ハイパーテキストマークアップ言語HTML サイトに与えるタグの幅広い選択があります楽しい外観。やがて、意欲的なWebデザイナーは、単にテキストをマークアップするだけでは十分ではないことに気付きます。最新のウェブページには、実際の芸術作品があります。ウェブサイト作成者は、テキストフォント、要素のサイズと位置を好きなように操作します。正確なHTML属性 特定のプロパティをタグに割り当て、その内容を補足および変更できます。
の属性
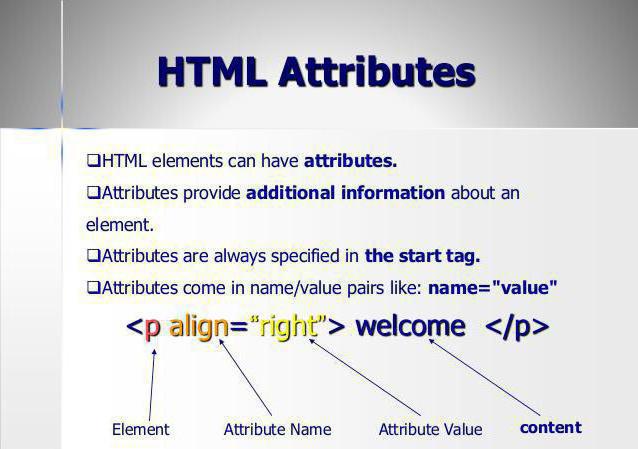
属性は開始タグに書き込まれ、2つの部分で構成されます。 1つ目は名前で、タグ名の後にスペースを入れて書かれています。 2番目の部分は属性値で、「=」記号の後に示され、二重引用符で囲まれています。 HTML属性 タグによって異なります。それらのほとんどは異なる目的を果たしますが、いくつかの一般的な属性があります。それらは、Webページの多くの要素に適用できます。

1つのタグに複数の属性を含めることができます。それらは次々と書かれ、開始タグにのみ配置されます。クロージングには属性を含めることはできません。
一般的なHTML要素の属性
さまざまなタグに適用できる属性がいくつかあります。それらは、ページ上の要素の位置、その高さ、幅、色、およびその他の視覚効果を担当します。これらの1つ- 整列、 値を割り当てることができます 右左 または センター。 タグを水平に配置するため、ほとんどのマークアップ要素に役立ちます。 Valign 同じことをしますが、垂直方向です。値を割り当てることができます 上、下 と 中間。 次の一般的な属性は bgcolor、 背景色を担当します。その値は、色の1つを意味する数値コードの形式で示されます RGB。 属性を使用すると、画像が背景になる可能性があります バックグラウンド。
要素に名前を付けると、要素にカーソルを合わせると画面に表示されます。これを行うには、属性を使用します 題名、 その値はユーザーが決定します。要素に一意の識別子を作成するために使用される別の同様の属性があります。この属性は id また、サイト作成者が特定のタグのスタイルを設定できるようにします。で作業する CSS という属性を使用する クラス、 カスケードスタイルシートではタグ名と見なされます。テーブル、画像、セルの幅は、 幅、 属性を使用した高さ 高さ。 他にもグローバル属性がありますが、初心者にはほとんど必要ありません。
HTMLタグの属性
H全体に影響を与えるいくつかの有用な属性がありますTML-資料。それらのいくつかは、例えば、個々のフラグメントに適用することができます lang。 この属性は、テキストの言語を示しますウェブページ。サイトが正しく、言語を指定していない場合、これが必要なのはなぜですか?実際、一部の文字は言語によって表示が異なります。たとえば、英語の引用符は次のようになります- 「...」 しかし、この「...」のようなロシア人のために。場合によっては、 lang 必要ですが、多くの場合、それなしで実行できます。属性 xml:lang 同様の機能を実行しますが、ドキュメントで使用されます XHTML。

ドキュメントの言語だけでなく、特別なヒントも設定できます。 Webページにカーソルを合わせるとポップアップし、属性を使用して設定されます 題名。 タグにはもう1つの属性があります <html>、 ドキュメントの名前空間を指定する XHTML。 彼の名前 - xmlns。 この属性の値はリンクです- http://www.w3.org/1999/xhtml. これに他の値を割り当てることはできません。
CSSフォントオプション
いくつかのHTML属性は、フォントを指定するために使用されます CSS。 最初のものは フォントファミリー。 任意の要素で使用されるフォントのリストを指定します。この属性の値は、フォントの名前です。選択したフォントは、 フォントスタイル。 このオプションは、フォントをイタリックまたはイタリックにすることができます。値- 正常 (通常)、イタリック(イタリック)および 斜め(傾いた) カスケードスタイルシートのもう1つの便利な属性は、 フォントバリアント。 特別な大文字でテキストを強調表示するために使用できます。持ってる フォントバリアント 2つの値のみ- 正常 と 小さな帽子。

フォントの別の属性が呼び出されます フォントの太さ そして、テキストの太さを担当します。値を割り当てることができます 正常、 標準の厚さの文字が必要な場合。薄いテキストの場合、値を設定します ライター、 太字の場合- 大胆な。 太字のテキストは、この属性では次のように示されます より大胆な。 文字の太さを数値で設定できます。この場合、100が最も薄いフォントで、900が最も厚いフォントです。属性を使用する フォントサイズ フォントサイズを設定します。ポイントで指定できます(pt)、 ピクセル(px) およびパーセント(%)。デフォルトのフォントサイズを取得するには、この属性を 正常。
テキストのプロパティ
属性を適切に使用すると、フォントだけでなくテキスト全体を変更できます。属性を使用して行間隔を設定できます 行の高さ。 このパラメータは、ピクセル、パーセンテージ、または乗数で正確な値を指定することによって設定されます。値はこの属性に適用されます 正常。 必要に応じて、美しいテキスト効果を追加できます。このための属性があります テキスト装飾。 価値を与える なし、 すべてのデザイン効果を削除したい場合。 下線 テキストに下線を追加し、 上線- テキストの上の行。値 まばたき テキストを点滅させ、 ラインスルー それを取り消します。
別の有用な属性は テキスト変換。 値を割り当てると 大文字、 その後、テキストは大文字で始まります。値 大文字 すべての文字を大文字にします。 小文字、 逆に小文字。すべての効果を削除するには、この属性を なし。 H最初の行のインデントが役立ちます テキストインデント。 ピクセルまたはパーセントで値を割り当てることができます。 テキスト-整列- テキストの配置を担当する属性。このパラメーターの可能な値は- 左、右、中央、両端揃え。 基本的な属性をすぐに覚えようとしないでください。HTMLリファレンスを使用すると、作業を開始できます。
HTMLタグと属性
あなたが作成の芸術を習得することを決めた場合Webページでは、多くのタグを覚えておく必要があります。 HTMLの属性も同様に重要です。それがないと、Webサイトを作成することは不可能です。これらの言語コンポーネントを上手に使用すると、適切なWebページを作成できます。













