Hypertext Markup Language H.TML hat eine große Auswahl an Tags, um die Website zu gebenangenehmes Aussehen. Mit der Zeit erkennt ein aufstrebender Webdesigner, dass es nicht ausreicht, nur den Text zu markieren. Auf modernen Webseiten gibt es echte Kunstwerke. Website-Ersteller spielen mit Textschriftarten, -größen und -positionen von Elementen, wie sie möchten. Genau HTML-Attribute Mit dieser Option können Sie Tags bestimmte Eigenschaften zuweisen, deren Inhalt ergänzen und ändern.
Attribute
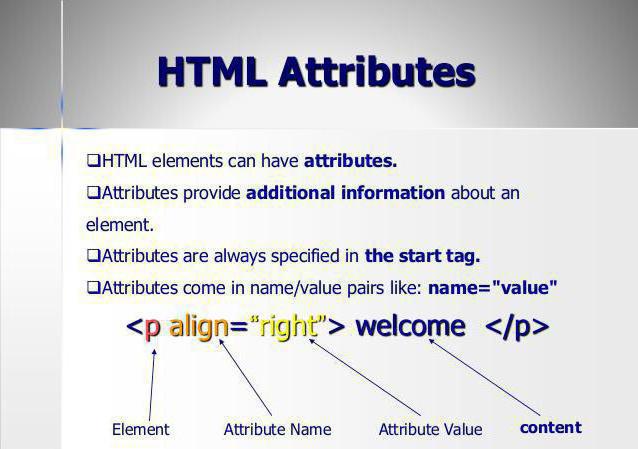
Attribute werden in das Eröffnungs-Tag und geschriebenbestehen aus zwei Teilen. Der erste ist der Name, der mit einem Leerzeichen nach dem Tag-Namen geschrieben wird. Der zweite Teil ist der Attributwert, der nach dem Zeichen "=" angegeben und in doppelte Anführungszeichen gesetzt wird. HTML-Attribute sind für verschiedene Tags unterschiedlich. Die meisten von ihnen dienen unterschiedlichen Zwecken, aber es gibt einige gemeinsame Attribute. Sie können auf viele Elemente einer Webseite angewendet werden.

Ein Tag kann mehrere Attribute enthalten. Sie werden nacheinander geschrieben und befinden sich ausschließlich im Eröffnungs-Tag. Das abschließende darf keine Attribute enthalten.
Generische HTML-Elementattribute
Es gibt verschiedene Attribute, die auf verschiedene Tags angewendet werden können. Sie sind für die Position des Elements auf der Seite, seine Höhe, Breite, Farbe und andere visuelle Effekte verantwortlich. Einer von diesen - Ausrichten, welche Werte zugewiesen werden können rechts links oder Center. Das Tag wird horizontal ausgerichtet, sodass es für die meisten Markup-Elemente nützlich sein kann. Valign macht das gleiche, aber vertikal. Es können Werte zugewiesen werden oben unten und Mitte. Das nächste generische Attribut ist bgcolor, verantwortlich für die Hintergrundfarbe. Sein Wert wird in Form eines numerischen Codes angegeben, der eine der Farben bedeutet RGB. Ein Bild kann zum Hintergrund werden, wenn Sie das Attribut verwenden Hintergrund.
Einem Element kann ein Name zugewiesen werden, der auf dem Bildschirm angezeigt wird, wenn Sie den Mauszeiger darüber halten. Verwenden Sie dazu das Attribut Titel, Der Wert wird vom Benutzer festgelegt. Es gibt ein weiteres ähnliches Attribut, mit dem ein eindeutiger Bezeichner für ein Element erstellt wird. Dieses Attribut wird aufgerufen ging und ermöglicht dem Site-Ersteller, ein bestimmtes Tag zu formatieren. Arbeiten mit CSS Verwenden Sie ein Attribut namens Klasse, Dies wird in kaskadierenden Stylesheets als Tag-Name behandelt. Die Breite einer Tabelle, eines Bildes oder einer Zelle kann mithilfe von festgelegt werden Breite, und die Höhe unter Verwendung des Attributs Höhe. Es gibt andere globale Attribute, die für Anfänger jedoch kaum erforderlich sind.
HTML-Tag-Attribute
Es gibt mehrere nützliche Attribute, die sich auf das gesamte H auswirkenTML-Dokument. Einige von ihnen können beispielsweise auf einzelne Fragmente angewendet werden lang. Dieses Attribut gibt die Sprache des Textes in anWebsite. Warum ist dies erforderlich, wenn die Website korrekt und ohne Angabe der Sprache aussieht? Tatsächlich werden einige Zeichen für verschiedene Sprachen unterschiedlich angezeigt. Zum Beispiel sehen die Anführungszeichen für Englisch so aus - "...", aber für einen Russen wie diesen "...". In einigen Fällen mit lang notwendig, aber oft kann man darauf verzichten. Attribut xml: lang führt eine ähnliche Funktion aus, wird jedoch in Dokumenten verwendet XHTML.

