Πρόσθετες πληροφορίες στους ιστότοπους συχνάτοποθετούνται με τη μορφή αιχμής εργαλείων, για παράδειγμα, για την αποκρυπτογράφηση σύνθετων συντομογραφιών ή την αποσαφήνιση των ενεργειών των χρηστών. Αυτή η λύση front-end ονομάζεται επεξήγηση εργαλείου. Εξοικονομεί χώρο στη σελίδα εμφανίζοντας μόνο τα βασικά δεδομένα, αλλά αφήνοντας στον αναγνώστη την ευκαιρία να συμβουλευτεί τις προσθήκες, εάν είναι απαραίτητο. Εκτός από την καθαρά ενημερωτική λειτουργία, οι συμβουλές εργαλείων μπορούν να είναι σημαντικά στοιχεία σχεδίασης που τονίζουν το συνολικό στυλ του ιστότοπου και προσελκύουν την προσοχή.

Συμπεριφορά αποκλεισμού εργαλείων
Το στοιχείο, η αλληλεπίδραση με την οποία προκαλεί την εμφάνιση της συμβουλής εργαλείου, ονομάζεται στοιχείο στόχος.
Τα αναδυόμενα μπλοκ συνήθως περιέχουν σημαντικά,αλλά όχι βασικές πληροφορίες. Υποτίθεται ότι ο χρήστης πρέπει να το διαβάσει μόνο εάν το θέλει. Προκειμένου να μην ενοχληθεί, να παρέμβει ή να αποσπάσει την προσοχή από το κύριο περιεχόμενο, η υπόδειξη πρέπει να πληροί ορισμένες προϋποθέσεις:
- Ομαλή εμφάνιση.Η τυχαία αιωρηματοποίηση πάνω από το στοιχείο προορισμού δεν πρέπει να έχει ως αποτέλεσμα την απότομη έξοδο της εργαλειοθήκης. Αυτό μπορεί ακόμα να είναι αποδεκτό για μικρά πλαίσια κειμένου, αλλά είναι κατηγορηματικά ακατάλληλο εάν η συμβουλή εργαλείου είναι μεγάλη ή περιέχει εικόνες.
- Επαρκής διαμονή.Το παράθυρο προτροπής δεν πρέπει να καλύπτει το περιεχόμενο που εξηγεί, έτσι ώστε ο χρήστης να μπορεί να ταιριάζει με τα δεδομένα. Σε περιπτώσεις όπου η συμβουλή εργαλείου είναι κυρίως διακοσμητική, αυτό είναι αποδεκτό.
- Καμία επιρροή σε άλλο περιεχόμενο.Οι συμβουλές εργαλείων προορίζονται να είναι μικροί, σχεδόν ορατοί βοηθοί για τον χρήστη, επομένως δεν πρέπει να είναι άβολοι. Η σωστή συμβουλή εργαλείου δεν μετατοπίζει παρακείμενα μπλοκ ή μετακινεί τη σελίδα, δημιουργώντας γραμμές κύλισης.
- Ορατότητα. Η συμβουλή εργαλείου πρέπει να είναι ορατή στο σύνολό της, δεν πρέπει να επικαλύπτεται με άλλα στοιχεία ή να κρύβεται πίσω από την άκρη του παραθύρου του προγράμματος περιήγησης.
- Ευκολία διαχείρισης. Είναι σημαντικό ο χρήστης να κατανοεί διαισθητικά πώς να επικαλεστεί και να αφαιρέσει συμβουλές εργαλείων και δεν έχει καμία δυσκολία με αυτές τις ενέργειες.
Επεξήγηση εργαλείου σε καθαρό HTML
Η ικανότητα δημιουργίας συμβουλών έγκειται στην ίδια τη γλώσσα σήμανσης υπερκειμένων ιστοσελίδων. Αρχικά, προοριζόταν να αποκρυπτογραφήσει συντομογραφίες και περίπλοκους επιστημονικούς όρους.
Για να δημιουργήσετε ένα τέτοιο αναδυόμενο παράθυρο, χρειάζεστε ένα χαρακτηριστικό τίτλου, διαθέσιμο για οποιαδήποτε ετικέτα HTML.
