Tehnologija izrade web stranica je vrlovišeznačni postupak. Ali svejedno, sve se njegove faze mogu podijeliti u dvije glavne komponente - funkcionalnost i vanjsku ljusku. Ili, kako je to uobičajeno među webmasterima, back-end odnosno front-end. Ljudi koji naručuju svoje web stranice iz studija za izradu web stranica često naivno vjeruju da se vrijedi usredotočiti samo na funkcionalnost, a to će biti ispravna odluka. Ali to vrijedi u vrlo, vrlo rijetkim slučajevima, obično za početne projekte u fazi beta testiranja. U ostalom, grafički dizajn i korisničko sučelje jednostavno moraju biti u skladu sa standardima web razvoja i biti jednostavni za upotrebu.
Prvi kamen temeljac s kojims kojom se suočava dizajner sučelja ili dizajner, širina je izgleda web stranice. Napokon, potrebna su sučelja za generiranje. Čisto intuitivno, postoje dva pristupa - ili napravite zasebne izglede za svaku popularnu razlučivost zaslona ili izradite jednu verziju web mjesta za sve zaslone. I obje će opcije biti pogrešne, ali prije svega.
Standardna širina web mjesta u pikselima za Runet
Prije razvoja responzivnog izgleda, masovni fenomenje razvijao web mjesto širine tisuću piksela. Ovaj je broj odabran iz jednog jednostavnog razloga - kako bi stranica mogla stati na bilo koji zaslon. I ovo ima svoju logiku, ali pretpostavimo da osoba još uvijek ima barem HD monitor na radnoj površini. U tom će se slučaju vaš izgled činiti poput malene trake na sredini zaslona, na kojoj je sve kaldrmirano, a sa strane je ogroman neiskorišten prostor. Pretpostavimo sada da je osoba ušla na vaše web mjesto s tableta sa širokim zaslonom od 800 piksela, a u postavkama je potvrđen potvrdni okvir "Prikaži punu verziju web mjesta". U tom će slučaju i vaša web stranica biti prikazana pogrešno, jer jednostavno neće stati na zaslon.
Iz ovih razmatranja možemo zaključiti dafiksna širina za raspored definitivno nam nije prikladna i moramo potražiti drugi način. Analizirajmo ideju zasebnog izgleda za svaku širinu zaslona.
Izgledi za sve prigode
Ako ste kao strategiju odabrali izradu izgleda zasvih veličina zaslona na tržištu, tada će vaše web mjesto postati najunikatnije na cijelom Internetu. Napokon, danas je jednostavno nemoguće pokriti čitav niz uređaja, pokušavajući napraviti precizne postavke za svaku opciju. Ali ako se usredotočite na najpopularnije rezolucije monitora i zaslona uređaja, tada ideja nije loša. Njegov jedini nedostatak su financijski troškovi. Napokon, kad su dizajner sučelja, dizajner i dizajner prisiljeni raditi isti posao 5 ili 6 puta, projekt će koštati nerazmjerno više od cijene koja je prvotno postavljena u proračunu.

Stoga se možete pohvaliti obiljem verzija za različitezasloni mogu biti samo stranice s jednom stranicom čija je svrha prodati jedan proizvod i pobrinuti se da to dobro napravite. Pa, ako nemate nijednu od ovih odredišnih stranica, već web stranicu s više stranica, vrijedi razmisliti dalje.
Najpopularnije veličine web mjesta
Kompromis između dviju krajnosti jeprikazivanje izgleda za tri ili četiri veličine zaslona. Među njima nužno mora biti mobilni raspored. Ostalo bi trebalo prilagoditi malim, srednjim i velikim radnim zaslonima. Kako odabrati širinu stranice? Ispod je statistika usluge HotLog za svibanj 2017. koja nam pokazuje raspodjelu popularnosti različitih rezolucija zaslona uređaja, kao i dinamiku ovog pokazatelja.

