele applicatie maken waarmee de gebruiker gemakkelijker kan invoeren en blijf op de pagina.
Deze aanpak helpt niet alleen de loyaliteit van bestaande klanten te behouden, maar biedt ook de mogelijkheid om nieuwe bezoekers aan te trekken.