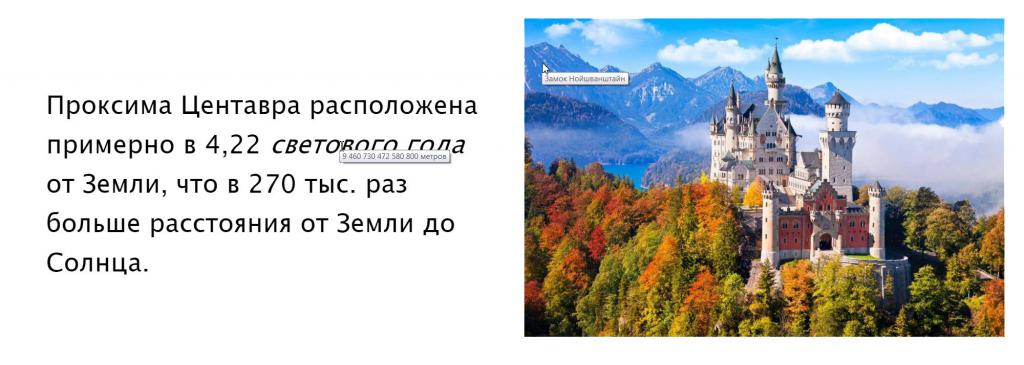
<p> Το Proxima Centauri βρίσκεται περίπου4.22 <i title = "9 460 730 472 580 800 μέτρα"> έτος φωτός </i> από τη Γη, που είναι 270 χιλιάδες φορές την απόσταση από τη Γη προς τον Ήλιο. </p> <img title = "Κάστρο Neuschwanstein" src = "/ images / disney.jpg">
Τα κύρια πλεονεκτήματα της συμβουλής εργαλείων HTML είναι: ευκολία στη χρήση και δυνατότητα χρήσης με οποιαδήποτε στοιχεία διάταξης - από κείμενο σε εικόνες. Αλλά έχει επίσης μεγάλα μειονεκτήματα:
- δεν μπορείτε να μορφοποιήσετε το κείμενο.
- πολύ απλή εμφάνιση που δεν μπορεί να αλλάξει.
- αδυναμία εισαγωγής εικόνων.
Το χαρακτηριστικό τίτλου HTML είναι κατάλληλο μόνο για μικρές συμβουλές που δεν απαιτούν ιδιαίτερο στυλ. Διαφορετικά, είναι χρήσιμο να γνωρίζετε πώς να κάνετε συμβουλές εργαλείων χρησιμοποιώντας CSS.
Επεξήγηση εργαλείου CSS
Μπορείτε να δημιουργήσετε ένα όμορφο προσαρμοσμένο μπλοκ συμβουλών εργαλείων χρησιμοποιώντας επικαλυπτόμενα φύλλα στυλ Χρησιμοποιεί βασικές έννοιες CSS:
- απόλυτη τοποθέτηση - για να βγάλεις υποδείξεις από τη γενική ροή του εγγράφου.
- κρύβοντας εντελώς ένα μπλοκ σε ανενεργή κατάσταση χρησιμοποιώντας μια ιδιότητα
απεικόνιση. - ψευδο-τάξη
: αιωρηθείτε, το οποίο εκχωρείται σε οποιοδήποτε στοιχείο κάτω από το δρομέα του ποντικιού. - ψευδο-στοιχεία
: πρινκαι: μετάπου μπορεί να χρησιμοποιηθεί για απλές προτροπές, ώστε να μην δημιουργηθεί ξεχωριστό στοιχείο HTML. - κινούμενη εικόνα και ξεθώριασμα για όμορφα εφέ σβήστε και σβήστε.
Όλες αυτές οι ιδιότητες υποστηρίζονται καλά από τα σύγχρονα προγράμματα περιήγησης, γεγονός που καθιστά τον μηχανισμό συμβουλών εργαλείων αξιόπιστο.
Ψευδο τάξη : αιωρηθείτε, εκτός από το να αιωρείτε τον κέρσορα, αντιδρά επίσης με το άγγιγμα ενός δακτύλου στην οθόνη αφής, γεγονός που καθιστά δυνατή την υποστήριξη gadget για κινητά.

Αποκλεισμός ή ψευδο-στοιχείο
Μια συμβουλή εργαλείου CSS μπορεί να είναι είτε ένα ξεχωριστό μπλοκ HTML με τη δική του δομή, είτε ένα ψευδο-στοιχείο άλλου μπλοκ. Κάθε μία από αυτές τις επιλογές έχει πλεονεκτήματα και μειονεκτήματα που πρέπει να ληφθούν υπόψη.
Είναι πολύ πιο εύκολο να χειριστείτε περιεχόμενο μέσα σε ένα ξεχωριστό κοντέινερ. Μπορείτε να τοποθετήσετε εικόνες, κεφαλίδες και άλλα στοιχεία σε αυτό.