Iz tablice možete saznati kako odrediti veličinuweb mjesto za korištenje. Uz to možemo zaključiti da je danas najčešći format zaslona veličine 1366 x 768 točaka. Takvi su zasloni instalirani u proračunska prijenosna računala, pa je njihova popularnost prirodna. Sljedeći najpopularniji je Full HD monitor, koji je zlatni standard za videozapise, igre i stoga izgled web stranica. Dalje u tablici vidimo razlučivost mobilnih uređaja 360 sa 640 piksela, kao i razne opcije za zaslone radne površine i mobitela nakon nje.
Dizajniramo izgled
Dakle, nakon analize statistike možemo zaključiti da optimalna širina mjesta ima 4 varijacije:
- Verzija za prijenosna računala širine 1366 piksela.
- Full HD verzija.
- Izgled širok 800 piksela za prikaz na malim radnim monitorima.
- Mobilna verzija stranice široka je 360 piksela.
Recimo da smo odlučili što je potrebnokoristite veličinu generiranog izvora za web mjesto. Ali takav će projekt i dalje biti skup. Pa pogledajmo još neke mogućnosti, ovaj put bez upotrebe fiksne širine.
Čineći izgled fleksibilnim
Postoji alternativni pristup kadavrijedi se prilagoditi samo minimalnoj veličini zaslona, a same veličine web mjesta bit će postavljene u postocima. Istodobno, elementi sučelja poput izbornika, gumba i logotipa mogu se postaviti u apsolutnim vrijednostima, usredotočujući se na minimalnu veličinu širine zaslona u pikselima. Blokovi sadržaja, s druge strane, protegnut će se prema navedenom postotku širine područja zaslona. Ovaj vam pristup omogućuje da prestanete shvaćati veličinu web lokacija kao ograničenje za dizajnera i nadareno se poigrajte s ovom nijansom.
Što je Zlatni omjer i kako ga primijeniti na izgled web stranice?
Čak su i u renesansi mnogi arhitekti iumjetnici su svojim kreacijama pokušali dati savršen oblik i omjer. Za odgovore na pitanja o vrijednostima takvog udjela obratili su se kraljici svih znanosti - matematici.
Od antike je izumljenproporcija, koju naše oko doživljava kao najprirodniju i gracioznu, jer je ima svugdje u prirodi. Otkrivač formule za takav omjer bio je nadareni drevni grčki arhitekt po imenu Phidias. Izračunao je da bi se, ako se veći dio odnosi na manji, kao što se cjelina odnosi na veći, tada taj omjer izgledao najbolje. Ali ovo je ako želite asimetrično podijeliti objekt. Taj je omjer kasnije nazvan zlatnim rezom, koji još uvijek ne precjenjuje njegovu važnost za svjetsku povijest kulture.
Povratak na web dizajn
Vrlo je jednostavno - koristeći zlatni omjer, vimožete dizajnirati stranice koje će biti što ugodnije ljudskom oku. Izračunavši prema definiciji formule zlatnog reza, dobivamo iracionalan broj 1,6180339887 ..., ali za praktičnost možete koristiti zaokruženu vrijednost 1,62. To će značiti da blokovi naše stranice trebaju biti 62% i 38% cjeline, bez obzira na veličinu generiranog izvora za web mjesto koje koristite. Primjer možete vidjeti na sljedećem dijagramu:

Koristite nove tehnologije
Suvremene tehnologije izgleda web stranicaomogućuju vam da što preciznije prenesete ideju dizajnera i dizajnera, pa si sada možete priuštiti provođenje odvažnijih ideja nego u osvit internetskih tehnologija. Više ne trebate previše razbijati mozak preko veličine web mjesta. Pojavom stvari kao što su blok responzivni izgled, dinamičko učitavanje sadržaja i fontova, razvoj web stranica postao je mnogo ugodniji. Napokon, takve tehnologije imaju manje ograničenja, iako još uvijek postoje. Ali kao što znate, bez ograničenja ne bi bilo umjetnosti. Pozivamo vas da koristite jedan uistinu kreativan pristup dizajnu - zlatni omjer. Pomoću nje možete učinkovito i lijepo ispuniti svoj radni prostor, bez obzira koje veličine web mjesta odredite u predlošcima.
Kako povećati radni prostor web stranice
Dobre su šanse da ih nećete imatidovoljno prostora da stane sve elemente sučelja u mali raspored. U ovom slučaju morat ćete početi razmišljati kreativno ili čak kreativnije nego što ste to prije radili.
Možete osloboditi prostor na web mjestu što je više moguće,skrivanje navigacije u skočnom izborniku. Ovaj je pristup logično koristiti ne samo na mobilnim uređajima, već i na stolnim računalima. Napokon, korisnik ne mora cijelo vrijeme gledati koje su kategorije na vašoj stranici - došao je po sadržaj. I želje korisnika moraju se poštovati.
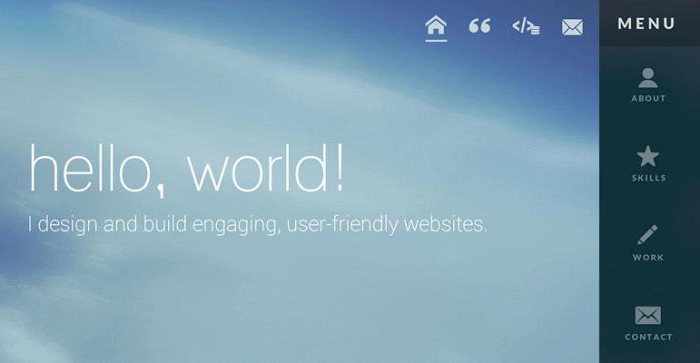
Primjer dobrog načina sakrivanja izbornika je sljedeći izgled (fotografija dolje).

