Mærker er HTML-ord.Med deres hjælp kan du forvandle en simpel strøm af tekst til et smukt designet dokument med en klar struktur. En komplet liste med HTML-tags indeholder omkring hundrede genstande, men i praksis bruges der dog stadig mindre. De udfører forskellige funktioner - fra at opbygge en visuel ramme på en side og formatere tekst til at forbinde tredjepartsfiler og matche design med officielle internetregler.
Dokumentstruktur
For at en webside skal vises tilstrækkeligt af browseren og godt opfattes af robotter, skal den have en bestemt struktur.
Det allerførste dokumentmærke skal være annoncerer hvilken type den tilhører.Det er i overensstemmelse med doktypen, at browseren gengiver layoutet. Den mest populære type er HTML5-standarden, der erklæres som følger:
Siden skal have et rodelement, der indpakker alt dets indhold. Denne funktion udføres af tagget. html.

Al serviceinformation placeres inden i sektionen. hoved, og faktisk kan indholdet, der vil være synligt for brugeren, være lukket i et tag krop.
Tag brug krop valgfrit betragtes dog som god praksis. Dette giver dig mulighed for klart at definere strukturen på websiden, markere begyndelsen og slutningen af indholdsdelen.
Hvert tag er en fuldgyldig sektion med indhold, derfor har den åbnings- og lukningsdele.
Serviceinformation
Indvendigt tag hoved Data, der ikke er synlige for brugeren, men som er vigtige for webdokumentet, skrives.
Titlen på den side, der vises på browsertabellen, vises i tagget titel.
FB.ru

En række nyttige serviceoplysninger kan præsenteres i form af metatags, der ikke har en afsluttende del. Metainformation er beskrevet af tagattributter. meta:
navn- navn på den beskrevne egenskabindhold- dens betydning;http-ækv- en indikation af, at dette metakode skal konverteres til en HTTP-header;charset- den kodning, som dokumentet blev gemt i.
Nedenfor er en liste over html-tags med attributter, der kan være nyttige til overførsel af vigtige data:
| Webside-kodning |
| | Beskrivelse af dokumentindhold og nøgleord til SEO-robot |
| | Page Creator & Copyright |
|
| E-mail eller forfatterwebsted |
| En meddelelse til søgeroboten om, at siden om fem dage ændres, og den skal indekseres igen |
| Fortæller browseren, hvor længe webdokumentet skal cache |
| | Kommandoer til en seo-robot, der tillader eller forby indeksering af en side og spore links til den. Mulige værdier:
|
| Omdiriger til en anden URL efter det angivne antal sekunder |
Filforbindelse
For at fungere fuldt ud kræver en webside ofte yderligere ressourcer, såsom stilarter og scripts. De kan medtages fra tredjepartsfiler eller defineres i selve dokumentet.
Typografier skal angives inde i taggen hovedfor at sikre, at siden vises korrekt. For at forbinde stilfilen skal du bruge det link, der ikke lukkes, med attributter href = "filadresse" og rel = "typografiark"som fortæller browseren, at den uploadede fil er en CSS-tabel. Definition af stilregler på selve siden skal ske i tagget stil.
Inkludering af scripts i servicesektionen kan bremse indlæsningen, så de bliver ofte erklæret nederst i dokumentet før det afsluttende tag. krop... Attributten bruges til at angive filadressen src... Derudover kan scriptet skrives inde i selve tagget, men du behøver ikke at angive adressen for browseren for at se det.
Eksempel på tilslutning af filer:
<html> <hoved> <link href = "style.css" rel = "stylesheet"> </head> <krop> <script src = "script.js"> </script> </body> </html>Et eksempel på at definere scripts og stilarter på en side:
<html> <hoved> <style> h1 {farve:grøn; } h2 {farve: blå; } </style> </head> <krop> <script> var header = document.getElementById ("header"); header.style.border = "2 pixel rødt rødt"; </script> </body> </html>Sidelayout
At visuelt bryde en kontinuerlig strøm opuformateret tekst i semantiske grupper, opret kolonner og separate sektioner, brug strukturelle HTML-tags. De danner blokbeholdere, som du kan indstille ethvert udseende til ved hjælp af CSS.
Det mest populære hypertext markup-tag er uden tvivl div... Det har ingen semantisk betydning og kan bruges til at gruppere ethvert indholdssegment.

