Información adicional en sitios web a menudocolocados en forma de información sobre herramientas flotantes, por ejemplo, para descifrar abreviaturas complejas o aclarar las acciones del usuario. Esta solución de front-end se llama información sobre herramientas. Ahorra espacio en la página al mostrar solo los datos básicos, pero dejando al lector la oportunidad de consultar las adiciones si es necesario. Además de la función puramente informativa, la información sobre herramientas puede ser elementos de diseño importantes que enfatizan el estilo general del sitio y atraen la atención.

Comportamiento del bloque de información sobre herramientas
El elemento cuya interacción provoca la aparición de la información sobre herramientas se denomina elemento de destino.
Los bloques emergentes suelen contener importantes,pero no información básica. Se asume que el usuario debe leerlo solo si así lo desea. Para no molestar, interferir y no distraer del contenido principal, la información sobre herramientas debe cumplir una serie de requisitos:
- Apariencia suave.Pasar el cursor accidentalmente sobre el elemento de destino no debería provocar que la información sobre herramientas salte abruptamente. Esto aún puede ser aceptable para cuadros de texto pequeños, pero es categóricamente inadecuado si la información sobre herramientas es grande o contiene imágenes.
- Alojamiento adecuado.La ventana de solicitud no debe cubrir el contenido que explica, para que el usuario pueda hacer coincidir los datos. En los casos en que la información sobre herramientas sea principalmente decorativa, esto es aceptable.
- Sin influencia sobre otros contenidos.La información sobre herramientas está pensada para ser ayudantes pequeños y apenas visibles para el usuario, por lo que no deberían ser un inconveniente. La información sobre herramientas correcta no desplaza bloques adyacentes ni sale de la página, creando barras de desplazamiento.
- Visibilidad. La información sobre herramientas debe ser visible en su totalidad, no debe superponerse con otros elementos ni esconderse detrás del borde de la ventana del navegador.
- Facilidad de manejo. Es importante que el usuario comprenda intuitivamente cómo invocar y eliminar información sobre herramientas, y no tenga ninguna dificultad con estas acciones.
Información sobre herramientas en HTML puro
La capacidad de crear pistas se encuentra en el propio lenguaje del marcado de hipertexto de las páginas web. Inicialmente, estaba destinado a descifrar abreviaturas y términos científicos complejos.
Para crear un bloque emergente de este tipo, necesita un atributo de título, disponible para cualquier etiqueta HTML.
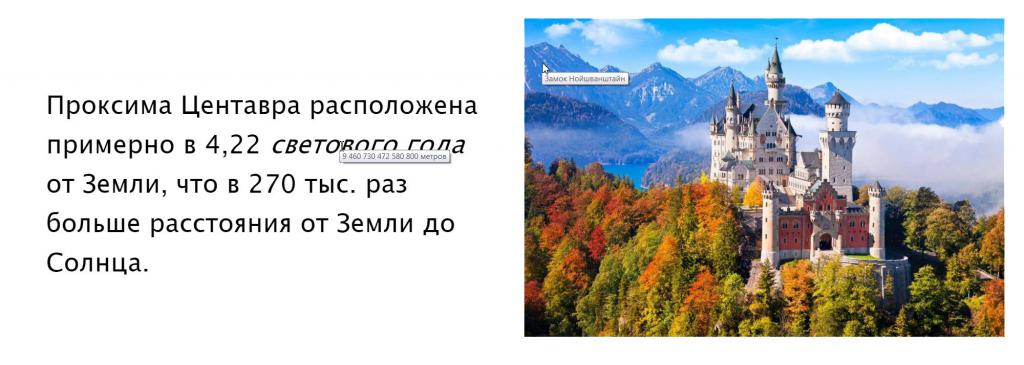
<p> Proxima Centauri se encuentra a unos4.22 <i title = "9460730472580800 metros"> año luz </i> de la Tierra, que es 270 mil veces la distancia de la Tierra al Sol. </p> <img title = "Castillo de Neuschwanstein" src = "/ images / disney.jpg">
Las principales ventajas de la información sobre herramientas HTML son: facilidad de uso y la capacidad de usar con cualquier elemento de diseño, desde texto hasta imágenes. Pero también tiene grandes inconvenientes:
- no puede formatear el texto;
- apariencia demasiado simple que no se puede cambiar;
- incapacidad para insertar imágenes.
El atributo de título HTML solo es adecuado para pequeños consejos que no requieren ningún estilo especial. De lo contrario, es útil saber cómo crear información sobre herramientas usando CSS.
Información sobre herramientas CSS
Puede crear un hermoso bloque de sugerencias personalizado utilizando hojas de estilo en cascada. Utiliza conceptos básicos de CSS:
- posicionamiento absoluto: para extraer pistas del flujo general del documento;
- ocultar completamente un bloque en un estado inactivo usando una propiedad
monitor; - pseudo-clase
: flotar, que se asigna a cualquier elemento debajo del cursor del mouse; - pseudo-elementos
: antes dey: despuésque se puede utilizar para mensajes sencillos, a fin de no crear un elemento HTML separado; - animación y desvanecimiento para obtener hermosos efectos de entrada y salida.
Todas estas propiedades son compatibles con los navegadores modernos, lo que hace que el mecanismo de información sobre herramientas sea confiable.
Pseudo clase : flotar, además de pasar el cursor, también reacciona al toque de un dedo en la pantalla táctil, lo que hace posible la compatibilidad con dispositivos móviles.