Sie können nicht nur die Sprache des Dokuments festlegen, sondern auch einen speziellen Hinweis. Es wird angezeigt, wenn Sie mit der Maus über eine Webseite fahren, und wird mithilfe des Attributs festgelegt Titel. Es gibt noch ein Attribut für das Tag <html>, Angabe des Namespace des Dokuments XHTML. Sein Name - xmlns. Der Wert dieses Attributs ist ein Link - http://www.w3.org/1999/xhtml. Sie können ihm keine anderen Werte zuweisen.
CSS-Schriftartenoptionen
Mehrere HTML-Attribute werden verwendet, um die Schriftart in anzugeben CSS. Der erste heißt Schriftfamilie. Es gibt eine Liste von Schriftarten an, die in jedem Element verwendet werden. Der Wert dieses Attributs ist der Name der Schriftart. Die ausgewählte Schriftart kann mit geändert werden Schriftstil. Diese Option kann die Schrift kursiv oder kursiv machen. Werte - normal (normal), kursiv (kursiv) und schräg (geneigt). Ein weiteres nützliches Attribut zum Kaskadieren von Stylesheets wird aufgerufen Schriftvariante. Es kann verwendet werden, um Text mit speziellen Großbuchstaben hervorzuheben. Haben Schriftvariante nur zwei Werte - normal und Small Caps.

Ein weiteres Attribut für die Schriftart wird aufgerufen Schriftgröße und ist verantwortlich für die Dicke des Textes. Es kann ein Wert zugewiesen werden normal, wenn Sie Buchstaben mit Standarddicke benötigen. Stellen Sie für hellen Text den Wert ein Feuerzeug, und für fett - Fett gedruckt. Fettgedruckter Text wird in diesem Attribut als bezeichnet mutiger. Sie können die Zeichendicke im numerischen Format einstellen. In diesem Fall ist 100 die dünnste Schrift und 900 die dickste. Verwenden des Attributs Schriftgröße Stellen Sie die Schriftgröße ein. Es kann in Punkten angegeben werden (pt), Pixel (px) und Prozent (%). Setzen Sie dieses Attribut auf, um die Standardschriftgröße zu erhalten normal.
Texteigenschaften
Mit der richtigen Verwendung von Attributen können Sie nicht nur die Schriftart, sondern den gesamten Text ändern. Sie können den Zeilenabstand mithilfe des Attributs festlegen Zeilenhöhe. Dieser Parameter wird festgelegt, indem ein genauer Wert in Pixel, ein Prozentsatz oder ein Multiplikator angegeben wird. Der Wert gilt für dieses Attribut normal. Bei Bedarf können Sie schöne Texteffekte hinzufügen. Dafür gibt es ein Attribut Textdekoration. Gib ihm einen Wert keiner, Wenn Sie alle Designeffekte entfernen möchten. Unterstreichen fügt dem Text eine Unterstreichung hinzu, und overline - Zeile über dem Text. Wert blinken lässt den Text blinken und Line-Through wird es streichen.
Ein weiteres nützliches Attribut ist Texttransformation. Wenn Sie ihm den Wert zuweisen profitieren, dann beginnt der Text mit Großbuchstaben. Wert Großbuchstaben Großschreibung aller Buchstaben und Kleinbuchstaben, im Gegenteil, Kleinbuchstaben. Setzen Sie dieses Attribut auf, um alle Effekte zu entfernen keiner. H.Einrückung in der ersten Zeile hilft Texteinzug. Es kann ein Wert in Pixel oder ein Prozentsatz zugewiesen werden. Text-ausrichten - Ein Attribut, das für die Textausrichtung verantwortlich ist. Mögliche Werte für diesen Parameter sind - links, rechts, zentrieren, rechtfertigen. Versuchen Sie nicht, sich die grundlegenden Attribute sofort zu merken. Eine HTML-Referenz hilft Ihnen beim Einstieg.
HTML-Tags und Attribute
Wenn Sie sich entscheiden, die Kunst des Schaffens zu beherrschenWebseiten müssen Sie sich viele Tags merken. HTML-Attribute sind ebenso wichtig, da ohne sie keine Website erstellt werden kann. Durch geschickte Verwendung dieser Sprachkomponenten können Sie anständige Webseiten erstellen.