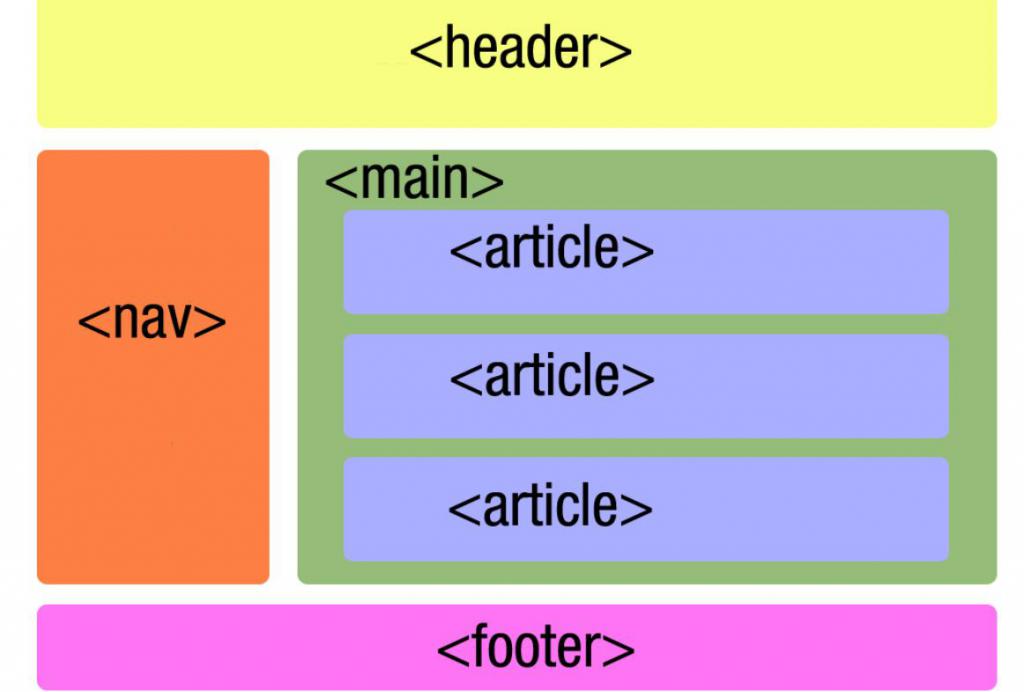
Derudover er der flere semantiskestrukturelle tags introduceret af HTML5-standarden. De hjælper med at give deres indhold en vis betydning ved at betegne det for eksempel som en navigationsblok eller sidefod.
Liste over HTML-tags, der har semantisk betydning på niveauet for hele siden:
| tag | semantik |
header | sidehoved, indeholder normalt titlen, kontaktoplysninger og hovedmenuen |
vigtigste | hovedindhold |
sidefod | sidefod |
nav | navigationsenhed |
artiklen | fremhæver et uafhængigt indholdsområde, såsom en separat artikel eller kommentar |
afsnit | logisk sektion af en webside med en overskrift |
til side | sidebjælke, der indeholder yderligere oplysninger |
Derudover giver den nye standard mulighed for semantisk gruppering af billedtekstmedieindhold ved hjælp af figur- og figcaption-tags.
<figur> <img src = "/ images / elefant.jpg" alt = "" /> <figcaption> Afrikansk elefant </figcaption> </figure>Header tags
For at fremhæve overskrifter på forskellige niveauer er der en hel gruppe tags fra <h1> til <h6>... H er det første bogstav i ordets overskrift, og indekset ved siden af det er overskriften.
<h1> Overskrift på første niveau </h1> <h2> Overskriftandet niveau </h2> <h3> Overskrift på tredje niveau </h3> <h4> Overskrift på niveau 4 </h4> <h5> Overskrift på niveau 5 </h5> <h6> Overskrift på niveau 6 </h6>I praksis bruges de første tre typer oftest.