Bloque o pseudoelemento
Una información sobre herramientas CSS puede ser un bloque HTML separado con su propia estructura o un pseudoelemento de otro bloque. Cada una de estas opciones tiene pros y contras a considerar.
Es mucho más fácil manipular el contenido dentro de un contenedor separado. Puede colocar imágenes, encabezados y otros elementos en él.
El pseudo-elemento le permite deshacerse de innecesariosbloques y hacer el diseño un poco más fácil. El contenido de texto se puede colocar en el atributo del elemento de destino y no tener que preocuparse por crear la información sobre herramientas en sí, todo lo hará CSS. Sin embargo, un pseudoelemento no es adecuado para un bloque con una estructura compleja. Además, solo se puede crear para etiquetas de cierre. No puede adjuntar tal sugerencia directamente a la imagen.

Crear un bloque emergente CSS
Creemos una información sobre herramientas muy bien diseñada con una estructura compleja para la estrella más cercana de la constelación de Centauro.
En primer lugar, definamos el marcado HTML:
<h2> Las estrellas de la constelación Centaurus </h2> <ulclass = "estrellas"> <li class = "star"> Alpha Centauri </li> <li class = "star"> Beta Centauri </li> <li class = "star"> Theta Centauri </li> <li class = "star"> Gamma Centauri </li> <li class = "star"> Épsilon Centauri </li> <li class = "estrella"> Proxima Centauri <div class = "información sobre herramientas"> <img src = "/ images / proxima.jpg"> Proxima Centauri (del latín proxima - más cercano) es una enana roja perteneciente al sistema estelar Alpha Centauri, la estrella más cercana a la Tierra después del Sol. </div> </li> </ul>Diseñemos y ocultemos el bloque de sugerencias usando CSS:
.estrella { posición:relativo; } / * estilos para información sobre herramientas * / .star .tooltip { pantalla: ninguna; posición: absoluta; arriba: 50%; transformar: translateY (-50%); izquierda: 100%; } / * estilos para triángulo decorativo * / .star .tooltip: antes de {...} / * información emergente sobre herramientas al pasar el mouse * / .star: hover .tooltip {display: block; }
Los estilos de la lista y la información sobre herramientas en sí pueden ser cualquier cosa, se omiten por brevedad.
Colocar la información sobre herramientas en un bloque separado le permite usar imágenes dentro de él, formatear texto e incluso crear pseudoelementos para un diseño hermoso.