Το ψευδο-στοιχείο σας επιτρέπει να απαλλαγείτε από περιττάμπλοκ και κάντε τη διάταξη λίγο πιο εύκολη. Το περιεχόμενο κειμένου μπορεί να τοποθετηθεί στο χαρακτηριστικό του στοχευόμενου στοιχείου και να μην ανησυχείτε για τη δημιουργία της ίδιας συμβουλής εργαλείου, όλα θα γίνουν από το CSS. Ωστόσο, ένα ψευδο-στοιχείο είναι ελάχιστα κατάλληλο για ένα μπλοκ με πολύπλοκη δομή. Επίσης, μπορεί να δημιουργηθεί μόνο για κλείσιμο ετικετών. Δεν μπορείτε να επισυνάψετε μια τέτοια υπόδειξη απευθείας στην εικόνα.

Δημιουργία αναδυόμενου μπλοκ CSS
Ας δημιουργήσουμε μια όμορφα σχεδιασμένη επεξήγηση εργαλείου με σύνθετη δομή για το πλησιέστερο αστέρι από τον αστερισμό Centaurus.
Πρώτα απ 'όλα, ας καθορίσουμε τη σήμανση HTML:
<h2> Αστέρια του αστερισμού Κενταύρου </h2> <ulclass = "αστέρια"> <li class = "star"> Alpha Centauri </li> <li class = "star"> Beta Centauri </li> <li class = "star"> Theta Centauri </li> <li class = "star"> Gamma Centauri </li> <li class = "star"> Epsilon Centauri </li> <li class = "star"> Proxima Centauri <div class = "επεξήγηση εργαλείου"> <img src = "/ images / proxima.jpg"> Το Proxima Centauri (από τα λατινικά proxima - πλησιέστερα) είναι ένας κόκκινος νάνος που ανήκει στο σύστημα αστεριών Alpha Centauri, το πλησιέστερο αστέρι στη Γη μετά τον Ήλιο. </div> </li> </ul>Ας σχεδιάσουμε και αποκρύψουμε το μπλοκ υπόδειξης χρησιμοποιώντας CSS:
. αστέρι { θέση:συγγενής; } / * στυλ για επεξήγηση εργαλείου * / .star .tooltip { οθόνη: κανένα; θέση: απόλυτη; κορυφή: 50%; μετασχηματισμός: translateY (-50%); αριστερά: 100%; } / * στυλ για διακοσμητικό τρίγωνο * / .star .tooltip: πριν από τις {...} / * αναδυόμενη συμβουλή εργαλείου στο δείκτη * .star: hover .tooltip {display: block; }
Τα στυλ της λίστας και η ίδια η συμβουλή εργαλείου μπορούν να είναι οτιδήποτε, παραλείπονται για συντομία.
Η τοποθέτηση της συμβουλής εργαλείου σε ξεχωριστό μπλοκ σάς επιτρέπει να χρησιμοποιείτε εικόνες μέσα σε αυτό, να μορφοποιείτε κείμενο, ακόμη και να δημιουργείτε ψευδο-στοιχεία για έναν όμορφο σχεδιασμό.

Επεξήγηση εργαλείου σε ψευδο-στοιχείο
Επίδειξη δημιουργίας συμβουλών εργαλείωντο ψευδο-στοιχείο θα βοηθήσει τον πίνακα επεξεργασίας γραφικών. Κάθε εργαλείο παρουσιάζεται με τη μορφή ενός εικονιδίου, ο σκοπός του οποίου μπορεί να είναι ακατανόητος για έναν άπειρο χρήστη. Για να μην αφήσει κανείς δυσαρεστημένο, πρέπει να προστεθούν συμβουλές με ονόματα στα εικονίδια.
Ο κώδικας HTML του πίνακα θα έχει την εξής μορφή:
<div class = "instrumen"> <div class = "όργανο"data-tooltip = "Πινέλο"> <img src = "/ images / brush-icon.svg"> </div> <div class = "instrument" data-tooltip = "Συμπλήρωση"> <img src = "/ images / color-fill-icon.svg"> </div> <div class = "instrument" data-tooltip = "Μεγέθυνση"> <img src = "/ images / zoom-in-icon.svg"> </div> <div class = "instrument" data-tooltip = "Σμίκρυνση"> <img src = "/ images / zoom-out-icon.svg"> </div> </div>Το μοναδικό όνομα του οργάνου τοποθετείται στο χαρακτηριστικό συμβουλή δεδομένων-δεδομένων... Υπάρχει ένα εικονίδιο μέσα στο μπλοκ, αλλά η ίδια η συμβουλή εργαλείου λείπει στον κώδικα HTML.