Hyperlinks design
Hyperlinks, der forbinder forskellige sider ergrundlaget for World Wide Web får deres design i HTML derfor særlig opmærksomhed. Links skal skille sig ud fra resten af teksten, som standard er de blå og understregede. Dette design leveres af taggen <a>.
Fuld liste over attributter for HTML-hyperlink-tag:
- alle generiske attributter såsom klasse, id, stil;
- href - adressen på den side, som overgangen skal foretages til;
- mål - angiver, hvor den nye side skal åbnes nøjagtigt. Som standard er målet den aktuelle fane, værdien
blankbestemmer åbningen af en ny fane. - download - i stedet for en overgang downloades den angivne fil til brugerens computer;
- rel - beregnet til søgemaskiner med værdien
ingen følgerforbyder robotten at følge linket; - type - specificerer MIME-typen for målfilen.
Medieindhold
Internettet ville være meget kedeligt uden billeder, videoer og andet medieindhold. HTML-standarden har flere tags til indsættelse af den på en side.
Tagget er beregnet til placering af billeder. img med følgende specifikke attributter:
src- billedets adressealt- alternativ tekst, der vises, hvis der opstår en fejl under billedindlæsning;bredde,højde- størrelser.
Indlejrede objekter kan placeres inde i tags objekt eller indlejrederudover introducerede HTML5-standarden specielle tags video og lyd... De har en imponerende liste over attributter, der styrer visning og afspilning af medieindhold.
tag iframe opretter en separat flydende ramme, hvor et andet webdokument kan indlæses.
Lærred giver dig mulighed for at oprette forskellige billeder og dynamisk manipulere dem med høj effektivitet ved hjælp af JavaScript.
Tekstformatering
Listen over HTML-tags til formatering af tekstindhold er meget lang.
i,stærk- fed stilog,em,dfn- kursivtil,blockquote- fremhævning af tilbudkode,kbd- skrifttype med monospacedel,med- gennemstregningins,u- understregemærke- fremhævning i gul;under- abonnementsup- overskriftlille- teksten er mindre end den nuværende.
Tvungen bindestreg kan udføres ved hjælp af tagget <wbr> vil bede browseren om mulige linjeskift. Derudover er der et mærke uden formatering anvendt på indhold bevares mellemrum og bindestreger.
Mærket hjælper med at arrangere teksten i form af afsnit <p>, og adskil dem med en tynd grå linje -
Interaktive elementer
Formularer ogforskellige interaktive elementer. De giver dig mulighed for at modtage og overføre de nødvendige data, interagere med brugeren og oprette dynamisk indhold.
Et af de vigtigste formelementer er inputfeltet repræsenteret af tagget ... Det kan tage mange forskellige former afhængigt af attributens værdi. type.
Andre formelementer:
knap- knap;Vælg- rullelistetekstområde- multi-line input feltetiket- underskrift til feltet.
tag form grupperer interaktive elementer og sender data til serveren, og fieldset - forener relaterede felter i grupper.
Liste design
Der er tre slags lister i HTML: punktlister, nummererede og definitionslister.

Definitionslisten består af:
- container -
<dl> - termnavne -
<dt> - termbeskrivelser -
<dd>.
<dl> <dt> Term 1 </dt> <dd> Beskrivelse af første periode </dd> <dt> Term 2 </dt> <dd> Beskrivelse af anden periode </dd> </dl>Nummereret HTML-kode - <ol> (bestilt liste) markeret - <ul> (uordnet liste). Deres genstande er pakket ind i et mærke <li> (listeelement).
<ul> <li> alle </li> <li> jæger </li> <li> ønsker </li> <li> ved </li> <li> hvor </li> <li> sidder </li> <li> fasan </li> </ul>Formatering af tabeller
Et andet vigtigt element på nettet er tabeller, der gør det muligt at organisere og præsentere store mængder information.
Liste over HTML-tabel tags:
- bord - bordbeholder;
- hoved - et overskrift, der normalt indeholder overskrifter;
- tbody - brødteksten med grundlæggende data;
- tfoot er en sidefod, der opsummerer resultaterne;
- tr er en række celler;
- td - almindelig celle;
- th - header celle, har sit eget standard udseende;
- col - giver dig mulighed for at vælge en tabelkolonne og anvende stilarter på den;
- colgroup - en gruppe af kolonner;
- billedtekst - billedtekst til bordet.

Denne ufuldstændige liste over HTML-tags med beskrivelsedemonstrerer, hvor store mulighederne for hypertekstmarkering er i designet af websider. En layoutdesigner kan præsentere enhver information i en brugervenlig form og samtidig sikre en god opfattelse af siden af søgrobotter, hvilket er meget vigtigt for dens promovering.