U gornjem kutu crvenog područja možete vidjeti križ, klikom na koji ćete sakriti izbornik u malu ikonu, ostavljajući korisnika samog sa sadržajem web stranice.
Međutim, ovo nije obavezno, možeteostavite navigaciju uvijek vidljivom. Ali to možete učiniti lijepim elementom dizajna, a ne samo popisom popularnih poveznica na web mjestu. Upotrijebite intuitivne ikone uz tekstualne veze ili čak umjesto njih. Također će omogućiti vašoj web lokaciji da učinkovitije koristi prostor zaslona na korisnikovom uređaju.

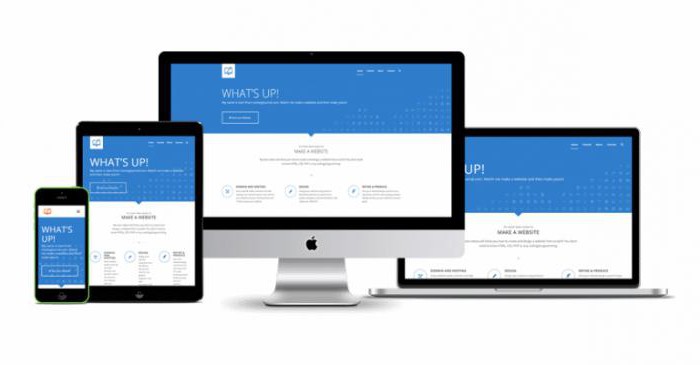
Najbolje web mjesto - responzivno
Ako ne znate koji ćete raspored odabrati za svoju web stranicu,tada je za vas sve jednostavno. Da biste uštedjeli na troškovima razvoja i još uvijek ne biste izgubili publiku zbog lošeg izgleda nekih uređaja, upotrijebite responzivni dizajn.
Responzivni dizajn je dizajn kojiizgleda jednako dobro na različitim uređajima. Ovaj pristup omogućit će da vaša web lokacija bude razumljiva i prikladna čak i na prijenosnom računalu, čak i na tabletu, čak i na pametnom telefonu. Ovaj se učinak postiže automatskom promjenom širine radnog područja zaslona. Korištenjem odgovarajućih tabela stilova web stranica donosite najbolju moguću odluku.

Po čemu se responzivni dizajn razlikuje od različitih verzija web stranice?
Responzivni dizajn razlikuje se od mobilnogweb mjesto, u kojem u posljednjem slučaju korisnik dobiva html kod koji se razlikuje od onog na radnoj površini. To je nedostatak u smislu optimizacije performansi poslužitelja, kao i optimizacije tražilice. Uz to, postaje teže izračunati statistiku za različite verzije stranice. Prilagodljivi pristup nema takvih nedostataka.

Postignuta je prilagodljivost za različite uređajezbog rasporeda s postotnom postavkom širine, bilo prijenosom blokova na raspoloživi prostor (u vertikalnoj ravnini pametnog telefona umjesto vodoravne na radnoj površini), bilo stvaranjem pojedinačnih izgleda za različite zaslone.
Iz tutorijala možete saznati više o responzivnom dizajnu i razvoju.