Información sobre herramientas en pseudoelemento
Demostrar la creación de información sobre herramientasel pseudo-elemento ayudará al panel del editor gráfico. Cada herramienta se presenta en forma de icono, cuyo propósito puede resultar incomprensible para un usuario inexperto. Para que nadie se vaya descontento, se deben agregar pistas con nombres a los íconos.
El código HTML del panel se verá así:
<div class = "instrumentos"> <div class = "instrumento"data-tooltip = "Pincel"> <img src = "/ images / brush-icon.svg"> </div> <div class = "instrument" data-tooltip = "Rellenar"> <img src = "/ images / color-fill-icon.svg"> </div> <div class = "instrument" data-tooltip = "Acercar"> <img src = "/ images / zoom-in-icon.svg"> </div> <div class = "instrument" data-tooltip = "Alejar"> <img src = "/ images / zoom-out-icon.svg"> </div> </div>El nombre único del instrumento se coloca en el atributo información sobre herramientas de datos... Hay un icono dentro del bloque, pero falta la información sobre herramientas en el código HTML.
Dado que la información sobre herramientas solo contendrá un breve texto explicativo, puede usar pseudoelementos para evitar abarrotar el panel de luz.
/ * estilos generales para el icono * / ...instrumento { posición: relativa; color: # 666; fondo: blanco; cursor: puntero; } / * estilos para el icono al pasar el mouse * / .instrument: hover { fondo: # 666; color blanco; } / * estilos para la información sobre herramientas * / .instrument: hover: after { contenido: attr (información sobre herramientas de datos); posición: absoluta; izquierda: 100%; color: # 666; }El pseudoelemento solo aparece al pasar el mouse, por lo que no es necesario ocultarlo con display: block. Su ubicación se rige por propiedades posición y izquierda / derecha / arriba / abajo... Obtener de un atributo información sobre herramientas de datos El elemento de contenido de información sobre herramientas CSS de destino proporciona la función attr ()... Los estilos decorativos se han omitido por brevedad.

Sugerencia que aparece al hacer clic sin scripts
Los mecanismos de información sobre herramientas discutidos anteriormente reaccionaron al pasar el mouse sobre el elemento de destino y se basaron en una pseudoclase CSS : flotar... En algunas situaciones, es preferible abrir la información sobre herramientas al hacer clic. Este efecto es fácil de implementar en JavaScript, pero CSS puede hacer el trabajo.
Entre la lista de pseudoclases de CSS hay una clase maravillosa : atencióndisponible para enlaces y elementos de entrada. a diferencia de : flotarque desaparece tan pronto como el cursor salemouse, esta pseudo-clase le permite mantener el estado activo del elemento de destino Y si los campos de entrada no son semánticamente muy adecuados para crear información sobre herramientas, los enlaces están bien.
Reemplacemos el elemento de la lista del primer ejemplo con un enlace:
<a class = "estrella" href = "javascript:vacío (0) "> Proxima Centauri <div class = "información sobre herramientas"> <img src = "/ images / proxima.jpg"> Proxima Centauri (del latín proxima - más cercano) es una enana roja perteneciente al sistema estelar Alpha Centauri, la estrella más cercana a la Tierra después del Sol. </div> </a>
Atributo href con el significado javascript: void (0) es necesario para evitar cualquier reacción del navegador al hacer clic en el enlace.
Los siguientes estilos le permitirán invocar una información sobre herramientas con una descripción de la estrella al hacer clic:
.star .tooltip { pantalla: ninguna; } .star: focus .tooltip { bloqueo de pantalla; }El enlace mantendrá el foco hasta que el usuario haga clic en cualquier parte de la página.
Por lo tanto, la información sobre herramientas en un sitio web se puede crear de muchas formas diferentes, incluso sin usar JavaScript. Cada uno de ellos es bueno, solo debes elegir el más adecuado para una situación específica.