Επειδή η επεξήγηση εργαλείου θα περιέχει μόνο σύντομο επεξηγηματικό κείμενο, μπορείτε να χρησιμοποιήσετε ψευδο-στοιχεία για να αποφύγετε την ακαταστασία του πίνακα φωτός.
/ * γενικά στυλ για το εικονίδιο * / ...όργανο { θέση: σχετική χρώμα: # 666; φόντο: λευκό; δρομέας: δείκτης; } / * στυλ για εικονίδιο στο hover * / .instrument: αιωρηθείτε { φόντο: # 666; άσπρο χρώμα; } / * στυλ για την επεξήγηση εργαλείου * / .instrument: hover: μετά { περιεχόμενο: attr (επεξήγηση εργαλείου δεδομένων); θέση: απόλυτη; αριστερά: 100%; χρώμα: # 666; }Το ψευδο-στοιχείο εμφανίζεται μόνο στο hover, οπότε δεν χρειάζεται να το κρύψετε με οθόνη: block. Η τοποθεσία του διέπεται από ιδιότητες θέση και αριστερά / δεξιά / πάνω / κάτω... Για να λάβετε από ένα χαρακτηριστικό συμβουλή δεδομένων-δεδομένων Το στοιχείο περιεχομένου επεξήγησης στόχου CSS παρέχει τη λειτουργία attr ()... Τα διακοσμητικά στυλ έχουν παραλειφθεί για συντομία.

Η υπόδειξη εμφανίζεται στο κλικ χωρίς δέσμες ενεργειών
Οι προηγουμένως συζητημένοι μηχανισμοί συμβουλών εργαλείων αντέδρασαν στο ποντίκι πάνω από το στοιχείο στόχου και βασίστηκαν σε μια ψευδο-κλάση CSS : αιωρηθείτε... Σε ορισμένες περιπτώσεις, είναι προτιμότερο να ανοίξετε τη συμβουλή εργαλείου στο κλικ. Αυτό το εφέ είναι εύκολο να εφαρμοστεί σε JavaScript, αλλά το CSS μπορεί να κάνει τη δουλειά.
Μεταξύ της λίστας των ψευδο-τάξεων CSS υπάρχει μια υπέροχη τάξη : Συγκεντρώνωδιαθέσιμο για συνδέσμους και στοιχεία εισαγωγής. Διαφορετικός : αιωρηθείτεπου εξαφανίζεται μόλις φύγει ο δρομέαςποντίκι, αυτή η ψευδο-κλάση σάς επιτρέπει να αποθηκεύσετε την ενεργή κατάσταση του στοιχείου προορισμού. Και εάν τα πεδία εισαγωγής δεν σημασιολογικά είναι πολύ κατάλληλα για τη δημιουργία συμβουλών εργαλείων, οι σύνδεσμοι είναι εντάξει.
Ας αντικαταστήσουμε το στοιχείο λίστας από το πρώτο παράδειγμα με έναν σύνδεσμο:
<a class = "star" href = "javascript:άκυρο (0) "> Proxima Centauri <div class = "επεξήγηση εργαλείου"> <img src = "/ images / proxima.jpg"> Το Proxima Centauri (από τα λατινικά proxima - πλησιέστερα) είναι ένας κόκκινος νάνος που ανήκει στο σύστημα αστεριών Alpha Centauri, το πλησιέστερο αστέρι στη Γη μετά τον Ήλιο. </div> </a>
Χαρακτηριστικό href με το νόημα javascript: άκυρο (0) είναι απαραίτητο για να αποφευχθεί οποιαδήποτε αντίδραση του προγράμματος περιήγησης στο κλικ του συνδέσμου.
Τα ακόλουθα στυλ θα σας επιτρέψουν να καλέσετε μια συμβουλή εργαλείου με περιγραφή του αστεριού στο κλικ:
.star .tooltip { οθόνη: κανένα; } .star: εστίαση .tooltip { οθόνη: μπλοκ; }Ο σύνδεσμος θα διατηρήσει την εστίαση έως ότου ο χρήστης κάνει κλικ οπουδήποτε στη σελίδα.
Έτσι, μια συμβουλή εργαλείου σε έναν ιστότοπο μπορεί να δημιουργηθεί με πολλούς διαφορετικούς τρόπους, ακόμη και χωρίς τη χρήση JavaScript. Κάθε ένα από αυτά είναι καλό, απλά πρέπει να επιλέξετε το πιο κατάλληλο για μια συγκεκριμένη κατάσταση.