Es gibt so viele Elemente in HTML undJeder von ihnen ist auf seine Weise einzigartig. Der Tisch ist ein sehr interessantes, gefragtes und ernstes Objekt. Dank dessen können Sie nicht nur Informationen in einer bequemen Form bereitstellen, sondern auch ein ganzes Skelett der Site erstellen.
Bisher verwendeten fast alle Webmaster Tabellen speziell für das Site-Layout. Tabellen wurden hierfür zunächst nicht erfunden. Daher müssen Sie ein Block-Div-Element verwenden, um Ihre Site zu markieren.
Wenn Sie nicht immer ein Anfänger sein wollen,gewöhne dich daran, alles auf einmal richtig zu machen. Dies ist in HTML sehr wichtig. In der Tabelle müssen Sie nur reguläre Informationen (Text, Links, Listen, Bilder usw.) und nicht die gesamte Site platzieren.
Wie erstelle ich eine HTML-Tabelle?
Eine Tabelle ist ein komplexes Element, aus dem bestehteine große Anzahl anderer Elemente. Denken Sie daran, beim Erstellen von Zellen oder Zeilen immer ein schließendes Tag einzuschließen. Sonst fliegt alles ab. Der Browser-Handler sucht nach dem Ende des Elements und nimmt alles andere in die Tabelle auf, bis er es findet. Das Ergebnis ist Brei.
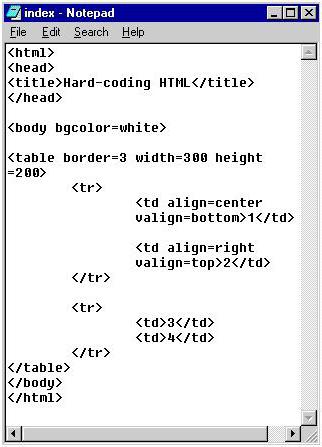
Wenn Sie eine Website in Notepad schreiben, müssen Sie alles von Hand erledigen. In einem vorgefertigten Editor gibt es normalerweise Schaltflächen - "Tabelle einfügen", "Bild einfügen" usw.
Ein Beispiel für eine 2 x 2-Tabelle.
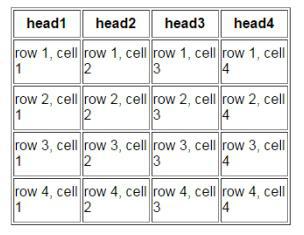
Die Tags Die Hauptregel: Die Anzahl der Zellen in jeder Zeile muss gleich sein. Es ist ein Tisch. Wie im Editor Word und Excel können Zellen jedoch zusammengeführt werden. Die Attribute Colspan und Rowspan werden zum Kombinieren verwendet. Span bedeutet "span" oder "überlappen". Die wörtliche Bedeutung ist, Zellen / Zeilen abzudecken / abzudecken. Der Wert dieses Attributs muss angeben, wie viele Zeilen oder Zellen überlappen. Das folgende Beispiel zeigt die Verwendung beider HTML-Attribute in einer Tabelle. In diesem Beispiel in der ersten Zeile 3Zellen mit dem Attribut colspan = "3". Dann wurde die erste Zelle der zweiten Reihe über vier Reihen gespannt. Denken Sie daran, nur in der ersten Zelle zu strecken / zusammenzuführen. Seine Eigenschaften werden weiter ausgebaut. Alles, was vorher kommt, wird nicht beeinflusst. Wenn Sie 5 Zellen haben und von 2 zu 4 zusammenführen möchten, müssen Sie das Attribut colspan = "3" bei Zelle Nummer 2 angeben. Beachten Sie die Zellennummer 9 im obigen Bild. Dort wurden sowohl Zellen als auch Reihen kombiniert. Solche Aktionen sind nicht verboten. Sehen Sie sich ein anderes Beispiel an, um Informationen zu konsolidieren. Da einige Leute Attribute verwirren und manchmal Strings anstelle von Zellen zusammenführen. Nehmen Sie den üblichen Standard-HTML-Fall. Die Tabelle enthält zwei Zeilen mit jeweils zwei Zellen. Das Ergebnis des Codes lautet wie folgt. Wie Sie sehen können, gibt es keine Auswirkungen. Sie können einen Rahmen hinzufügen, die Breite und Höhe angeben. Sie können auch mit der Ausrichtung herumspielen. Kann sowohl in der Höhe als auch in der Breite ausgerichtet werden. Die Ausrichtung dient zur horizontalen Ausrichtung und die Ausrichtung zur vertikalen Ausrichtung. Hier ist das Ergebnis. Die Attribute align und valign können auf die gesamte Zeichenfolge angewendet werden. Dann gehorchen alle Zellen, die sich darin befinden, diesen Attributen. Neben den Tags Wie alle HTML-Tags kann auch eine Tabelledurch Stile transformiert. Sie müssen eine Stildatei im Kopfbereich oder einen fertigen Stil (auch im Kopf angegeben) angeben. ... Text der ersten Zelle der ersten Zeile Text der zweiten Zelle der ersten Zeile Text der ersten Zelle der zweiten Zeile Text der zweiten Zelle der zweiten Zeile und geben den Anfang und das Ende der Tabelle an. Die Tags
und sind der Anfang und das Ende der Zeile. Eine Zeile kann beliebig viele Zellen enthalten, die durch die Tags und definiert sind. 
Wie kombiniere ich Zellen in einer Tabelle?



Tischdekoration





und gibt es ein zusätzliches Tag . Tatsächlich ist es analog zu , wird jedoch nur in der ersten Zeile verwendet und dient als Überschrift. Standardmäßig ist der Text in zentriert und fett gedruckt. Wie füge ich einer Tabelle Stile hinzu?
